Breadcrumbs adalah salah satu elemen pada website yang berfungsi sebagai navigasi yang membantu pengguna untuk memahami posisi halaman yang sedang mereka lihat dalam sebuah situs.
Pada panduan ini, kami akan menjelaskan tentang apa itu Breadcrumbs hingga cara membuatnya di berbagai CMS dan script. Simak artikel ini sampai akhir!
Breadcrumbs adalah fitur navigasi pada sebuah situs web yang berfungsi untuk membantu pengguna dalam memahami posisi halaman yang sedang mereka lihat di sebuah struktur website.
Breadcrumbs biasanya ditampilkan di bagian atas halaman dan berupa serangkaian tautan atau label teks yang menunjukkan rute atau jalur yang dilalui oleh pengguna untuk sampai ke halaman yang sedang mereka akses. Contoh bentuk breadcrumbs seperti “home -> produk -> hosting”
Breadcrumbs sendiri memiliki beberapa jenis, diantaranya sebagai berikut :
- Breadcrumbs hierarchy-based
Adalah jenis breadcrumbs yang akan menampilkan navigasi di sebuah website sesuai dengan struktur halaman di websitenya. - Breadcrumbs attribute-based
Jenis ini akan menampilkan navigasi sesuai dengan attribut yang ada di halaman websitenya. Breadcrumbs jenis ini banyak ditemui di website yang berbasis toko online. - Breadcrumbs history-based
Sesuai dengan namanya, breadcrumbs ini akan menampilkan navigasi sesuai dengan history kunjungan visitor di website.
Fungsi dan Manfaat Breadcrumbs
Breadcrumbs pada website berfungsi agar pengunjung website dapat meninggalkan jejak, atau mengetahui posisi kunjungan website saat ini. Selain dari sisi pengunjung, breadcrumbs juga dapat digunakan disisi mesin pencari seperti Google untuk mengetahui struktur dari sebuah website.
Penggunaan breadcrumbs juga memiliki manfaat sebagai berikut :
Baik untuk SEO
Penggunaan breadcrumbs dapat meningkatkan hasil pencarian dari proses crawl mesin pencari. Mesin pencari seperti Google akan mengutamakan website dengan breadcrumbs, karena struktur website akan lebih mudah diketahui.
BACA JUGA: Cara Ampuh Agar Website Cepat Terindex Google
Meminimalisir Bounce Rate
Website dengan breadcrumbs tentunya akan mempermudah user yang mengunjungi sebuah website, karena jelas akan sangat membantu user dalam mengunjungi website Anda.
Tanpa adanya breadcrumbs, user mungkin lebih kesulitan dan akan langsung meninggalkan website Anda dan dapat menyebabkan bounce rate yang tinggi.
Mengoptimasi hasil pencarian
Selain optimasi di sisi SEO, bredcumbs juga akan membuat hasil pencarian yang ditampilkan lebih menarik, dan tentunya akan menampilkan hasil pencarian yang lebih relevan.
Membuat breadcrumbs ternyata tidak sulit, dan bahkan bisa dikatakan mudah. Berikut cara untuk membuat breadcrumbs di berbagai CMS seperti WordPress, Joomla, dan secara manual melalui script.
Membuat Breadcrumbs di WordPress
Ada setidaknya dua cara yang bisa Anda pilih, untuk membuat breadcrumbs di WordPress. Opsi pertama adalah dengan menggunakan themes yang sudah menyediakan fitur breadcrumbs di dalamnya. Opsi kedua, Anda dapat menggunakan plugins untuk mempermudah pembuatannya.
Pada artikel kali ini, kami akan membuatnya dengan menggunakan plugins Breadcrumb NavXT. Berikut langkah-langkahnya.
- Install plugin Breadcrumb NavXT melalui dashboard WordPress Anda. Panduan install plugin bisa dipelajari melalui artikel berikut: Cara install plugin di WordPress.
