Tahukah Anda bahwa kecepatan suatu halaman website sangat berpengaruh terhadap hasil pencarian di search engine? Google telah menyediakan tools yang dapat digunakan oleh para developer, untuk optimasi kecepatan website. Nama dari tools ini adalah Google PageSpeed Insight. Lalu, apa itu Google PageSpeed Insight dan bagaimana cara menggunakannya?
Pada panduan ini, kami akan memberikan cara optimasi kecepatan website melalui analisa Google Pagespeed. Simak panduan berikut ini.
Apa itu Google PageSpeed Insight?
Google PageSpeed Insight adalah salah satu tools dari Google yang dapat Anda gunakan untuk mengecek kecepatan suatu page (website) pada perangkat mobile maupun desktop.
Tidak hanya untuk mengecek kecepatan, bahkan Google PageSpeed dapat menganalisis konten halaman web dan memberikan saran agar halaman tersebut menjadi lebih cepat.
Cara kerja dari Google PageSpeed adalah melakukan scanning pada halaman website yang Anda cek, lalu akan melaporkan skor kecepatan berdasarkan data lab yang dianalisis oleh Lighthouse.
Cara menggunakan Google Pagespeed Insights
Berikut kami sampaikan langkah-langkah untuk menggunakan Google PageSpeed.
- Silahkan akses halaman berikut: Google pagespeed
- Isikan url halaman website Anda pada kotak
- Klik Analisis.

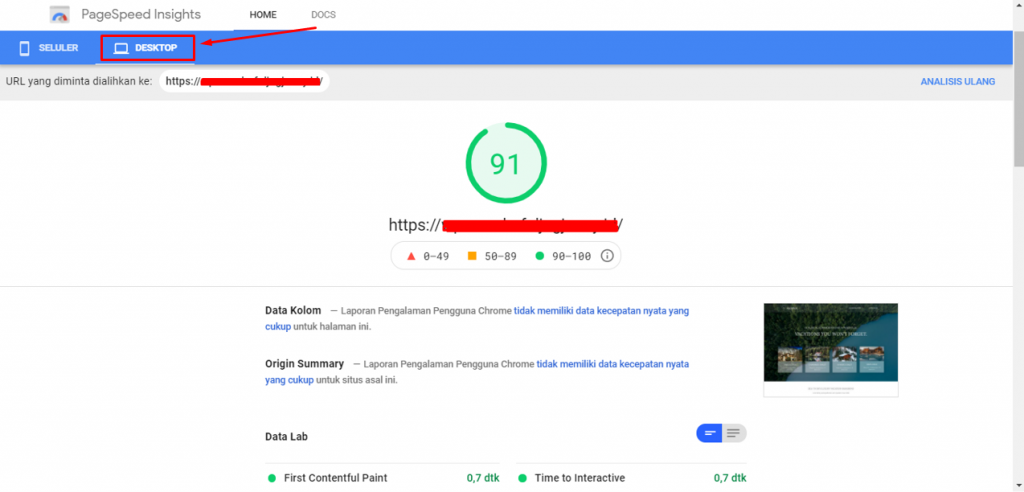
- Berikut contoh hasil analisa tools Google PageSpeed

Seperti yang dapat dilihat, Google Pagespeed menampilkan dua penilaian, yaitu perangkat seluler dan Desktop.

Hasil analisis GPI ini akan memberi tahu Anda semua yang perlu diketahui tentang website dan apa saja yang mungkin menghambat kinerjanya. Pada bagian Peluang dan Diagnostik, Google memberikan saran beberapa perbaikan untuk mengurangi waktu muat sekitar sekian detik.

Tips optimasi agar mendapatkan skor tinggi
Kami percaya bahwa setiap developer atau pemilik website ingin mendapat skor tinggi dari Google Pagespeed. Nah, skor yang tinggi dapat Anda peroleh dengan cara menyelesaikan saran-saran hasil analisis Google Pagespeed.
Berikut beberapa saran dari Rumahweb, agar website Anda mendapatkan skor yang tinggi di Google Pagespeed.
Optimasi Cache website
Cache berfungsi untuk menyimpan data website ke dalam browser dari komputer pengguna. Sehingga ketika pengguna mengakses kembali halaman website Anda, data yang akan ditampilkan adalah data cache yang tersimpan pada browsernya terlebih dahulu. Proses ini membuat akses ke halaman website akan lebih cepat, daripada browser merequest data yang sama ke web server websitenya.
Bagi pengguna CMS WordPress, ada beberapa plugin yang bisa digunakan untuk optimasi cache di website, seperti WP Rocket, LiteSpeed cache hingga W3 Total Cache. Untuk detail informasi dari Plugin cache tersebut, Anda bisa membacanya di artikel berikut:
- Panduan Install Plugins LiteSpeed Cache di WordPress
- WP Rocket : Plugin Untuk Meningkatkan Kecepatan WordPress
- Pengaturan Plugin W3 Total Cache di WordPress
Optimasi Content
Tanpa disadari, kita terkadang kurang memperhatikan ukuran gambar yang diupload ke websitenya. Padahal ukuran gambar sangat berpengaruh terhadap load website. Semakin besar load website, maka website akan semakin berat.
Kami sarankan, setiap gambar yang Anda upload memiliki size kurang dari 200kb per gambar. Jika website Anda dibuat secara manual (php manual atau framework), kami sarankan sebelum Anda mengupload gambar, pastikan Anda telah melakukan compressing gambar terlebih dahulu.
Bagi pengguna WordPress, optimasi kecepatan website bisa dilakukan melalui plugin seperti WP Smush, WP Rocket hingga TinyPng.
Minify Script
Minify adalah proses compressing data dari skrip website yang tidak digunakan. Cara kerjanya yaitu menghilangkan karakter spasi (white space), baris baru, komentar dari script website. Script website yang diproses oleh Minify antara lain CSS, HTML, dan Javascript.
Plugin yang dapat digunakan untuk minify script ini adalah LiteSpeed cache dan W3 Total Cache. Selengkapnya bisa Anda baca pada artikel: Apa Itu Minify dan Seberapa Besar Pengaruhnya Pada Kecepatan Website?
Optimasi pada tampilan Mobile
Agar halaman website dapat diakses dengan cepat dan responsive pada mobile, Anda perlu melakukan beberapa optimasi pada web berupa content dan theme. Seperti menggunakan AMP, hingga memilih template atau theme yang support mobile device.
Accelerate Mobile Pages atau yang kita kenal dengan AMP adalah teknologi optimasi kecepatan website melalui mobile phone. AMP mulai diperkenalkan oleh Google sejak 2016, dan sejak saat itu aturan SEO pada website berubah sangat drastis, terlebih pada hasil pencarian Google search by mobile.
Bagi pengguna CMS WordPress dan Joomla, Anda bisa mengikuti panduan berikut untuk instalasi amp pada websitenya.
Demikian artikel optimasi kecepatan website menggunakan Google Pagespeed Insights dari Rumahweb, semoga bermanfaat!