Setelah sebelumnya kami membahas tentang Dasar HTML, saat ini kami akan melanjutkan dokumentasi belajar HTML part 2. Pada panduan ini, kami akan membahas cara menambahkan gambar dan membaut table dengan bahasa sederhana HTML.
Untuk mengawali belajar HTML part 2, kami akan menjelaskan terlebih dahulu tentang script HTML untuk gambar.
Menambahkan Gambar
Menambah gambar dalam HTML sangat mudah dilakukan. Kita dapat menempatkan gambar pada halaman website. Biasanya untuk website memakai extention gif, jpeg/jpg, png, svg. Meskipun bisa memakai extention lainnya.
Untuk menyematkan gambar didalam HTML, menggunakan tag <img> diikuti atribut <src> untuk menetapkan sumber gambar.
Agar lebih mudah pemanggilan gambar, letakkan sebuah file gambar pada folder yang sama dengan file html yang akan dibuat. (dalam contoh ini, kami memakai nama file gambar_promo.jpg)
Contoh kode HTML penggunaan tag <img> dan <src>:
<!DOCTYPE html>
<html>
<head>
<title>Dasar-dasar HTML</title>
<meta name="description" content="Tulis deskripsi website singkat disini">
</head>
<body>
<h1>BelajarDasar-dasar HTML II</h1>
<p>Menyematkan gambar dalam HTML</p>
<img src="gambar_promo.jpg" />
</body>
</html>Hasilnya:

Atribut didalam tag <img>
Jika kita menyematkan gambar tanpa atribut, yang terlihat adalah gambar sesuai file asli dan apa adanya. Pada tahap ini, kita akan menyematkan beberapa atribut didalam tag <img>. Berikut beberapa atribut didalam tag <img>:
Atribut alt
Atribut alt singkatan dari alternative description. Digunakan sebagai keterangan pada gambar.
Atribut alt sangat penting digunakan, karena berperan terhadap mesin pencari seperti Google. Cara kerja mesin pencari adalah membaca seluruh teks didalam website. Mesin pencari tidak mengerti isi gambar. Sehingga pengindex-an gambar dibantu oleh atribut alt.
Atribut width dan height
Dari namanya, pasti Anda sudah tahu fungsi atribut ini. Iya benar, atribut width dan height pasti digunakan untuk mengatur ukuran lebar dan tinggi gambar didalam HTML. Satuan atribut width dan height adalah pixel/px .
Kita juga bisa memakai satuan persen (%) untuk mendapatkan ukuran gambar sesuai ukuran layar komputer.
Agar ukuran gambar porposional, kita dapat memberikan ukuran width saja tanpa height. Misalnya,
<img src="gambar_promo.jpg" width="500px" />Dengan demikian, otomatis tinggi gambar akan diatur porposional sesuai lebar gambar.
<img src="gambar_promo.jpg" width="75%" />Dengan satuan persen, saat ukuran layar browser dikecilkan maka ukuran gambar akan otomatis mengikuti yaitu selebar 75% dari ukuran layar dibrowser.
Atribut border
Atribut border digunakan untuk menambah garis tepi pada gambar. Nilai dari atribut border adalah angka, yaitu lebar garis tepi dalam satuan pixel/px.
Berikut contoh pemakaian atribut border.
<img src="gambar_promo.jpg" width="500px" border="2px"/>Kode menyematkan gambar dan beberapa atribut:
<!DOCTYPE html>
<html>
<head>
<title>Dasar-dasar HTML</title>
<meta name="description" content="Tulis deskripsi website singkat disini">
</head>
<body>
<h1>BelajarDasar-dasar HTML II</h1>
<p>Menyematkan gambar dalam HTML</p>
<img alt="gambar promo Rumahweb" src="gambar_promo.jpg" width="500px" border="2"/>
</body>
</html>Hasilnya:

Membuat Tabel
Dengan HTML kita dapat membuat tabel didalam halaman web. Berikut ini tag yang digunakan untuk membuat table:
1. Tag <table> untuk membungkus tabelnya
2. Tag <thead> untuk membungkus kepala tabel
3. Tag <tbody> untuk membungkus body dari tabel
4. Tag <tr> (tabel row) untuk membuat baris pada tabel
5. Tag <td> (table data) untuk membuat sel pada table
6. Tag <th> (table head) untuk membuat judul pada headerYang paling penting untuk diingat adalah tag <table>, <tr>, dan <td> saja. Sementara tag lainnya adalah optional bisa digunakan ataupun tidak.
Langsung saja berikut contoh tag membuat tabel.
<!DOCTYPE html>
<html>
<head></head><title>Dasar-dasar HTML</title>
</head>
<body>
<p>Membuat table di HTML</p>
<table>
<tr>
<td>baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>Hasilnya:

Hasilnya tabel HTML masih polos dan belum ada garisnya. Selanjutnya kita akan menambahkan beberapa artibut table. Berikut beberapa atribut tabel:
border
Atribut border digunakan untuk menampilkan baris pada table dengan nilai 0, 1, 2 dan seteruskan. Semakin besar maka lebar garis semakin tebal.
cellpadding
Atribut Cellpadding digunakan untuk memberikan jarak antara teks didalam tabel dengan garis tabel.
cellspacing
Digunakan untuk menandai ruang/spasi antar dua sel.
bgcolor
Atribut bgcolor digunakan untuk memberi warna pada background baris atau kolom tabel. Valuenya kita bisa memakai nama warna langsung, seperti Red, Blue, Black, maupun kode hex warna yang dapat diambil dari tool maupun situs online seperti htmlcolorcodes.com maupun lainnya.
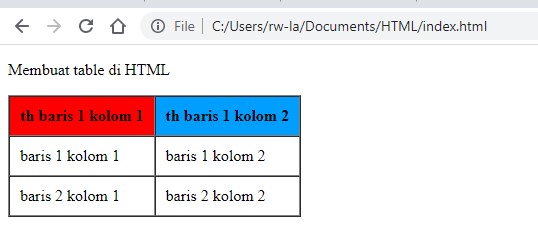
Berikut hasil penambahan atribut-atribut tersebut pada table.
<!DOCTYPE html>
<html>
<head></head><title>Dasar-dasar HTML</title>
</head>
<body>
<p>Membuat table di HTML</p>
<table border="1" cellpadding="10" cellspacing="0">
<th bgcolor="red">th baris 1 kolom 1</th>
<th bgcolor="009EFF">th baris 1 kolom 2</th>
<tr>
<td>baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
Hasilnya:

Menggabungkan Sel Tabel
Pada tahap ini, kita akan coba menggabungkan sel table memakai rowspan dan colspan:
- rowspan untuk menggbungkan baris.
- colspan untuk mebggabungkan kolom.
<!DOCTYPE html>
<html>
<head></head><title>Dasar-dasar HTML</title>
</head>
<body>
<p>Membuat table di HTML</p>
<table border="1" cellpadding="10" cellspacing="0">
<th rowspan="2" bgcolor="red">Pesanan</th>
<th colspan="3" bgcolor="009EFF">Hari</th>
<tr>
<td>Senin</td>
<td>Selasa</td>
<td>Rabu</td>
</tr>
<tr>
<td>Ayam sambel ijo</td>
<td>20 pcs</td>
<td>13 pcs</td>
<td>13 pcs</td>
</tr>
<tr>
<td>Bebek sambel ijo</td>
<td>11 pcs</td>
<td>14 pcs</td>
<td>13 pcs</td>
</tr>
</table>
</body>
</html>
Hasilnya

Kesimpulan
Belajar HTML penting bagi yang baru mulai belajar programer. HTML juga mudah dipahami jika kita tahu dasar-dasar HTML itu sendiri.
Menyematkan gambar dan membuat tabel akan digunakan terus bahkan dibahasa pemrograman lainnya, untuk menampilkan data dihalaman web agar lebih rapi.
Dapatkan informasi promo domain dan hosting murah dari Rumahweb, melalui halaman Promosi.
Artikel lanjutan : Belajar HTML Part 3: Membuat Script Formulir