Di era digital seperti saat ini, memiliki website portofolio adalah hal penting karena akan memberikan kesan profesional bagi siapapun yang mengunjunginya. Selain agar terlihat profesional, membuat website portofolio juga dapat menjangkau audiens yang lebih luas.
Pada panduan ini, kami akan menjelaskan apa itu website portofolio dan bagaimana cara membuatnya. Berikut informasi selengkapnya.
Apa Itu Website Portofolio?
Wesbite portofolio adalah portofolio digital yang dapat diakses melalui internet dengan tujuan untuk menunjukan karya dan bakat Anda. Pada website yang dibuat, Anda bisa menunjukkan bakat, keahlian dan pengalaman yang telah Anda miliki.
Lalu apa yang membedakan portofolio biasa dan Website Portofolio? perbedaanya adalah kemudahan mengaksesnya. Dengan website porfolio, Anda tidak perlu membawa atau menyalin portofolio fisik. Yang Anda butuhkan hanyak url website porfolio yang sudah dibuat sebelumnya untuk menunjukkan siapa Anda.
Sangat praktis bukan? dengan hanya 1 URL Anda bisa menunjukkan kepada semua orang tentang karya dan pengalaman Anda.
Contoh template WordPress untuk portofolio
Banyak sekali platform untuk untuk membuat website portofolio, salah satu yang terbaik adalah CMS WordPress. WordPress dikenal sebagai CMS yang mudah digunakan, karena tutorial atau panduan penggunaan WordPress sangat banyak, serta banyaknya theme dan plugin yang bisa digunakan untuk membuat website yang menarik.
Berikut kami rekomendasikan beberapa template WordPress yang dapat digunakan untuk membuat website portofolio Anda :
Perfect Portofolio

Perfect Portfolio adalah template WordPress portofolio gratis yang yang terlihat premium ini sangat ideal untuk pekerja lepas, fotografer,desainer grafis, produser video, dan desainer website, yang ingin menggambarkan pekerjaan mereka dalam tata letak yang menarik.
Template ini memiliki keunggulan yaitu mobile responsive sehingga nyaman untuk di buka melalui perangkat apapun. Selain itu perfect Portfolio juga memiliki fitur speed optimization yang membuat loading website Anda lebih cepat
Template ini sudah diunduh lebih dari 3000 pengguna dari direktori WordPress dan bisa digunakan dengan gratis.
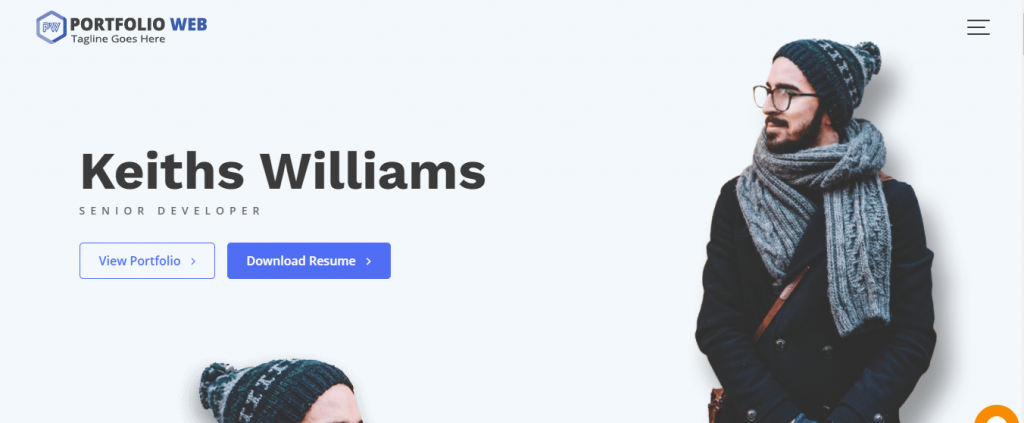
Portfolio Web

