Penggunaan formulir atau form pada sebuah website sangatlah dibutuhkan. Plugin Contact Form 7 adalah salah satu plugin WordPress yang dapat Anda gunakan, untuk membuat form secara mudah dan cepat.
Pada panduan ini, kami akan membahas mengenai fungsi, fitur, dan cara menggunakan Plugin Contact Form 7 secara lengkap. Simak artikel ini sampai selesai.
Apa itu Contact Form 7
Contact Form 7 adalah salah satu plugin form WordPress yang paling banyak digunakan. Hingga artikel ini diterbitkan, plugin Contact Form 7 digunakan lebih dari 5 juta pengguna aktif diseluruh dunia.
Plugin ini tersedia untuk diinstall secara gratis di WordPress dan memiliki fitur yang lengkap. Dengan plugin ini, Anda akan lebih mudah membuat form pada website. Contact form 7 dapat anda gunakan untuk membuat halaman contact, mengumpulkan data pengunjung, melakukan pemesanan dari pelanggan, memberikan masukan / feedback, dll.
Untuk menghasilkan form yang menarik, Contact Form 7 dilengkapi dengan berbagai fitur. Berikut penjelasan fitur Contact Form 7 yang bisa Anda dapatkan.
Fitur Contact Form 7
Meskipun plugin ini didapatkan secara gratis, namun untuk fitur tidak kalah lengkap dengan plugin form lain. Berikut beberapa fitur unggulan yang ada pada Plugin Contact Form 7;
- Konfigurasi mudah di pahami
- Form dapat disesuaikan dengan kebutuhan.
- Dapat diintegrasikan dengan recaptcha google.
- Dapat diintegrasikan dengan plugin populer lain.
- Bisa digunakan untuk membuat lebih dari 1 form.
- Input type lengkap
- Dapat dikonfigurasi agar auto reply
- Menampilkan notifikasi jika berhasil dan gagal kirim
- Dan masih banyak lagi fitur lainnya.
Lalu bagaimana cara install plugin contact form 7 di WordPress? Ikuti tutorial berikut ini.
Cara Install Contact Form 7
Sebelum menggunakan Contact Form 7, pastikan plugin telah terinstall di wordpress. Berikut Cara install Contact Form 7 melalui dashboard wordpress :
- Login ke dashboard WordPress Anda menggunakan username dan password.

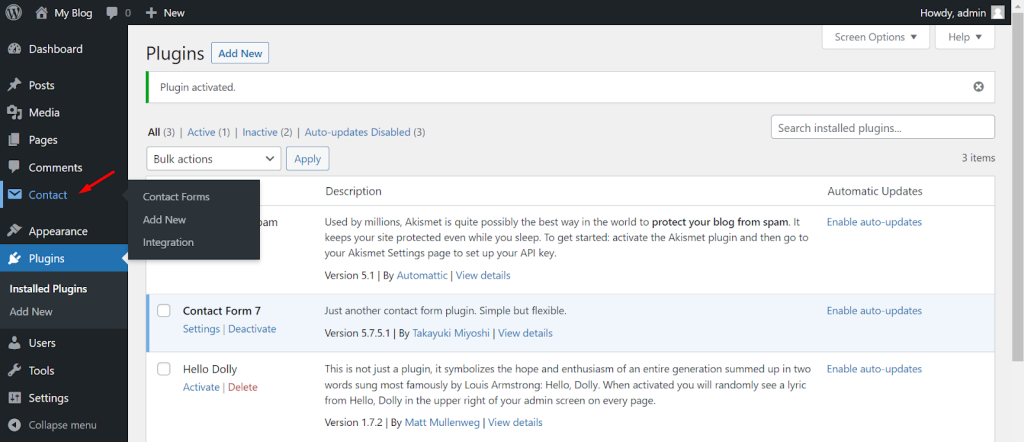
- Klik bagian plugins dan klik add new.

- Pada kotak pencarian, cari plugin “Contact Form 7”.

- Klik Install Now kemudian tunggu beberapa menit kemudian aktifkan.

Selesai, plugin Contact Form 7 telah terinstall dan akan muncul menu baru di sebelah kiri bernama Contact.