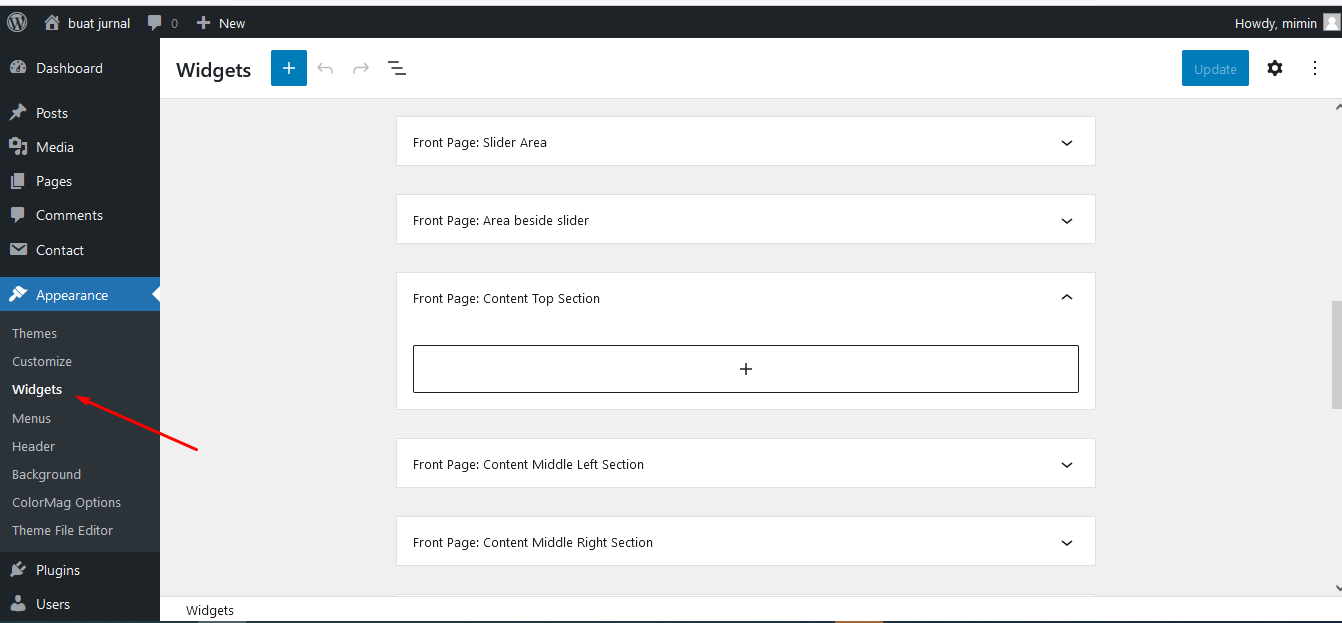
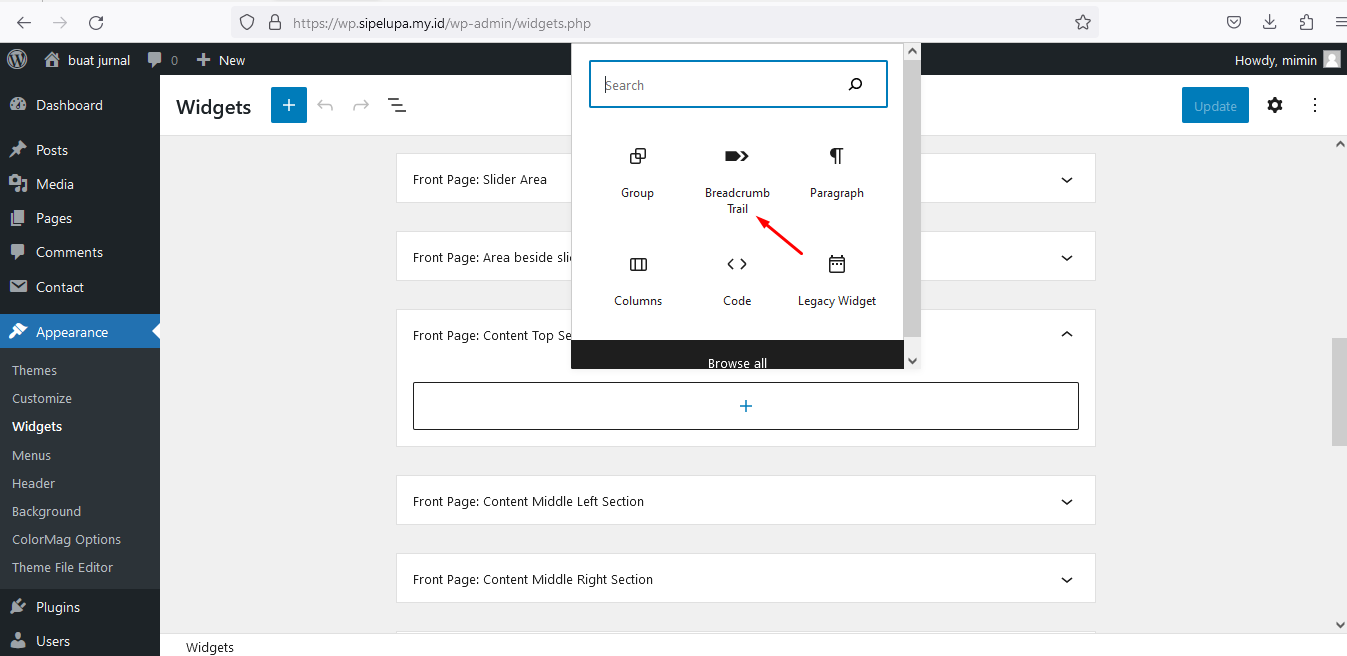
- Setelah install plugin selesai, silahkan masuk ke menu Appearance > Widgets seperti pada gambar berikut.

- Setelah itu akan muncul banyak opsi peletakan widget pada themes yang Anda gunakan. Silahkan klik tanda + pada posisi dimana breadcrumbs akan diletakkan. Setelah itu pilih widget Breadcrumb Trail.

- Kemudian klik save. Untuk memeriksanya, silahkan akses ke website Anda. Apabila sudah benar maka breadcrumbs akan muncul pada website.

