Setelah aplikasi NextJS selesai dibuat di localhost, selanjutnya Anda bisa mencoba upload file NextJS ke hosting. Pada panduan ini, kami akan berbagi cara upload NextJS di cPanel hosting Rumahweb.
Namun sebelum kami mengulas lebih lanjut tentang cara upload NextJS di hosting, terlebih dahulu kami akan mengulas tentang apa itu NetxJS dan system requirement yang dibutuhkan untuk deploy di hosting. Berikut informasi selengkapnya.
Apa itu NextJS
NextJS adalah framework javascript yang di dukung oleh NodeJS di belakangnya. NextJS sangat populer digunakan, karena memudahkan developer untuk mengembangkan aplikasi website berbasis React.
Beberapa fitur unggulan NextJS adalah dapat menggabungkan front-end dan backend dari React di satu environment. Sehingga akan lebih mudah pada saat proses deployment. Fitur yang tidak kalah menarik adalah kemundahan build, optimasi CSS hingga rendering html langsung dari tools CLI yang disediakan oleh NextJS.
Rekomendasi Paket Hosting
Dari beberapa studi kasus yang kami temui, framework Next.js memerlukan resource yang cukup besar agar dapat berjalan lancar pada layanan hosting.
Oleh karena itu, kami merekomendasikan kepada Anda yang akan mendeploy Next.js untuk menggunakan layanan Cloud Hosting dengan spesifikasi minimal sebagai berikut:
- CPU : 2vCPU
- RAM : 4 GB
- Entry Process : 50
- NPROC : 120
Cara Upload NextJS di cPanel
Berikut adalah panduan upload NextJS di cPanel hosting Rumahweb.
System Requirement
Sebelum masuk lebih jauh, pastikan Anda sudah memenuhi requirement berikut:
- Project NextJS siap deploy
- Sudah melakukan testing dan build di localhost (bukan di dalam hosting)
- Disarankan menggunakan cloud hosting dengan paket minimal yang direkomendasikan.
Jika sudah memenuhi requirement berikut, silahkan lanjutkan untuk mengikuti Cara Upload NextJS di cPanel Hosting Rumahweb di bawah ini:
Upload NextJS di cPanel
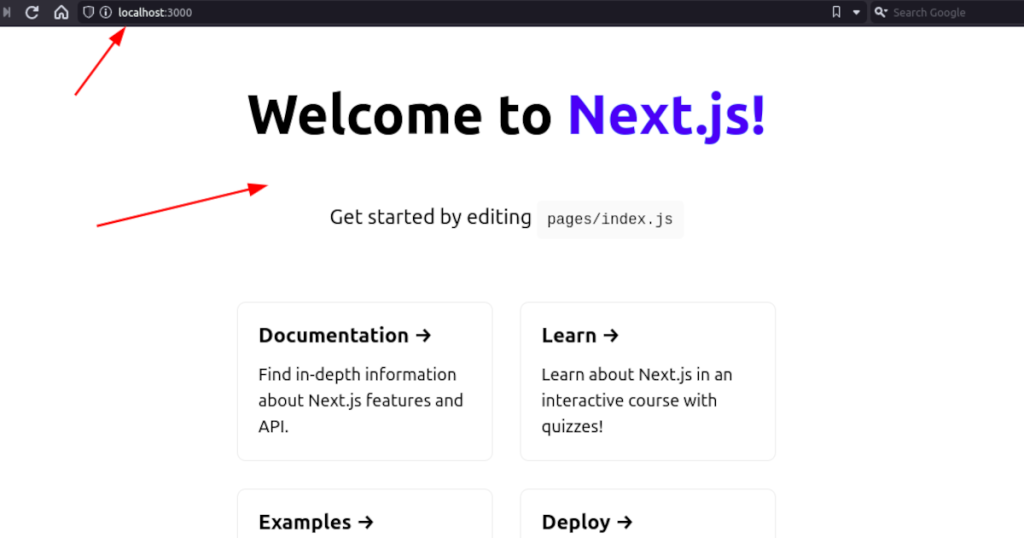
- Pastikan project NextJS Anda sudah berjalan di localhost. Berikut adalah screenshot contoh project NextJS sederhana yang akan diupload ke dalam cPanel.

