Staging adalah salah satu cara agar proses development yang sedang anda kerjakan dapat berjalan dengan baik. Staging bekerja dengan cara menduplicate website ke nama domain yang lainnya (temporary). Pada panduan ini, kami akan berbagi cara membuat staging WordPress di CyberPanel.
Pada umumnya, semua website yang ada saat ini dimungkinkan untuk dibuat sebagai staging atau clone, tak terkecuali CMS WordPress. Lalu, apa sebenarnya staging? Kami akan menjelaskan secara detail apa yang dimaksud staging dan cara membuat staging WordPress melalui Cyberpanel.
Apa itu Staging
Staging adalah proses menduplikasi suatu website ke domain lainnya dengan cara mengambil resource dari website aslinya. Proses staging ini bertujuan untuk menghindari kesalahan program yang dapat menyebabkan tidak dapat diaksesnya website utama.
Staging sangat berfungsi bagi para Developer yang sedang akan atau dalam proses pengembangan sebuah aplikasi atau CMS. Pengembangan dilakukan pada website staging-nya. Setelah pengembangan selesai, Anda bisa melakukan sinkronisasi atau push perubahan datanya ke domain utama.
Dengan staging, Anda tidak perlu khawatir website gagal akses atau bahkan error pada saat proses pengembangan berlangsung. Selain itu, pembuatan staging pada control panel hosting juga sangat mudah. Hanya beberapa klik, staging website dapat digunakan.
Pada panduan berikut, kami akan berbagi cara membuat staging di CyberPanel. Pada contoh, kami menggunakan CMS WordPress. Namun tidak menutup kemungkinan, Anda bisa melakukan staging pada CMS berbeda di CyberPanel.
Baca juga artikel : Cara Membuat Staging WordPress di Softaculous
Membuat Staging WordPress di CyberPanel
Berikut langkah-langkah membuat staging WordPress di CyberPanel.
- Login ke Cyberpanel.
- Pada List Website klik Manage. Selanjutnya Anda hanya perlu klik tombol Staging/Clone untuk mempersiapkan prosesnya.
- Pada menu Staging/Clone, silahkan buat subdomain.namadomain Anda dan klik Start Cloning seperti contoh gambar dibawah:
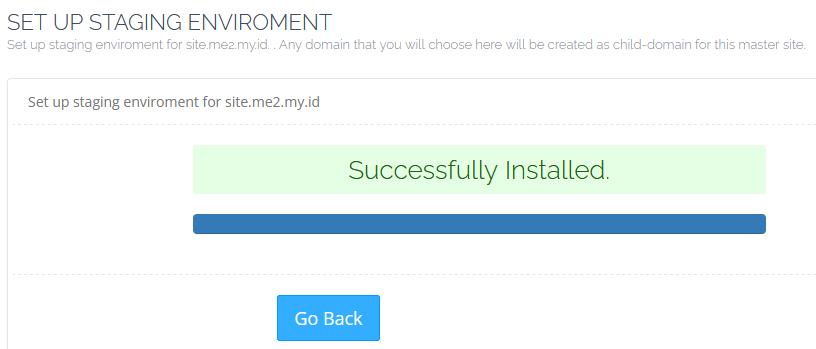
- Apabila proses staging berhasil, akan terlihat seperti gambar dibawah yang kemudian bisa Anda akses web stagingnya melalui browser secara langsung.