Membuat Breadcrumbs di Joomla
Seperti halnya di CMS WordPress, membuat breadcrumbs di Joomla tidaklah sulit bahkan lebih mudah. Hal tersebut karena Anda tidak perlu menggunakan plugins tambahan.
CMS joomla telah menyediakan modul untuk pembuatan breadcrumbs di default installasinya. Berikut langkah untuk menampilkan breadcrumbs di CMS joomla 4.
- Silahkan login dahulu di halaman administrator joomla yang digunakan.
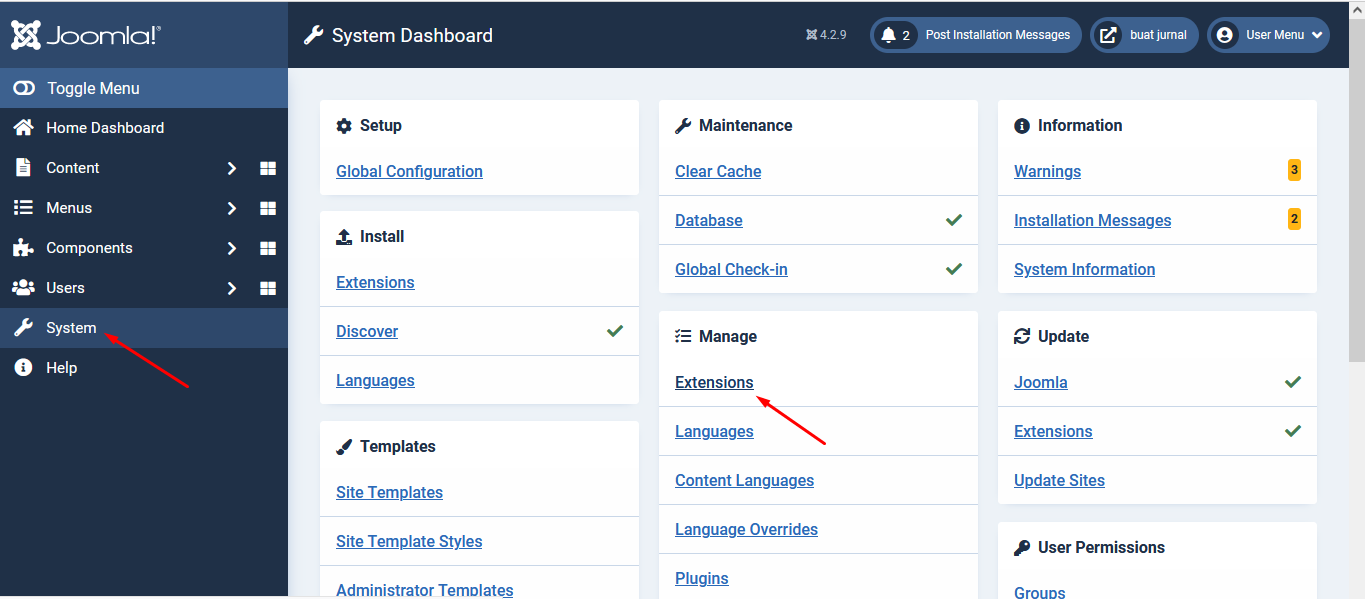
- Langkah selanjutnya silahkan ke menu system -> manage -> extensions.

