Pada kesempatan kali ini, kami akan berbagi dokumentasi belajar HTML dasar untuk pemula. Rencananya, kami akan membagi beberapa part untuk memudahkan anda memahami konsep dan dasar HTML yang lebih mendetail.
HTML adalah bahasa yang wajib dipelajari oleh programer atau calon programer, karena merupakan bahasa dasar pembuatan halaman website. Sebagai pemula, kami akan menjelaskan kepada anda apa itu HTML. Berikut informasi selengkapnya.
Apa itu HTML?
HTML merupakan singkatan dari Hypertext Markup Language. HTML adalah bahasa markup standart yang digunakan untuk menampilkan dokumen atau membuat halaman website agar dapat ditampilkan dibrowser.
Pemrograman HTML digunakan sebagai bahasa dasar pembuatan website dan berperan sebagai struktur sebuah website. HTML digambarkan dengan tag ditulis menggunakan kurung sudut ( < ), seperti <p> digunakan untuk menulis teks dokumen. Contoh lain <H1> digunakan untuk judul sebuah dokumen atau halaman website.
Jika dipadukan dengan Cascading Style Sheets (CSS) dan JavaScript, HTML adalah tampilan sebuah website, CSS untuk mempercantik tampilan website, sedangkan JavaScript membuat website lebih dinamis.
Baca selengkapnya tentang Apa itu HTML? Arti, Contoh dan Tutorial Untuk Pemula
Sejarah Singkat HTML
Ide pertama HTML dimulai pada tahun 1980 oleh Tim Berners-Lee yang bekerja di CERN (Organisasi Eropa untuk Riset Nuklir), mengusulkan sebuah sistem yang digunakan untuk berbagi dokumen sesama ilmuan di CERN.
Pada akhir tahun 1990 Tim Berners-Lee menspesifikasikan HTML dan menulis jaringan beserta perangkat lunaknya. Masih ditahun sama, Berners-Lee dan Robert Cailliau, insinyur sistem data CERN berkolaborasi, namun tidak diterima secara resmi oleh CERN.
Dalam perkembangannya, akhir tahun 1991 Tim menjelaskan secara umum dari HTML adalah dokumen yang disebut “Tanda HTML”. Tanda ini menggambarkan 18 elemen awal mula, versi sederhana dari HTML.
Ada beberapa versi HTML awal hingga saat ini, yaitu;
- HTML 2.0 dipublikasikan 24 November 1995
- HTML 3.2 dipublikasikan 14 Januari 1997 sebagai Konsorsium World Wide Web.
- HTML 4.0 dipublikasikan 18 December 1997 sebagai rekomendasi W3C.
- HTML 5 dipublikasikan 28 Oktober 2014 rekomendasi W3C, yang digunakan hingga saat ini.
Persiapan Belajar HTML
Teks editor seperti Notepad, Notepad++, Visual Studio Code sebagai alat pertama yang harus disiapkan. Selain itu, Teks editor digunakan untuk menulis kode HTML. Selain tiga teks editor tersebut, Anda bisa memakai aplikasi lainnya dengan fungsi yang sama

Pada artikel ini kita akan menggunakan teks editor Visual Studio Code
2. Browser untuk membuka HTML
Browser atau peramban digunakan untuk membuka halaman HTML yang sudah dibuat. Anda bisa memakai Google Chrome, Mozilla Firefox, Safari, Opera, maupun browser lain.

Tips untuk pemula
1. Extension file HTML
Jika memakai notepad, pilih save as type: All Files kemudian simpanlah file dengan extention “.html”

2. Nama khusus untuk halaman depan atau homepage
Jika ingin membuat file untuk halaman depan atau homepage website. Sangat disarankan menamai dengan nama index.html . Karena file index.html otomatis dibuka saat membuka halaman website.
Sebagai contoh, saat membuka website www.rumahweb.com , maka tampilanya sama saat kita membuka www.rumahweb.com/index.html
3. Penamaan file
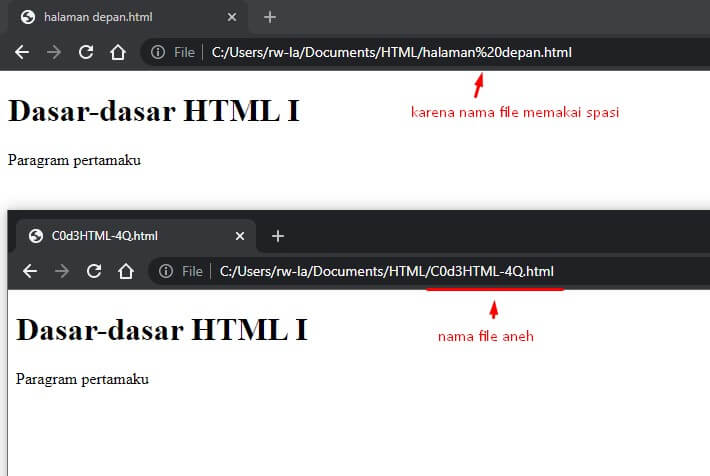
Dalam penamaan file HTML, hindari menamainya dengan karakter aneh, karakter lebay, dan nama file dengan spasi. Karena kurang bagus untuk dibaca manusia maupun oleh mesin.