Cara menggunakan Contact Form 7
Sebelum menggunakan plugin Contact Form 7, pastikan telah memiliki akun email pada domain seperti [email protected]. Untuk membuat akun email domain di hosting, panduannya ada di link berikut ini, pilih salah satu hosting yang digunakan, apakah menggunakan cpanel atau plesk panel :
Setelah membuat akun email domain, kemudian Setting Plugin SMTP mail pada wordpress agar dapat mengirimkan email dari website ke email pemilik website. Untuk konfigurasinya ada di link berikut ini :
Setelah membuat akun email domain, konfigurasi Plugin SMTP WordPress dan telah berhasil menginstall Plugin Contact Form 7, akan menampilkan menu baru yaitu contact.
Di halaman contact secara default sudah ada konfigurasi untuk form yaitu “Contact form 1”. Di halaman ini bisa membuat form baru dengan cara klik add new form atau mengedit form yang sudah ada.
Cara membuat form dengan Contact Form 7
Sebagai contoh, berikut panduan membuat form baru menggunakan plugin Contact Form 7 :
Membuat Form Baru
Untuk membuat form baru, di halaman contact Klik Add New.

- Membuat Judul Form
Kemudian isikan judul form yang akan digunakan. Contoh “Contact Us”

- Tag generator tools
Tag default dari plugin Contact Form 7 ini berfungsi untuk menampilkan form sesuai kebutuhan

- Layout Editor
Secara default akan menampilkan layout template default dari plugin Contact Form 7.

- Menambahkan field baru No. Telepon
Untuk menambahnya dapat di klik bagian form layout setelah label Your Email kemudian klik kembali bagian tag generator tools.

- Field type : Required field (jika di ceklis wajib diisi, jika tidak di ceklis tidak wajib diisi).
- Name : dapat diisi dengan nama field.
- Default value : dapat diisi jika ingin menambahkan default value untuk field tersebut,
- Use this text as the placeholder of the field : jika di ceklis akan menampilkan placeholder,
- Id dan Class Attribute : digunakan untuk styling css atau js (dapat dikosongkan)..
Berikut contoh konfigurasi menambahkan form untuk No. Telepon. Kemudian klik Insert Tag.

Setelah itu akan menampilkan tag baru seperti gambar di bawah ini :

Kemudian tambahkan tag label pembuka dan penutup pada tag tersebut seperti gambar di bawah ini :

- Menambahkan field baru yaitu Url (Website)
Untuk menambahkannya sama seperti menambahkan tag No. Telepon,

Untuk konfigurasinya dapat disesuaikan dengan kebutuhan field, dan untuk fungsinya masih sama seperti membuat field no telepon.

Setelah di konfigurasi, klik bagian Insert Tag, tambahkan juga label pembuka dan penutup setelah insert tag, sehingga seperti gambar berikut :

- Menambahkan field baru yaitu Daftar Drop Down
Sama seperti menambahkan field sebelumnya, klik pada layout yang akan di tambahkan field, kemudian tambahkan tag generator drop down menu

Untuk konfigurasinya, sama seperti field sebelumnya namun yang membedakan yaitu bagian Options. Option ini berfungsi untuk menampilkan daftar list yang muncul sebagai dropdown, untuk menambahkannya pisahkan daftar list dengan cara enter atau membuat baris baru di bawahnya.
Contohnya seperti gambar di bawah ini yang akan menampilkan daftar list Abuse, Billing, Sales, Teknis.

Setelah di konfigurasi, klik bagian Insert Tag, tambahkan juga label pembuka dan penutup setelah insert tag, sehingga seperti gambar berikut :

- Menambahkan field baru yaitu File.
Untuk menambahkannya tidak jauh berbeda dengan field sebelumnya.

Untuk konfigurasinya dapat disesuaikan dengan kebutuhan field, dan untuk fungsinya masih sama seperti membuat field sebelumnya. Namun ada perbedaan yaitu adanya :
File size limit : batas size / ukuran file yang akan di kirim, dapat di isi limit:1048576, limit:1024kb, atau limit:1mb
Acceptable file types : file type yang diterima oleh field, file type yang support yaitu : audio/*|video/*|image/*|txt|application/pdf, dll.
Id dan Class Attribute : digunakan untuk styling css atau js (dapat dikosongkan).

