React JS adalah salah satu framework yang digunakanuntuk mengembangkan frontend apps dengan runtime berbasis NodeJS. Pada panduan ini, kami akan berbagi cara upload atau deploy React JS di cPanel hosting.
Sebelum membahas cara deploy React JS di cPanel, terlebih dahulu kami akan mengulas sedikit tentang apa itu react js. Berikut informasi selengkapnya.
Apa itu React JS
React JS adalah framework yang menggunakan runtime NodeJS untuk mengembangkan frontend application. React JS sangat cocok digunakan untuk membuat landing page, static page, hingga progressive web apps.
Pada hal ini, React JS berperan sebagai User Interface yang digunakan untuk mengatur layout atau design website, agar nantinya dapat ditampilkan pada desktop atau mobile view. Informasi selengkapnya tentang react JS bisa Anda baca pada artikel Apa itu React JS? Pengertian, Kelebihan dan Cara Installnya.
Pada panduan kali ini, kami akan membahas tentang cara melakukan deploy hasil build React JS app ke cPanel hosting Rumahweb. Panduan kali ini tidak membahas tetang deployment backend appication melainkan hanya deploy React JS di NodeJS.
Deploy React JS di cPanel
Berikut langkah-langkah deploy react js di cPanel :
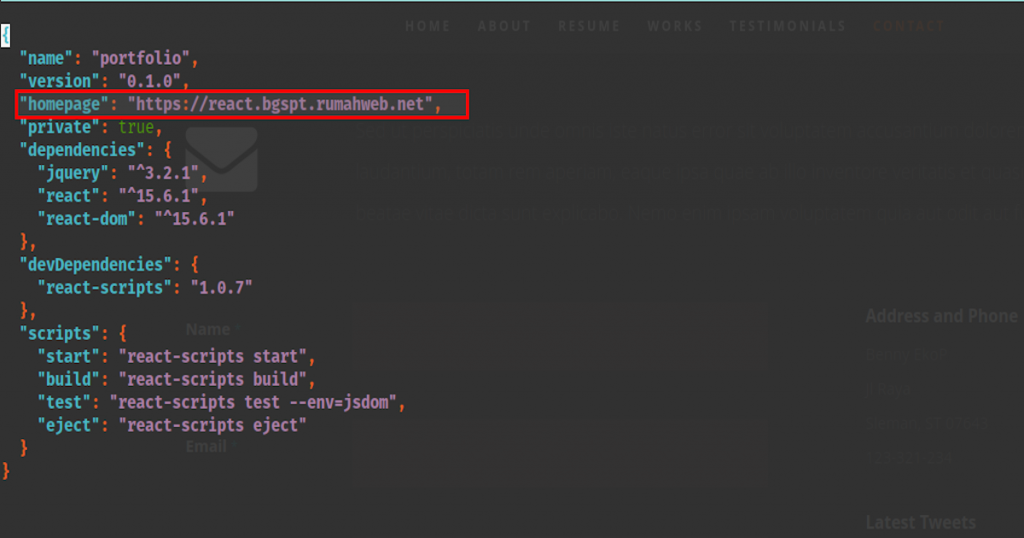
1. Edit file package.json dari project react yang digunakan, lalu tambahkan script berikut:
"homepage": "https://namadomainkalian.com/",
Hasil edit :

Note:
Sesuaikan dengan nama domain / subdomain yang akan digunakan.
