Jika pada panduan cara membuat toko online part 1 kita telah belajar menginstall WordPress hingga setup plugin WooCommerce. Pada panduan part 2 kali ini, kami akan membahas lebih detail cara membuat produk hingga menampilkan produk di website.
Menambahkan Produk
Langkah pertama, silahkan login ke halaman dashboard WordPress Anda, klik product > add new. Pada halaman post untuk mengisikan informasi produk, Anda akan diminta mengisi informasi sebagai berikut:

- Product name : Nama produk Anda.
- Product description : Deskripsi lengkap dari produk tersebut.
- Product types : Jenis produk Anda
- Short description : Penjelasan sederhana produk yang akan tampil di halaman produk.
- Product images/gallery : Gambar produk yang akan digunakan.
- Product tags : Label untuk produk.
- Product categories : Kategori produk.
Pada data product, disediakan kolom informasi dimana Anda diminta untuk mengisikan informasi yang lebih lengkap sebagai berikut:
- General : Informasi seputar harga umum dan harga diskon produk.
- Inventory : Kode barang dan status barang yang dimiliki (tersedia atau habis)
- Shipping : Jenis pengiriman barang dan penentuan berat dan dimensi barang.
- Linked product : Memilih produk serupa untuk melakukan up selling (menjual produk dengan kelas harga di atasnya)
- Attributes. Atribut pada suatu produk
- Variations : Variasi pada produk yang dijual, misalnya ukuran yang berbeda (S,M,L,XL).
- Advanced : Pengaturan tingkat lanjut yang bisa digunakan untuk mengelola urutan order, dan lainnya.
- Get More Options : Pilihan untuk menambahkan fungsi lain menggunakan ekstensi WooCommerce.
Mengelola Produk
Semua product yang telah Anda tambahkan akan tercatat pada halaman product WooCommerce. Di halaman product ini, Anda bisa kelola product Anda, mulai dari mengedit, menghapus hingga menduplikat product.

Mengelola Order/Pesanan
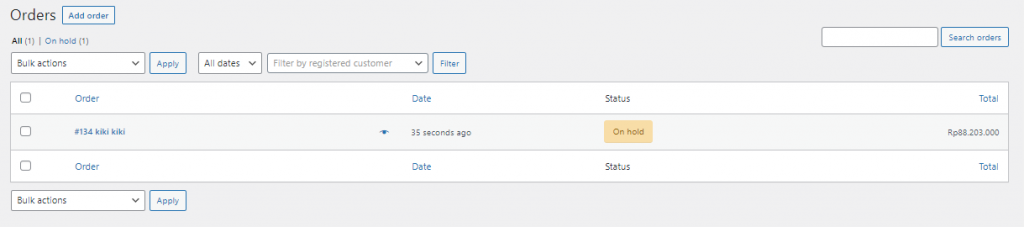
Setelah pelanggan Anda menyelesaikan proses checkout. Anda akan mendapatkan notifikasi pada menu order di dashboard WooCommerce. Berikut adalah contoh notifikasi pesanan yang masuk ke dashaboard Anda.

Ketika pesanan tersebut Anda klik, Anda akan memperoleh informasi lebih lengkap sebagai berikut:

Setiap pesanan memiliki Order ID unik dilengkapi dengan detail informasi seperti email pelanggan, nomor kontak, alamat, dan metode pembayaran.
Anda bisa memproses pesanan tersebut, dan melakukan perubahan status pada setiap prosesnya. Beberapa status tersebut adalah:
- Processing : Orderan sudah diterima dan sudah dibayar, namun masih dalam proses.
- Pending payment : sudah dilakukan order namun belum dilakukan pembayaran
- On Hold : Order sudah dilakukan, namun konsumen belum melakukan konfimasi pembayaran
- Completed : Orderan sudah diproses dan dikirimkan ke konsumen.
- Cancelled : Order dibatalkan oleh konsumen/penjual
- Refunded : Order dibatalkan dan pembayaran dikembalikan.
- Failed : Order gagal.
Kini Anda telah mengetahui cara membuat product hingga cara megelola pesanan yang masuk. Selanjutnya adalah setting konten dan display pada theme yang di gunakan.
Memilih thema untuk toko online
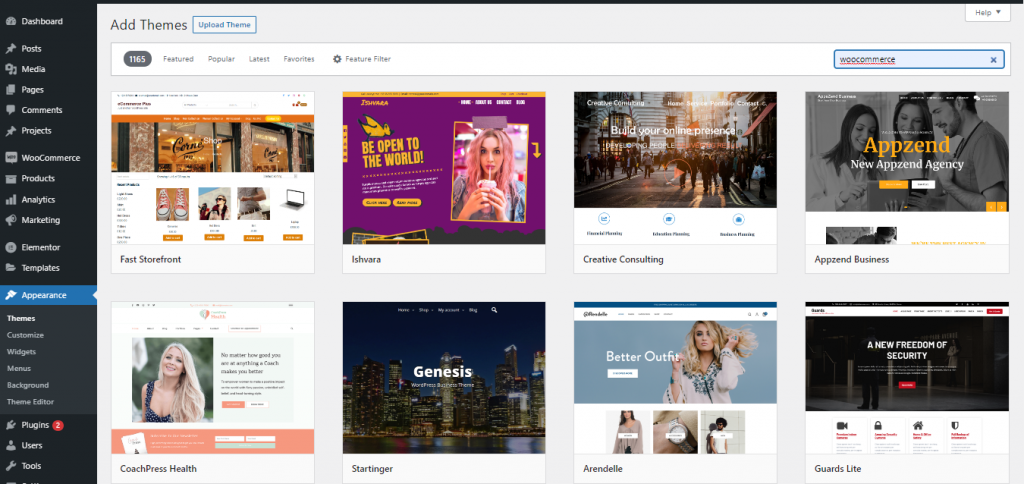
Jika Anda merasa theme yang Anda gunakan belum sesuai keinginan Anda, Anda bisa masuk ke dashboard WordPress, lalu klik Appearance -> Themes -> Add New. Selanjutnya, pilih tema Woocommerce yang Anda inginkan dari daftar yang tersedia di direktori tema WordPress.

Sebagai informasi tidak semua theme menyediakan template dummy layout website, dimana setting layouting hanya perlu mengganti gambar/text pada layout yang di sediakan.
Salah satu theme yang menyediakan template website yaitu Divi, salah satu fitur dari theme Divi yaitu Premade Layouts. Premade Layouts adalah Layout/Tata Letak website yang sudah disediakan langsung dari Divi sehingga setting layout akan lebih mudah, Anda bisa mendapatkan Divi secara gratis bila berlangganan paket hosting murah atau unlimited hosting di Rumahweb
Selanjutnya adalah setting menu untuk menampikan halaman Produk di website, klik Appereance > menu

Silahkan Ada akses kembali halaman website Anda, menu yang Anda seting akan otomatis mucul pada halaman website, dan konsumen dapat langsung melakukan order.

Sampai tahap ini Anda telah berhasil membuat website e commerce untuk bisnis Anda.
Pada part 3, kami akan memberikan tips setting SEO dan Shipping order di toko online Anda. Jangan lewatkan part 3 kami yang bisa Anda akses melalui artikel berikut: Cara membuat toko online part 3.
Demikian artikel kami tentang cara membuat toko online dengan WooCommerce part 2, semoga bermanfaat.