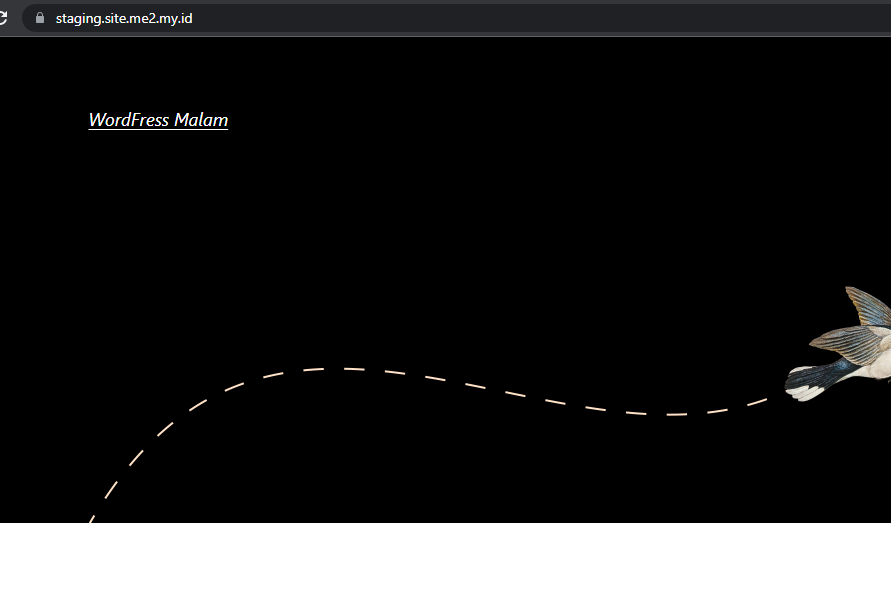
- Untuk melihat hasil staging, silahkan akses subdomain tersebut dibrowser seperti pada gambar dibawah. Kemudian, Anda dapat memulai mengembangkan webnya tanpa perlu khawatir web aslinya ikut berubah atau bahkan error.
Tampilan diatas merupakan contoh Staging berhasil dibuat, sehingga bisa diakses secara langsung melalui browser.
Cara Sync Web Staging ke website utama
Proses berikutnya yaitu dengan mengupload data staging yang telah dibuat ke website utama. Sebelum melakukan sinkronisasi staging ke website utama, pastikan tidak ada error pada proses development website staging yang dibuat.
Berikut langkah-langkah melakukan sinkronisasi Staging ke website utama.
- Pada menu List Domain, silahkan Anda klik Manage pada web staging yang akan disinkronkan.
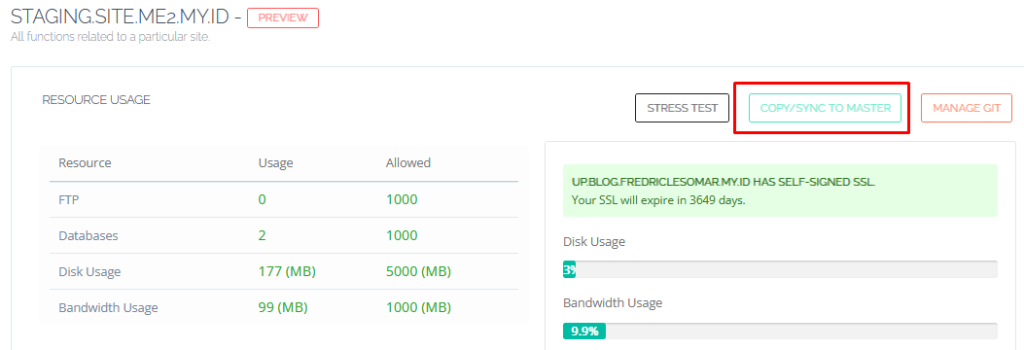
- Anda akan lihat tombol COPY/SYNC TO MASTER , silahkan klik tombol tersebut untuk tahap selanjutnya.

- Apabila tombol COPY/SYNC TO MASTER diklik, Anda akan diarahkan ke menu pemilihan Sync, silahkan dicentang sesuai hasil developmentnya dan klik Start Syncing
- Silahkan ditunggu hingga proses Syncing selesai dilakukan, Anda bisa periksa langsung ke web utamanya. Jika masih belum berubah, bisa langsung clear cache browsernya terlebih dahulu, caranya klik disini.
Cara Hapus Website Staging
Proses hapus website staging terbilang cukup mudah, di menu yang sama yaitu list domain. Silahkan Anda klik tombol Delete yang ada di list domainnya dan tunggu hingga proses penghapusan selesai.

Pastikan Anda centang “hapus directory root” agar folder staging di File Mananger ikut terhapus, jika tidak maka Anda perlu menghapusnya secara manual melalui File Manager.
Baca juga : Optimasi SEO Dalam Sepuluh Menit
Itu dia panduan kami tentang cara membuat Staging WordPress di CyberPanel, semoga dapat membantu.