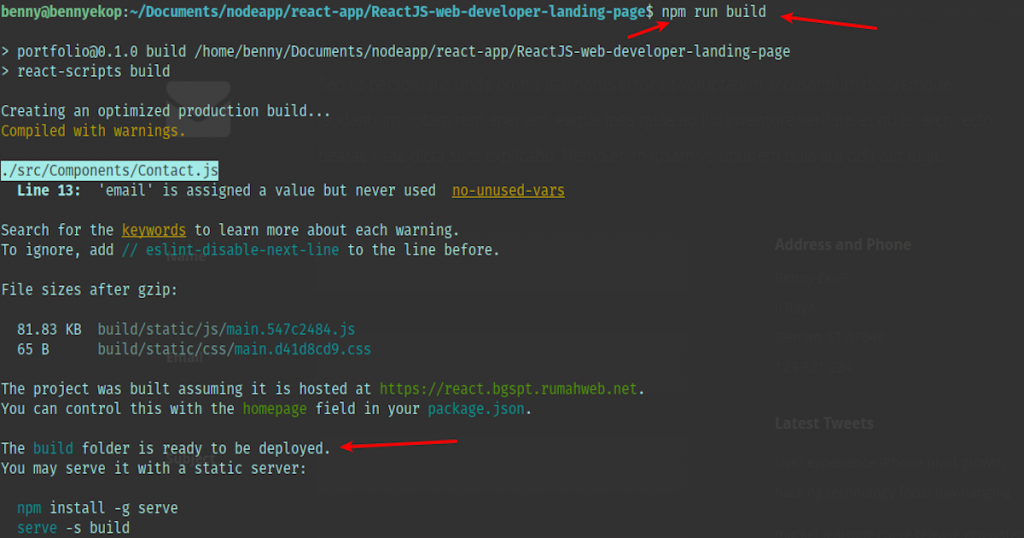
2. Buka terminal / cmd di dalam folder project react pada localhost kalian, lalu run command:
npm run build
3. Tunggu sampai hsail build selesai. Akan muncul folder baru yaitu “build” .