Setelah di konfigurasi, klik bagian Insert Tag, tambahkan juga label pembuka dan penutup setelah insert tag, sehingga seperti gambar berikut :

- Konfigurasi Email
Setelah membuat form, selanjutnya konfigurasi email pengirim dan penerima, untuk konfigurasinya, pilih mail kemudian dapat diisi secara default. Atau dapat diubah untuk penerimanya menggunakan email aktif lain yang dapat menerima email, sedangkan untuk pengirimnya dapat diisi secara default.

Secara default, konfigurasinya akan mengirimkan form sesuai dengan tag generator yang sudah ada, karena baru saja membuat field baru seperti No, Telepon, Url, File, maka perlu ditambahkan ke bagian Message Body agar seluruh field dapat terkirim melalui form.
Untuk menambahkannya, dapat menambahkan tag generator sesuai nama field yang telah dibuat sebelumnya. Sebagai contoh seperti gambar berikut ini :

Dan untuk tag file, berada di form yang berbeda, dan di inputkan di bagian File attachments.

Ceklis bagian Use HTML content type jika ingin menggunakan script html pada form, dan ceklis bagian Use Mail 2 jika ingin membuat auto response saat berhasil mengirimkan melalui form.
- Konfigurasi pesan pemberitahuan atau notifikasi.
Konfigurasi ini berfungsi sebagai pemberitahuan apakah form telah terkirim dengan baik atau mengalami gagal kirim. Untuk konfigurasinya dapat melalui messages seperti gambar dibawah ini :

Untuk konfigurasi ini, dapat disesuaikan secara default atau dapat diubah sesuai dengan kebutuhan. Jika sudah selesai, scroll ke bawah kemudian klik save.

Setelah di save, maka akan muncul form baru yang telah dibuat, copy shortcode tersebut kemudian dapat di paste ke Halaman / Page sesuai dengan kebutuhan website.

- Integrasi dengan Google reCAPTCHA
Agar meminimalisir email spam dan robot yang mengirimkan melalui formulir, ada baiknya agar mengaktifkan recaptcha pada form yang telah dibuat, untuk konfigurasi dan integrasinya dapat mengikuti panduan yang ada di link berikut :
Cara menampilkan form di website
Setelah melakukan konfigurasi, kemudian selanjutnya menampilkan form yang telah dibuat sebelumnya ke halaman tertentu, Sebagai contoh akan membuat halaman baru yaitu Contact Us, untuk membuat halamannya, pilih Pages kemudian Add new

Setelah itu, diisi judul halaman dan juga konten sesuai dengan halaman tersebut seperti menampilkan form yang telah dibuat sebelumnya dengan cara mempaste shortcode yang telah dicopy di halaman contact. Jika sudah selesai klik publish.

Setelah di publish, akses halaman contact us tersebut, dan akan menampilkan gambar seperti di bawah ini :

Cara testing mengirim dari form
Setelah form yang telah dibuat muncul di halaman Contact Us, maka halaman ini akan dapat diakses oleh pengunjung website, sehingga perlu di testing apakah dapat berfungsi atau tidak. Untuk testingnya dapat di isi semua field pada form yang telah dibuat kemudian klik submit.

Apabila menampilkan notifikasi, form telah terkirim ke email pemilik website

Selanjutnya periksa ke email pemilik website, karena sebelumnya sudah dikonfigurasi maka perlu login ke akun email melalui link webmail.namadomain.com

setelah login, periksa email masuk, apabila ada email masuk sesuai dengan yang diinputkan melalui form testing sebelumnya, maka sudah berhasil.

Kesimpulan
Kebutuhan form pada website sangatlah penting yang memudahkan pengunjung atau pelanggan menghubungi pemilik website. Plugin Contact Form 7 memiliki fitur yang cukup lengkap dan gratis, sehingga plugin ini sangat populer dan banyak yang menggunakannya. Dengan plugin ini, kita bisa membuat berbagai form dengan mudah dan cepat sesuai kebutuhan website.
Demikian pembahasan mengenai Plugin Contact Form 7, Semoga bermanfaat. Apabila anda menemui kendala atau kesulitan jangan ragu untuk menghubungi kami melalui fitur livechat, telephone atau melalui email ke [email protected].