Gutenberg Block Pattern mulai diperkenalkan pada WordPress versi 5.5 sebagai salah satu alternatif yang mudah digunakan untuk membuat page layout. Pada artikel ini, kami akan menjelaskan secara detail fitur Block Pattern pada WordPress ini sebagai salah satu solusi bagi Anda yang akan membuat layout halaman.
Mengenal Gutenberg Block Pattern
Gutenberg merupakan fitur editor dari WordPress yang mulai diperkenalkan pada versi 5. Hadirnya Gutenberg di versi 5.0 ini cukup membuat pengguna lama WordPress menjadi kurang nyaman, karena tampilannya yang berubah sangat drastis dari versi sebelumnya yaitu classic editor.
Namun seiring updatenya versi 5 serta beberapa perubahan yang dilakukan, membuat Gutenberg semakin nyaman untuk digunakan. Pada versi 5.5, ada beberapa perubahan yang cukup signifikan, yaitu hadirnya block pattern yang membuat pengguna lebih mudah dalam membuat page layout.
Penerapan layout pada block pattern juga sangat mudah, hanya dengan 3 kali sentuhan klik saja, layout sudah bisa diterapkan pada editor. Bagi kami, fitur ini sangat bermanfaat terlebih bagi penggunakan WordPress baru.
Contoh penggunaan Gutenberg Block Pattern
Nah, berikut adalah contoh penerapan fitur block pattern serta penjelasan penggunaannya pada block editor :
- Login Dashboard WordPress Anda.
- Kemudian ke menu Post seperti gambar berikut.

- Kemudian inputkan Judul Posting dan klik tanda “+” sebelah kanan dan klik menu pattern atas untuk memilih blok yang akan dipergunakan.

- Pada step ini, anda tinggal memilih blok pattern manakah yang akan dipergunakan.
Baca juga artikel : Cara Membuat Pay Per Post di WordPress dengan WooCommerce
Fitur Gutenberg Block Pattern
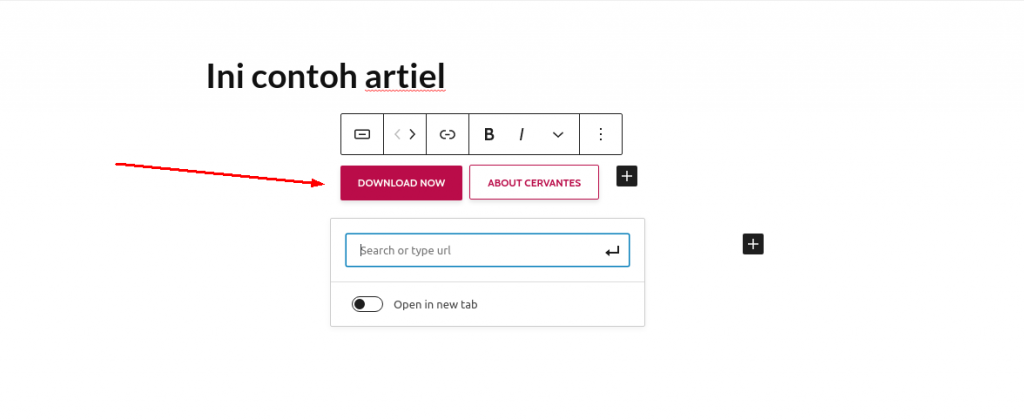
- Buttons, adalah blok untuk membuat tombol seperti tombol download. Pada tombol tersebut bisa diarahkan menggunakan menu hyperlink :

- Column, adalah blok untuk membagi kolom pada artikel yang ingin kita post. Misal dalam post kita akan dibuat 2 kolom teks saja atau 2 kolom dengan gambar

- Galery, adalah blok untuk membuat posting berupa galeri gambar

- Header, adalah biasanya blok ini dibuat untuk pembuatan judul menggunakan ilustrasi gambar

- Text, adalah blok untuk membuat posting berupa text paragraf. Pada blok ini bisa dibuat paragraf quote.

Mudah bukan membuat Page Layout dengan Block Pattern di WordPress?
Demikian pembahasan artikel terkait pengelolaan block pattern di Gutenberg WordPress, semoga bermanfaat !