- Buat file “server.js” di project NextJS yang Anda gunakan di localhost. Lalu isikan script custom server seperti informasi di bawah ini:
// server.js
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const hostname = 'localhost'
const port = process.env.port || 8080
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname === '/a') {
await app.render(req, res, '/a', query)
} else if (pathname === '/b') {
await app.render(req, res, '/b', query)
} else {
await handle(req, res, parsedUrl)
}
} catch (err) {
console.error('Error occurred handling', req.url, err)
res.statusCode = 500
res.end('internal server error')
}
}).listen(port, (err) => {
if (err) throw err
console.log(`> Ready on http://${hostname}:${port}`)
})
})Note:
Perhatikan bagian “const port = process.env.port || 8080“. Pastikan port menggunakan 8080.
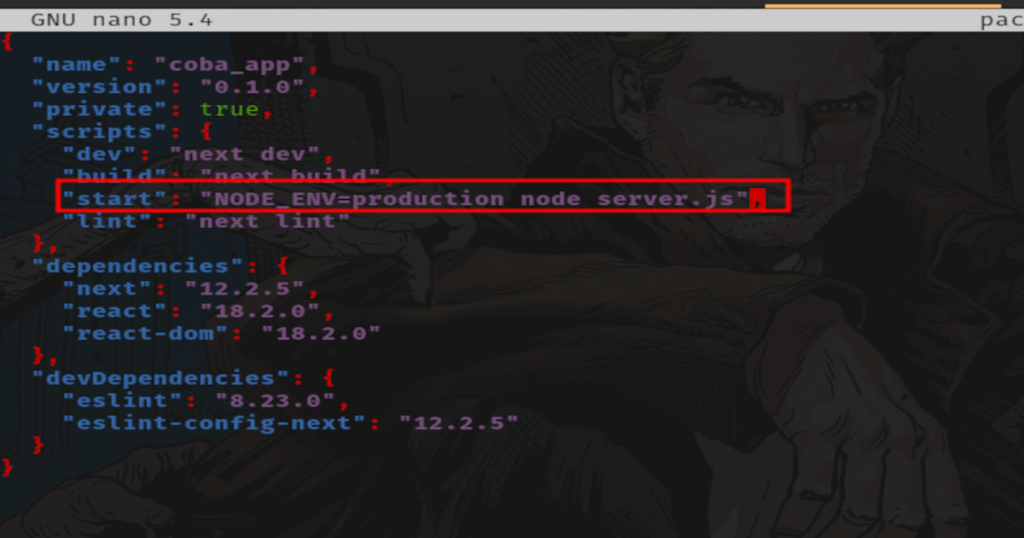
- Edit file package.json dari project NextJS Anda di localhost. Edit bagian “start” dengan script “start”: “NODE_ENV=production node server.js”, contoh hasil edit seperti screenshot:

- Jalankan command “npm run build” di project NextJS yang Anda gunakan di localhost.

- Compress ke format ZIP semua file project NextJS Anda di localhost kecuali folder “node_modules”. Pastikan juga semua file yang tersembunyi, terutama folder “.next” harus ada di file ZIP yang akan Anda upload.

- Login ke cPanel hosting lalu setup “Setup NodeJS App” di cPanel hosting yang digunakan. Untuk proses setup, dapat mengikuti panduan berikut ini.
- Upload dan extract file ZIP NextJS ke dalam folder app NodeJS yang sudah Anda setup di file manager cPanel.

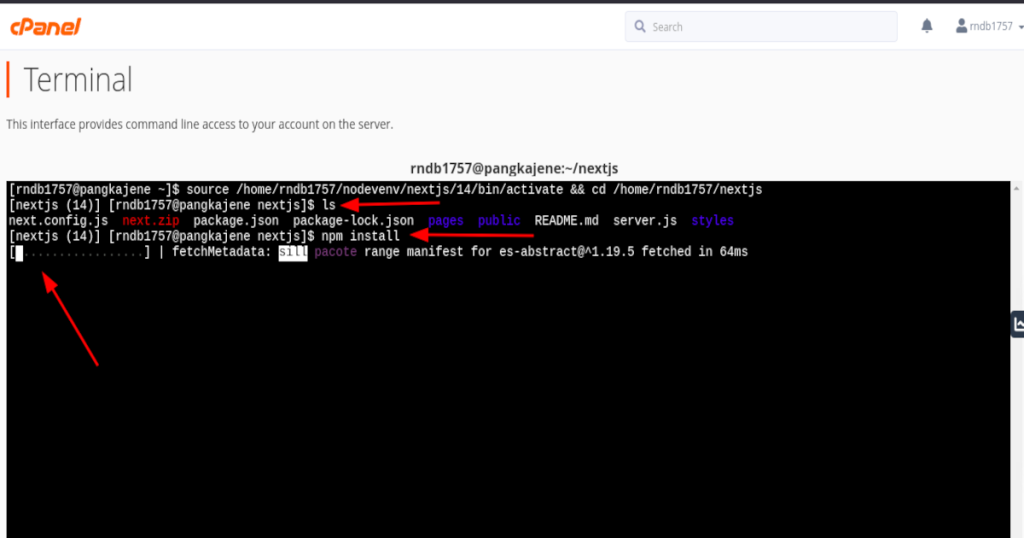
- Masuk ke menu “Setup Nodejs App” cPanel, copy link path virtual env project NodeJS Anda, lalu paste-kan di terminal cPanel lalu tekan enter.