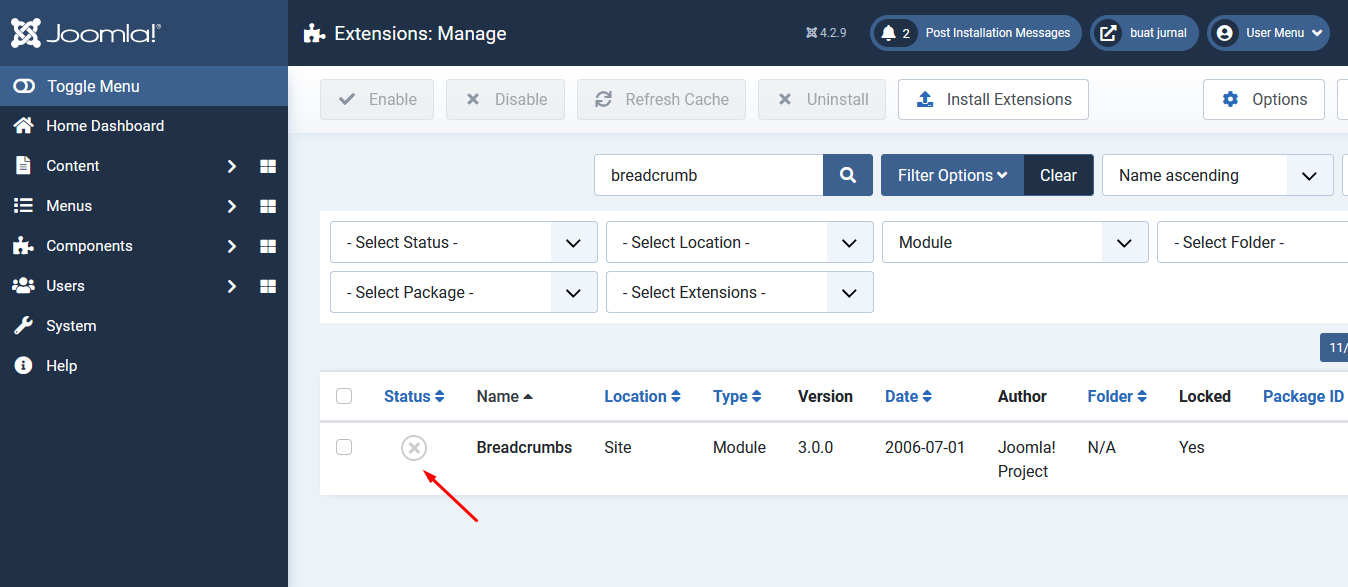
- Kemudian ketikan “breadcrumbs” di kotak pencarian. Apabila module breadcrumbs belum aktif, silahkan klik bagian tombol “enable extensions” di kolom status.

