Ada banyak pilihan bahasa pemrograman yang bisa Anda gunakan untuk membangun aplikasi berbasis web. NodeJS adalah salah satu framework yang berfungsi untuk menjalankan JavaScript di sisi server, untuk kemudian disajikan dalam bentuk konten web dinamis ke dalam web browser. Pada panduan ini, kami akan berbagi cara install NodeJS di cPanel hosting.
Namun sebelum kami bahas cara install NodeJS di cPanel, terlebih dahulu kami akan menjelaskan secara singkat apa itu NodeJS. Simak informasi berikut ini.
Apa itu NodeJS
Node.JS adalah salah satu pemrograman server side berbasis Javascript. NodeJS dapat membuat script javascript di eksekusi di sisi server, sama halnya seperti jenis bahasa pemograman web lain seperti PHP.
Selain itu, NodeJS memiliki repository server HTTP tersendiri, sehingga memungkinkan untuk menjalankan web server tanpa menggunakan aplikasi web server seperti apache, ngingx atau web server lainnya.
Baca juga artikel : Apa Itu NodeJS? Pengertian dan Cara Kerjanya
Fitur NodeJS di Rumahweb tersedia pada layanan Shared Hosting mulai paket Medium dan Large, serta semua paket Cloud Hosting. Pada layanan hosting kami, framework yang dapat Anda gunakan adalah React, Express, Vue, dan Angular.
Catatan:
Bagi pengguna framework Angular, Vue dan ReactJS, proses deploy harus dilakukan melalui localhost terlebih dahulu. Saat ini, cPanel pada Hosting tidak mendukung proses development mode guna pembuatan front end berbasis NodeJS. Pelajari cara install NodeJS di localhost pada link berikut.
Lalu, bagaimana cara install NodeJS di cPanel hosting Rumahweb? simak langkah-langkah berikut ini.
Cara Install NodeJS di cPanel
Berikut adalah step by step untuk install NodeJS di cPanel pada layanan shared hosting atau cloud hosting Rumahweb :
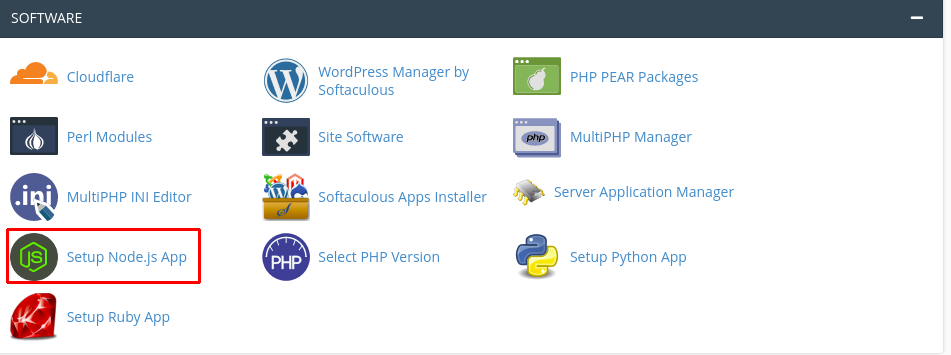
1. Silahkan login ke cPanel, kemudian akses ke menu setup NodeJS app.

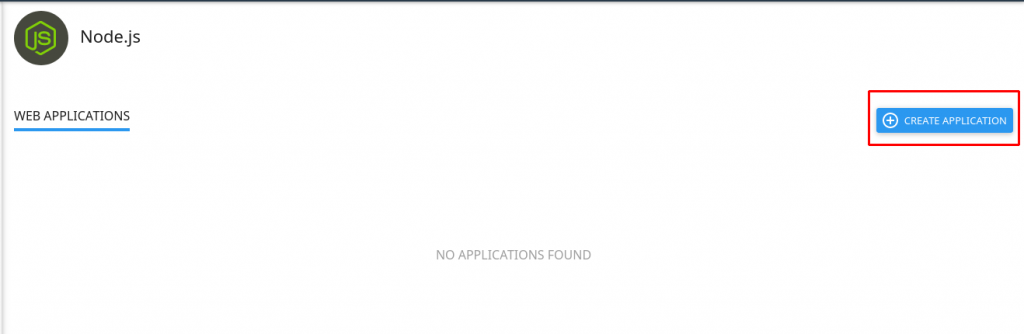
2. Klik create application.