- Pastikan kembali kelengkapan file dengan command “ls” . Lalu jalankan command “npm install“. Tunggu hingga proses npm install selesai.

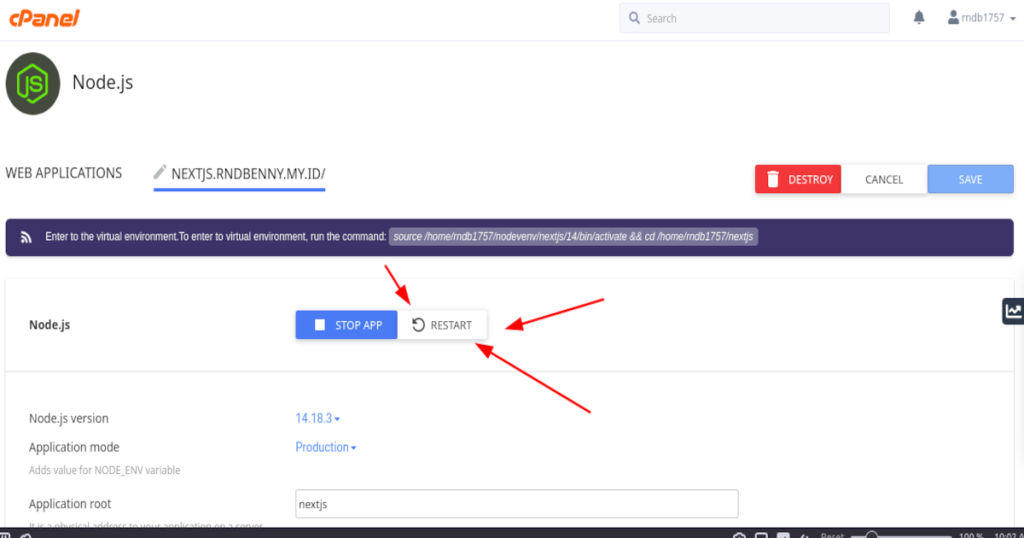
- Setelah proses npm install selesai dan tidak ada error, silahkan masuk kembali ke menu “Setup Nodejs App” cPanel lalu klik restart NodeJS.

- Apabila proses restart selesai, silahkan coba akses url website project Anda di browser. Jika masih tidak muncul, kami sarankan anda menggunakan private window / icognito di browser sebagai pembanding.
- Jika tidak ada error, project NextJS Anda akan dapat diakses melalui browser seperti screenshot berikut:

Sampai tahap ini cara upload NextJS di cPanel Hosting sudah selesai.
Perlu kami infomasikan juga bahwa NextJS membutuhkan resource server yang cukup tinggi. Sehingga kami sarankan apabila Anda ingin menggunakan NextJS di cPanel hosting Rumahweb, Anda dapat menggunakan layanan Cloud Hosting yang memiliki dedicated CPU dan RAM.
Namun, apabila Anda membutuhkan fitur live debugging, stagging, testing pada NextJS yang Anda buat, maka proses tersebut tidak dapat dilakukan di cPanel hosting. Untuk kebutuhan tersebut, kami sarankan langsung menggunakan layanan VPS.
Rumahweb menyediakan layanan VPS dengan harga terjangkau yang dapat Anda gunakan untuk mendeploy project NextJS yang lebih kompleks. Detail layanan VPS Rumahweb dapat dilihat pada url VPS Murah.
Demikian cara upload NextJS di cPanel Hosting, semoga dapat membantu.