Menggunakan template Portfolio Web adalah pilihan yang tepat bagi Anda yang ingin menunjukan profil Anda sebagai seorang profesional.
Template cukup mudah digunakan dan tidak perlu memerlukan kemampuan coding untuk membuat website portofolio. Template Portfolio Web juga cukup responsive dan sudah memiliki kompatibilitas browser yang baik, sehingga bisa dipastikan dapat berjalan pada browser apapun
Berbagai fitur lainya adalah custom widget, unlimited slider, breadcrumb option, hingga Social Media Integration. Semua fitur ini bisa Anda gunakan dengan gratis secara terbatas
Tersedia juga versi Premium untuk mendapatkan beberapa fitur lengkapnya.
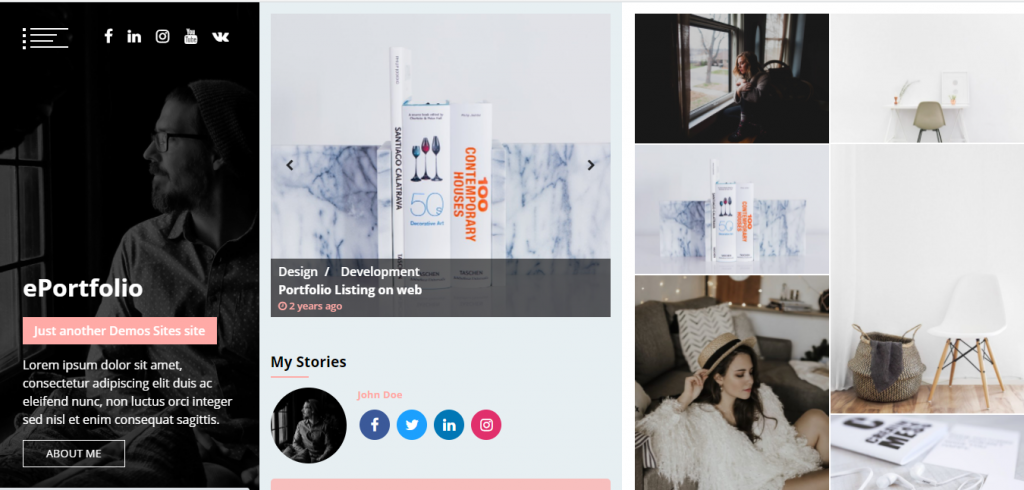
ePortfolio

ePortfolio adalah salah satu template untuk membuat website portofolio. Template ePortfolio menghadirkan tampilan dengan kesan yang elegan dan minimalis, sehingga website akan lebih ringan ketika diakses.
Template ini mendukung tampilan layar penuh atau full width dengan 3 kolom yang disediakan untuk memajang foto Anda. Selain itu template ini juga sudah responsive.
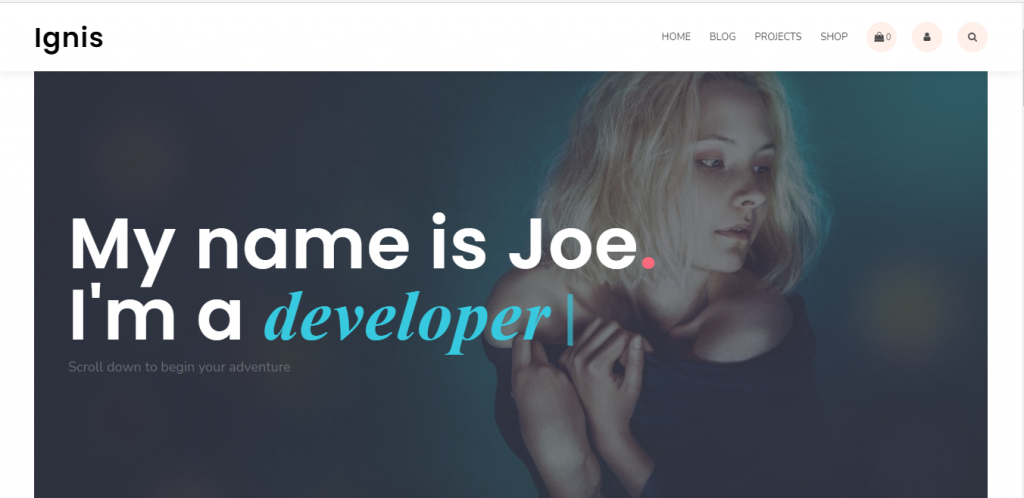
Ignis