Struktur Dasar HTML
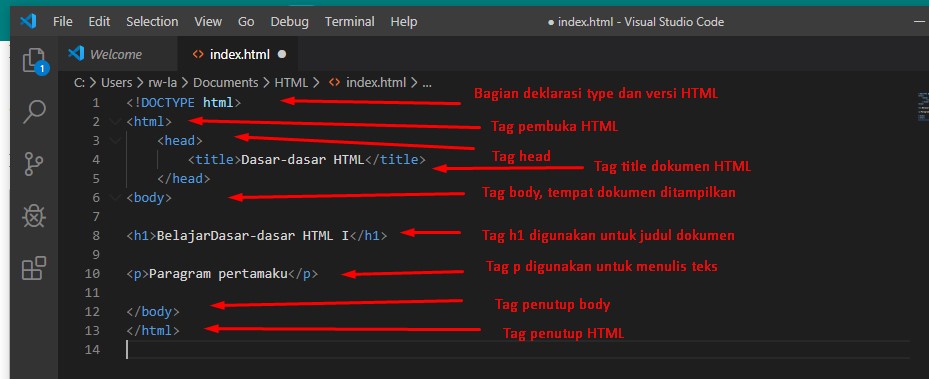
Berikut contoh struktur HTML dari kode yang dibuat:

Penulisan HTML diawali dengan deklarasi !DOCTYPE , dilanjutkan tag pembuka <html> yang didalamnya terdapat <head> dan <body>.
Jika kita sederhanakan, struktur HTML ada tiga, yaitu:
Deklarasi
Penulisan kode HTML diawali dengan kode <!DOCTYPE html>. Ini adalah tag deklarasi yang menyatakan format dokumen html dengan versi HTML 5.
Berbeda lagi saat dulu masih memakai HTML 4, tag deklarasinya lumayan panjang.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Sebenarnya kita bisa saja tidak menyertakan tag deklarasi ini didalam struktur kode HTML yang kita buat. Tetapi akan melanggar standar aturan oleh W3C.
Setelah menuliskan tag deklarasi <!DOCTYPE html> , dibawahnya terdapat tag pembuka HTML.
<html lang="en">Tag pembuka <html> wajib ada setiap menulis kode html.
Didalam tag HTML kita tambahkan attribut lang=”en” , untuk menyatakan dokumen ini dibuat menggunakan bahasa inggris.
Setelah tag pembuka HTML, selanjutnya ada tag <head>, <body>, bagian terakhir diisi tag penutup HTML </html>.
BACA JUGA: Apa Itu DOM? Pengertian, Fungsi, hingga Mengenal Elemennya
Head
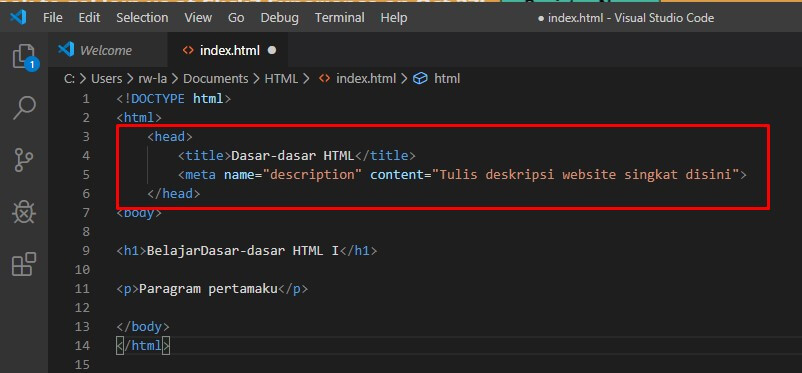
Bagian head diawali dengan tag <head> dan ditutup dengan </head>. Didalam tag head ini biasanya kita menyematkan kode-kode yang dibaca oleh mesin, seperti
- Tag meta SEO
- Tag meta untuk verifikasi
- Tag <title>
- CSS & JavaScript
- Dll

Body
Pada bagian body ini yang nantinya ditampilkan pada browser atau peramban. Penulisan tag nya dimulai dengan <body> dan penutup </body>.
Didalam tag body nantinya kita akan menulis kode html dengan berbagai macam tag. Misalnya <p> </p> digunakan untuk membuat paragraf.
Contoh tag lain, element, atribut dan cara memakainya akan kami lanjutkan pada artikel selanjutnya.
Kesimpulan
Belajar HTML penting bagi yang baru mulai belajar programer. HTML juga mudah dipahami jika kita tahu dasar-dasar HTML itu sendiri, seperti yang kami tulis didalam artikel ini.
Catatan dalam menulis kode HTML adalah kita perlu mengikuti standartnya, seperti penulisan deklarasi diawal HTML dan penulisan nama file.
Artikel lanjutan : Belajar HTML Part 2: Menambahkan Gambar dan Membuat Tabel Belajar HTML Part 3: Cara Membuat Form HTML