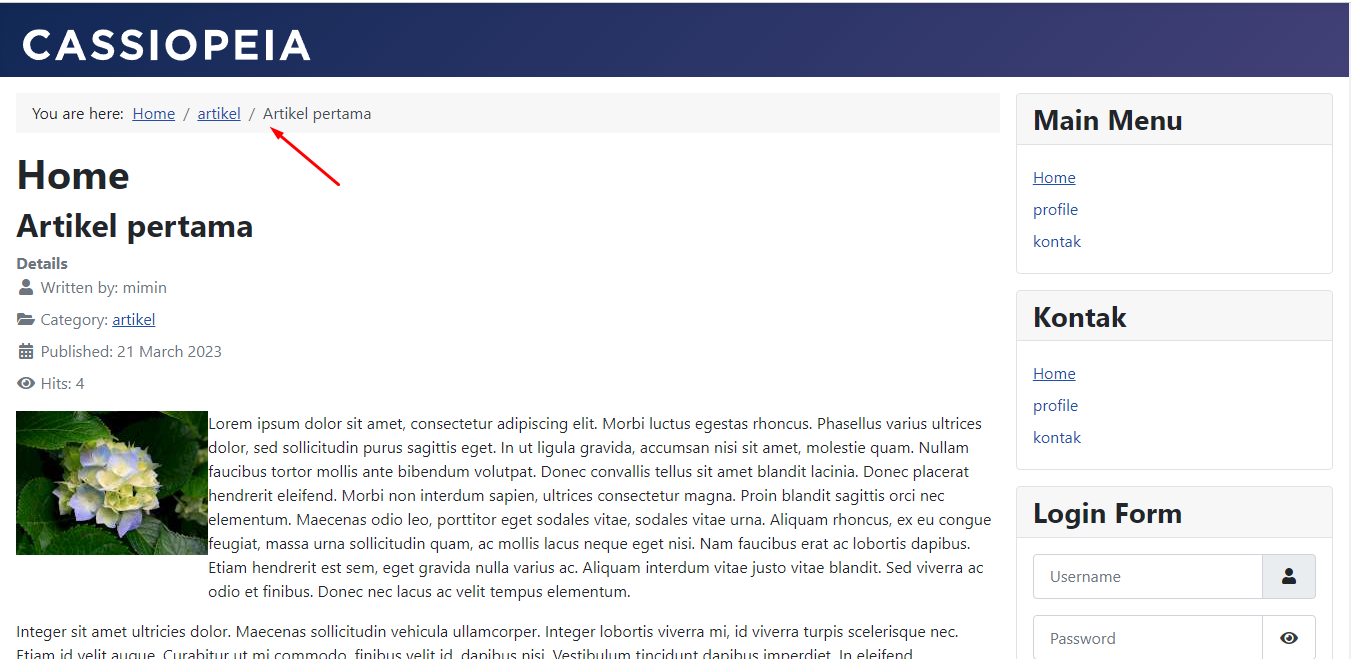
- Aktivasi breadcrumbs telah selesai, selanjutnya Anda dapat mengakses website untuk memastikan breadcrumbs telah aktif.

Membuat Breadcrumbs melalui script
Lalu bagaimana apabila tidak menggunakan CMS? Apabila tidak menggunakan CMS, Anda dapat menambahkan scripts breadcrumbs pada installasi website yang Anda gunakan.
Berikut contoh scripts breadcrumbs dalam bentuk .json sederhana yang dapat Anda gunakan.
<html>
<head>
<title>Website Anda</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Profil",
"item": "https://namadomain.com/profil"
},{
"@type": "ListItem",
"position": 2,
"name": "visi-misi",
"item": "https://namadomain.com/profil/visi-misi"
},{
"@type": "ListItem",
"position": 3,
"name": "Website Anda"
}]
},
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "kontak",
"item": "https://namadomain.com/kontak"
},{
"@type": "ListItem",
"position": 2,
"name": "Website Anda"
}]
}]
</script>
</head>
<body>
</body>
</html>Demikian pembahasan kami tentang apa itu breadcrumbs hingga cara membuatnya. Semoga penjelasan diatas dapat membantu Anda dalam mengelola website khususnya optimasi SEO pada website Anda. Semoga bermanfaat.