Template kali ini cukup unik, yaitu Ignis. Template ini memiliki tampilan header yang cukup luas. Dengan memasang salah satu foto terbaik sesuai profesi Anda, lalu jelaskan skill yang Anda kuasai. Anda juga bisa menggunakan sebuah video yang menggambarkan potensi Anda sebagai seorang profesional. Tujuanya agar pengunjung bisa langsung melihat point yang disampaikan melalui tampilan header yang cukup luas.
Ketika pengunjung mulai melakukan scroll ke bawah, mereka akan langsung menemukan bukti karya terbaik Anda. Dengan layout grid dan animasi hover yang menarik, karya Anda akan ditampilkan dengan menarik dan terlihat profesional.
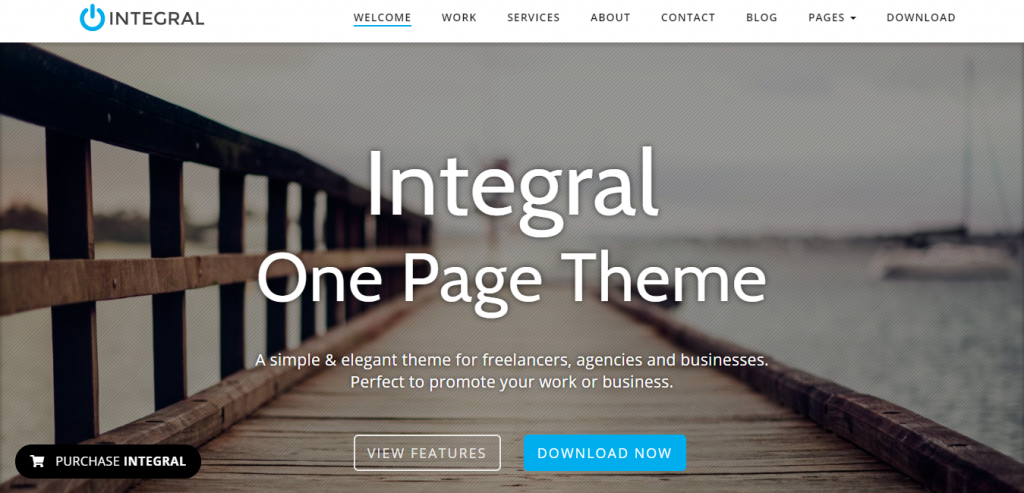
Integral

Tema WordPress Integral adalah salah satu template paling cocok untuk website portofolio. Header ini memiliki area gambar yang besar, dan Anda dapat memiliki teks dan tombol overlay yang berfungsi call to action.
Sebagai tema satu halaman, Anda akan mendapatkan akses ke beberapa baris konten. Integral membantu menunjukkan proyek Anda dengan cara yang sederhana dan elegan.
Baca juga : Cara Membuat Landing Page Dengan Elementor di WordPress
Cara membuat Website Portofolio menggunakan Elementor
Selain menggunakan template, Anda juga dapat menggunakan plugin Elementor untuk membuat website portofolio. Plugin ini cukup mudah digunakan, hanya dengan drag and drop dan sedikit kreatifitas dari Anda maka website portofolio yang Indah akan tercipta.
Kali ini, kami akan memberikan tutorial singkat cara membuat website portofolio menggunakan plugin Elementor. Berikut informasi selengkapnya.
Step 1. Membuat Page
Langkah pertama yang perlu Anda lakukan adalah membuat halaman di WordPress terlebih dahulu. Langkahnya sebagai berikut :
- Login ke Admin WordPress Anda
- Klik menu Pages > Add new page
- Beri nama page yang akan Anda buat, lalu klik tombol ‘Edit with Elementor’.
- Agar tidak tidak mengikuti tampilan tema bawaanya, ubah page layout menggunakan “elementor canvas” seperti screenshot berikut:

Step 2. Mengatur Section
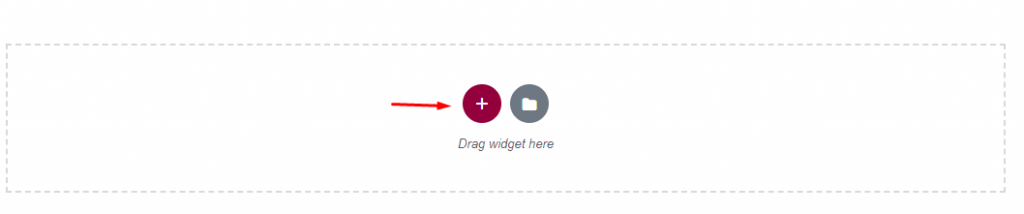
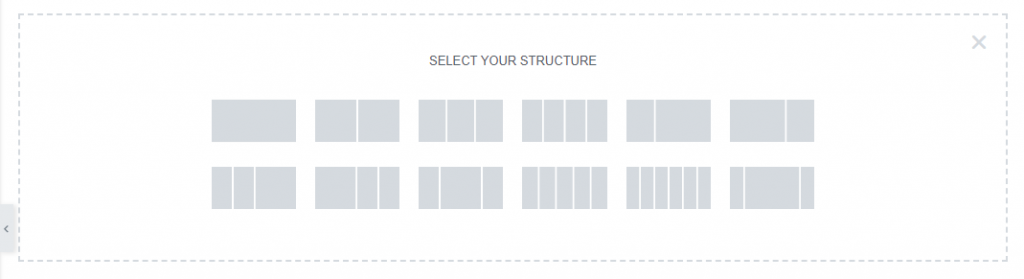
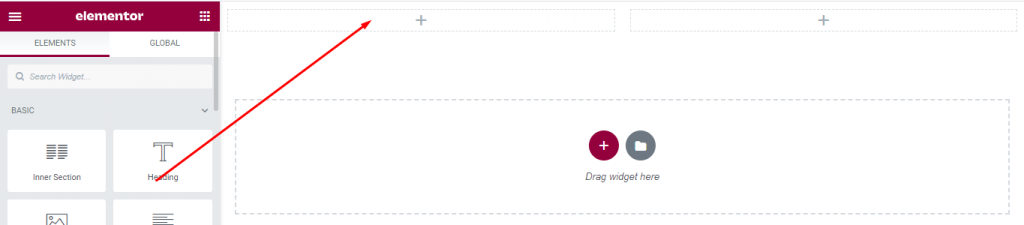
Setelah membuat halaman, langkah selanjutnya adalah membuat dan mengatur section. Section berfungsi sebagai tempat menaruh elemen yang akan digunakan. Caranya adalah dengan klik tombol panah pada halaman editor, lalu pilih section sesuai yang dibutuhkan.



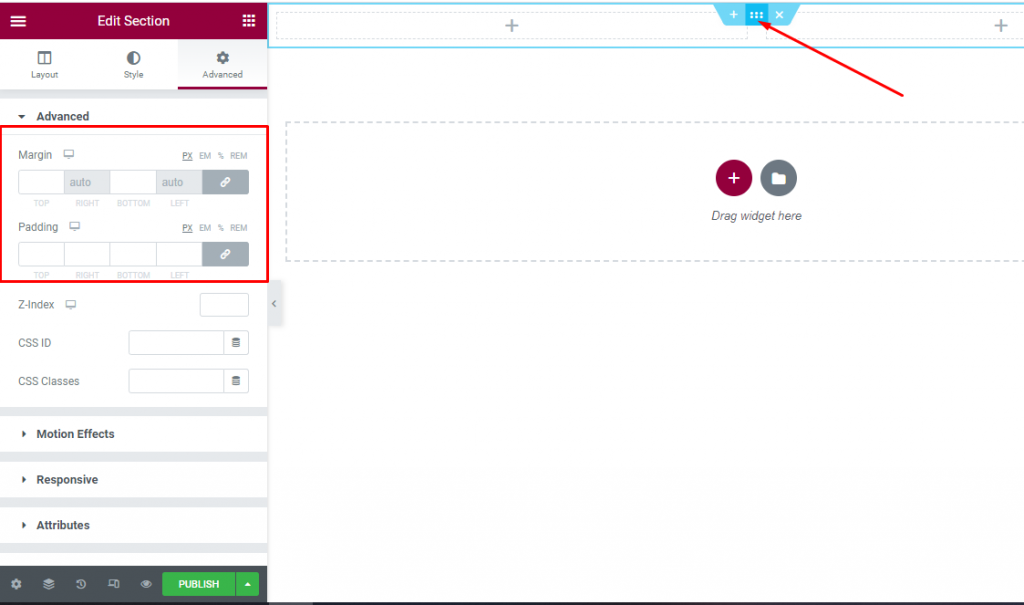
Anda juga dapat mengatur settingan layout pada section yang dibuat dan mengatur margin dan padding yang ingin digunakan.