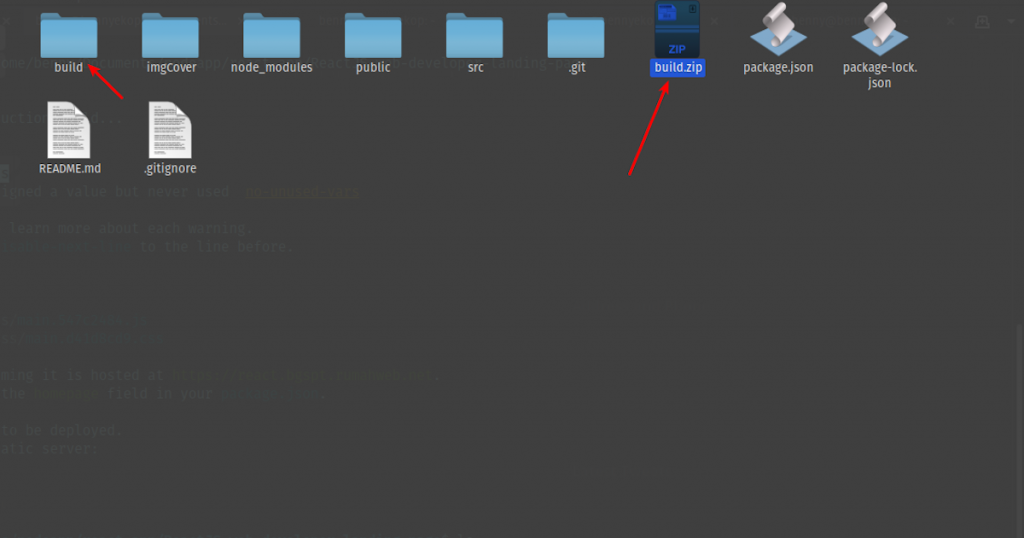
4. Cek kelengkapan isi folder “build” tersebut.
5. Silahkan buat ZIP archive dari isi folder “build”.

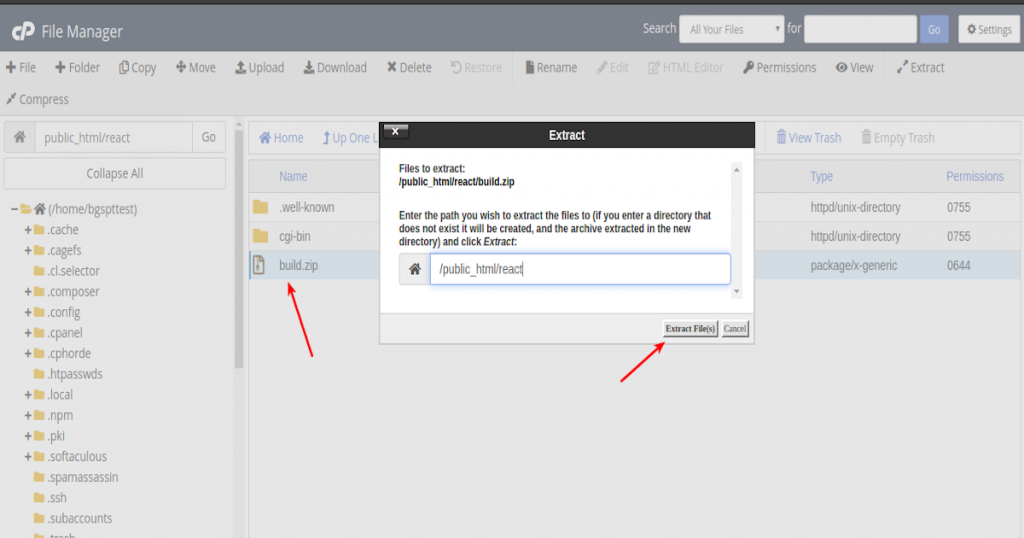
6. Upload dan extract zip file ke dalam folder document root di cPpanel hosting yang digunakan.