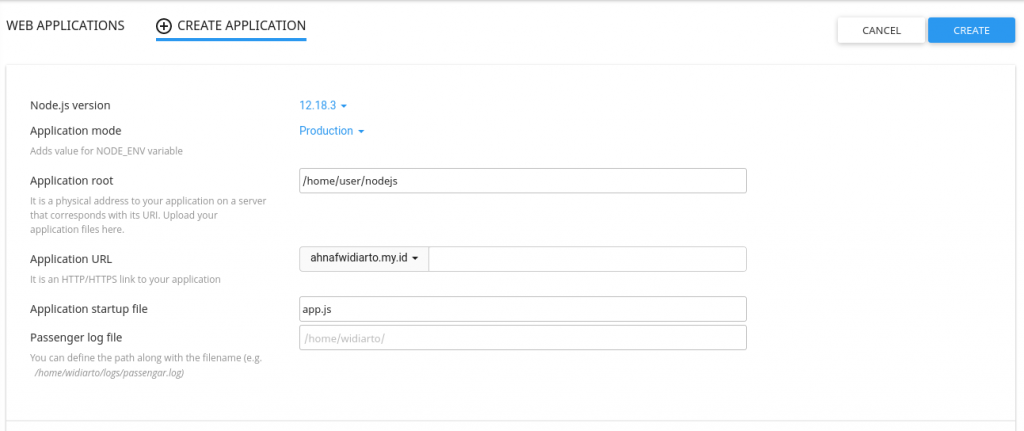
3. Setelah itu akan muncul tampilan untuk konfigurasi aplikasi NodeJS yang akan dibuat.

Berikut detail informasi dari field tersebut:
- Node.js Version: Pilih versi NodeJS sesuai yang anda butuhkan. Pada NodeJS di cpanel Rumahweb yang tersedia adalah versi 6,8,9,10,11,12.
- Application Mode: Pengaturan konfigurasi untuk environtment yang akan dibuat, opsi yang tersedia adalah development dan production
- Application Root: Silahkan pilih directory yang ingin digunakan untuk meletakkan file aplikasi NodeJS
- APP URL: Url yang akan digunakan untuk mengakses website yang dibuat dengan NodeJS
- Application Startup File: File yang dipilih untuk diakses pertama kali, secara default biasanya bernama app.js.
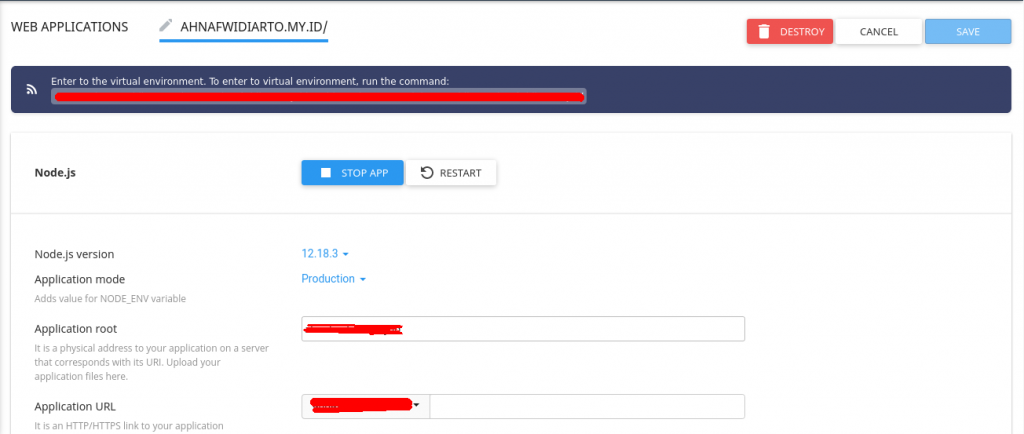
4. Setelah mengisikan environtmen tersebut, silahkan klik create. Tunggu prosesnya sampai selesai. Apabila selesai maka akan muncul tampilan NodeJS yang sudah dibuat seperti gambar berikut.

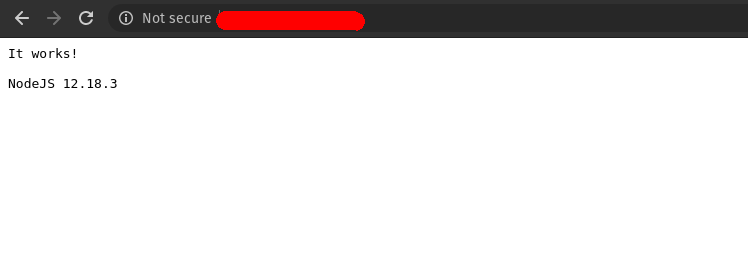
5. Ketika diakses url NodeJS akan menampilkan it works sesuai screenshot berikut :

Sampai tahap ini deploy NodeJS di cPanel sudah selesai. Anda dapat melakukan pengelolaan NodeJS termasuk penambahan framework seperti React.JS, Express, Vue, dan Angular. Jangan lupa, lakukan restart app setiap melakukan perubahan pada NodeJS.
Bagaimana upload project NodeJS dari localhost ke hosting?
Bagi Anda yang telah membuat project NodeJS di localhost dan ingin mengonlinekan di hosting, Anda bisa mengikuti panduan berikut ini:
- Cara Upload Project NodeJS di cPanel Hosting
- Cara Upload NextJS di cPanel Hosting
- Deploy React JS Application Di cPanel Hosting
Demikian artikel kami tentang cara deploy NodeJS di cPanel hosting, semoga bermanfaat.