Step 3. Mengisi section menggunakan Elemen
Setelah membuat section, langkah selanjutnya adalah mengisi section tersebut menggunakan elemen-elemen yang sudah di sediakan. Contohnya seperti berikut :
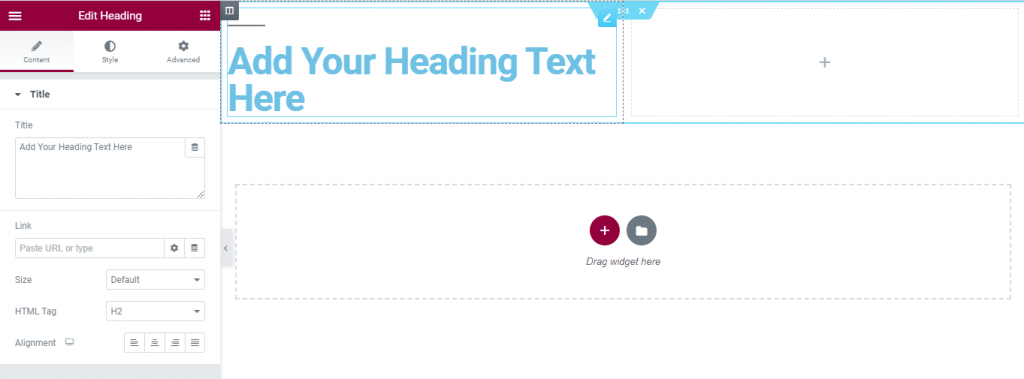
Misal Anda ingin membuat judul atau tulisan, Anda dapat menggunakan elemen Heading, caranya adalah cukup drag and drop element ke section yang ingin digunakan.

Hasilnya :

Anda dapat sesuaikan tulisan, ukuran, dan warna pada layar pengaturan di sebelah kiri, dan pengaturan warna pada tab “style”.
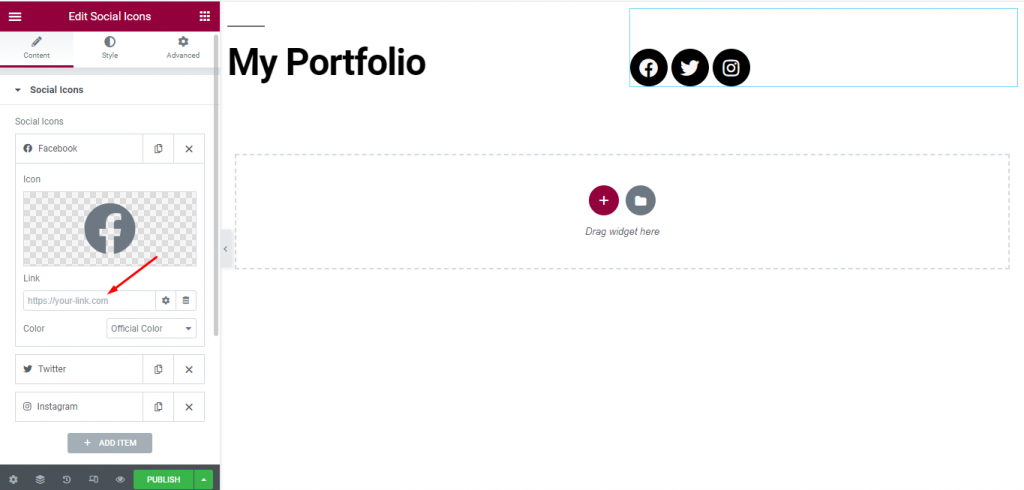
Umumya website portofolio melampirkan informasi social media yang Anda miliki. Anda dapat menggunakan social media icon yang nantinya disisipkan link yang menuju ke akun sosial media Anda.