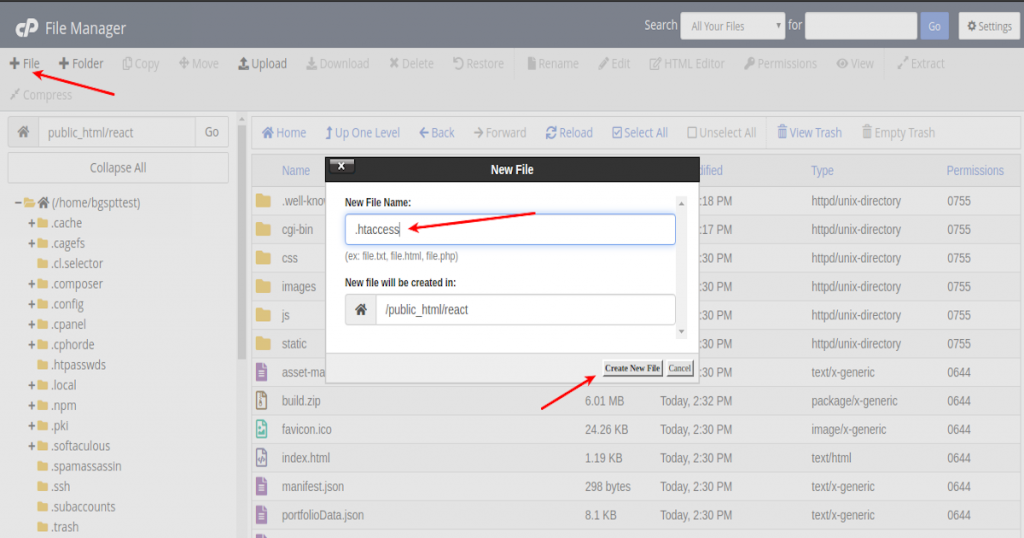
7. Buat file .htaccess di dalam folder dokumen root yang digunakan.

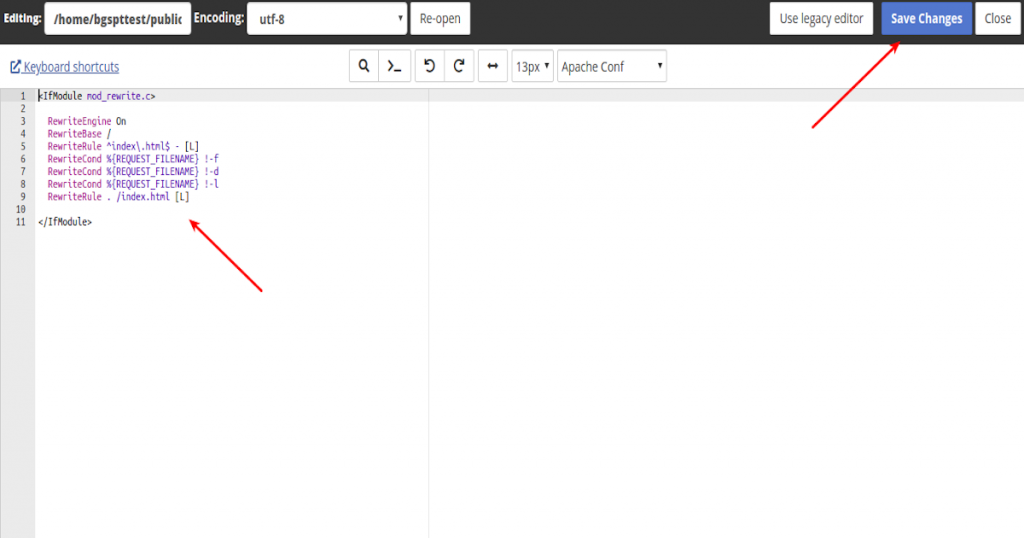
8. Lalu isikkan script berikut:
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
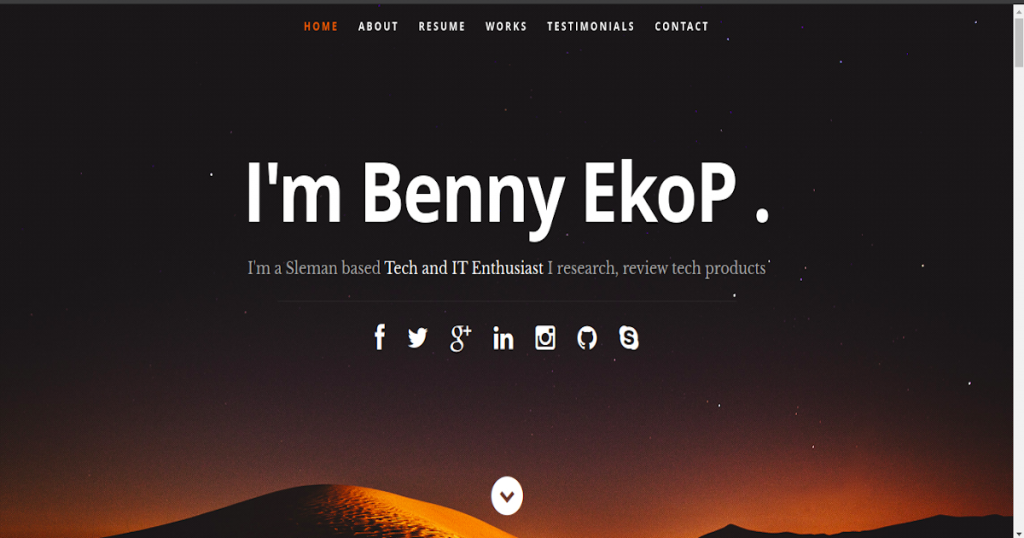
9. Silahkan coba akses url domain / subdomain yang digunakan. Jika tidak ada kendala, akan muncul website hasil build react app.

Selesai, sangat mudah dan simple untuk deployment frontend react app di cPanel hosting Rumahweb.
Untuk kedepanya Anda dapat mengembangkan dengan mengkoneksikan git repository untuk melakukan remote edit script, agar tidak perlu buka cPanel untuk edit konten website react yang digunakan.
Demikian panduan deploy React JS Application Di cPanel Hosting Rumahweb, semoga bermanfaat.