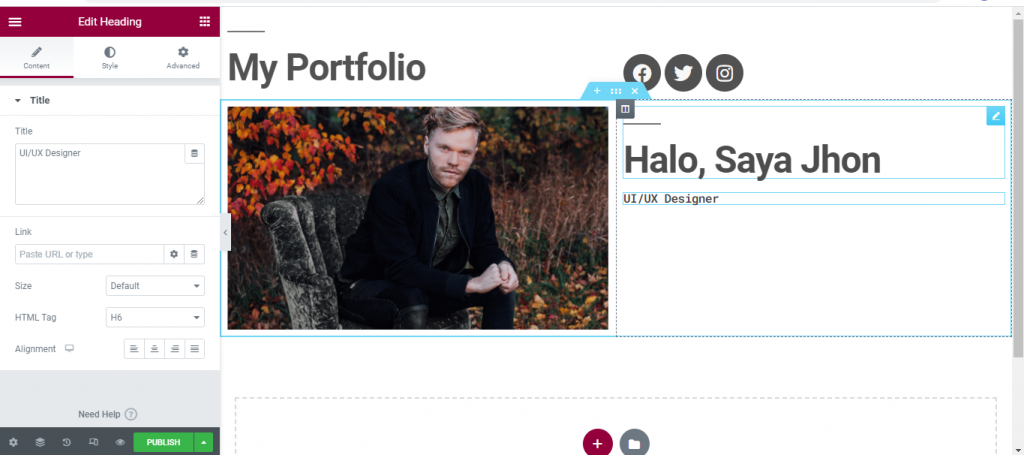
Jangan lupa tambahkan foto dan deskripsi singkat, agar pengunjung dapat mengerti informasi dan kemampuan yang Anda miliki. Dalam satu section, Anda dapat menggunakan lebih dari satu elemen, seperti contoh dibawah ini.
Pada gambar dibawah ini, kami menggunakan 2 section. Section yang pertama berisi foto dan section yang kedua berisi dua elemen text heading.

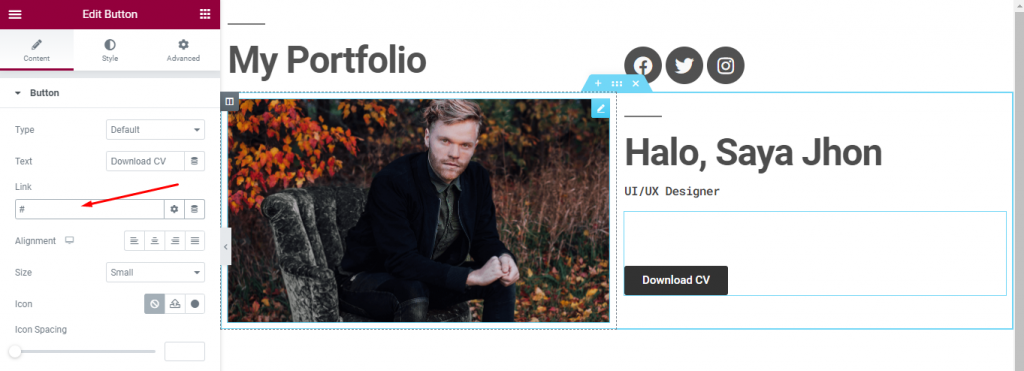
Anda juga dapat menambahkan tombol untuk mendownload CV, dengan menggunakan elemen download yang nantinya dapat dibuatkan link melalui google drive.

Apabila Anda menggunakan Elementor Pro, pilihan layout serta element akan lebih banyak. Setelah selesai membuat website portofolionya, jangan lupa untuk klik publish agar website Anda dapat diakses secara online.
Demikian tutorial membuat website portofolio dengan WordPress, selamat mencoba.






