Kolom komentar adalah suatu element yang cukup penting, terutama bagi Anda yang memiliki Blog. Melalui kolom komentar tersebut diharapkan terjalin interaksi antara pengunjung dan pemilik website.
Melalui kolom komentar juga dapat mengembangkan isi suatu artikel pada blog, karena melalui komentar tersebut pengunjung yang membaca dapat memberikan masukan ataupun ide-ide sehingga artikel dapat dikembangkan kembali oleh pemilik website.
Secara default setiap CMS atau website builder menyediakan sistem komentarnya masing-masing yang nantinya akan ditampilkan pada website.
Selain sistem komentar bawaan, ada sistem komentar yang saat ini banyak digunakan pada website di seluruh dunia. Bagaimana tidak? Karena disqus dapat berjalan hampir disetiap platform website, mulai dari Blogspot, WordPress, Weebly, dan sebagainya.
Pada kesempatan kali ini Rumahweb akan menjelaskan bagaimana menerapkan Disqus komentar pada Blog yang dibuat melalui Weebly Website Builder. Berikut langkah-langkahnya :
Mendaftar ke Disqus
Hal yang pertama kali dilakukan adalah mendaftar terlebih dahulu ke disqus, untuk mendaftar Anda dapat mengakses ke disqus.com terlebih dahulu, dan akan tampil halaman seperti screenshoot berikut:

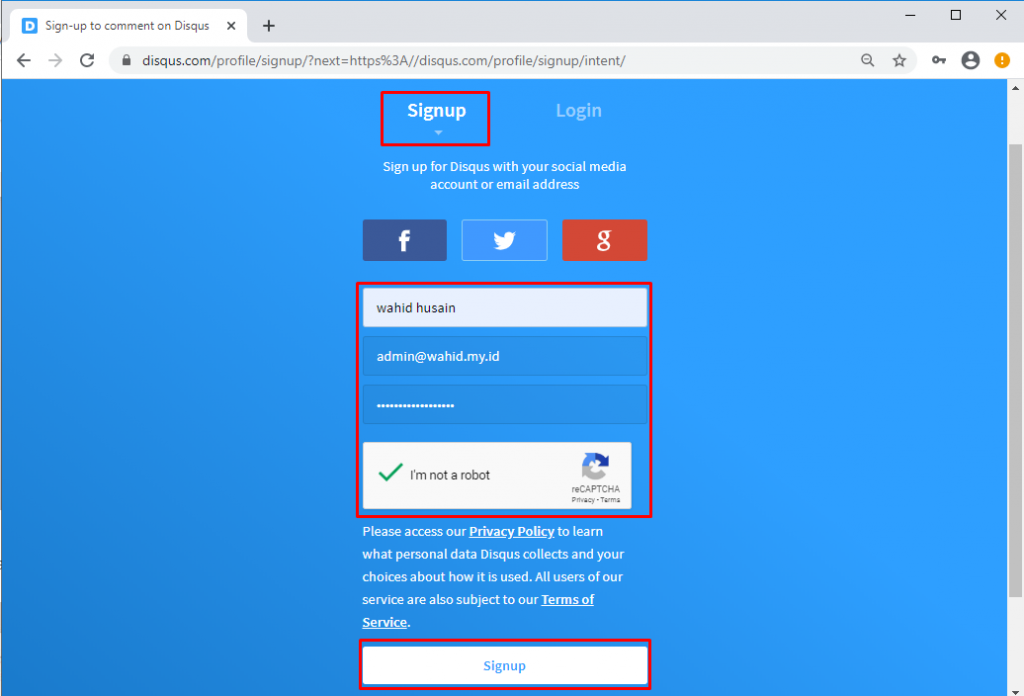
Setelah itu silahkan klik “get Started” Untuk memulai mendaftar. Setelah itu akan tampil halaman pendaftaran, dan Anda akan diminta untuk melengkapi form pendaftaran seperti nama, email, dan password.
Jika sudah di lengkapi, silahkan klik “SignUp” untuk melanjutkan proses pendaftaran sesuai dengan screenshoot berikut,

Setelah melengkapi form pendaftaran, akan tampil halaman pilihan akun disqus akan digunakan untuk apa. Berhubung akun disqus ini nantinya akan diinstall ke website, silahkan pilih i want to install disqus on my site.

Setelah memilih, akan tampil halaman berisi kolom yang harus dilengkapi.
- Website Name : Silahkan diisi dengan nama website
- Shortname : Silahkan isi dengan shortname, shortname ini nantinya akan digunakan pada saat penerapan komentar di weebly
- Category : Silahkan disesuaikan dengan kategori website yang anda kelola
Jika sudah, silahkan klik “Create Site” untuk melanjutkan ke tahap selanjutnya.

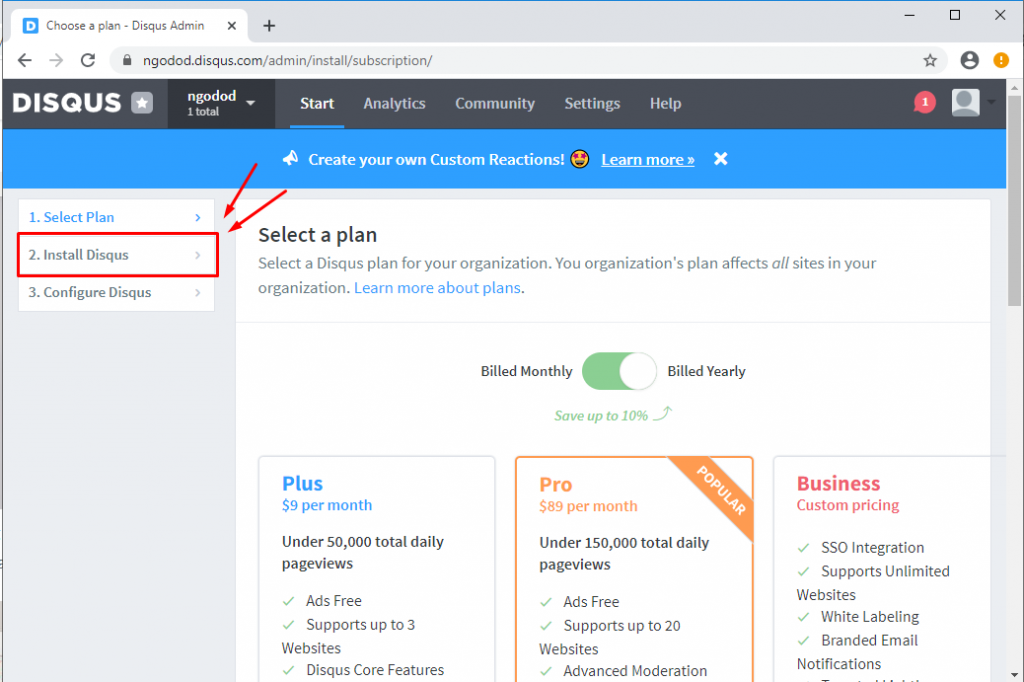
Akan tampil halaman “Select Plan”. Untuk halaman ini anda dapat melewatinya dengan langsung klik tab “Install Disqus” sesuai dengan screenshoot berikut,

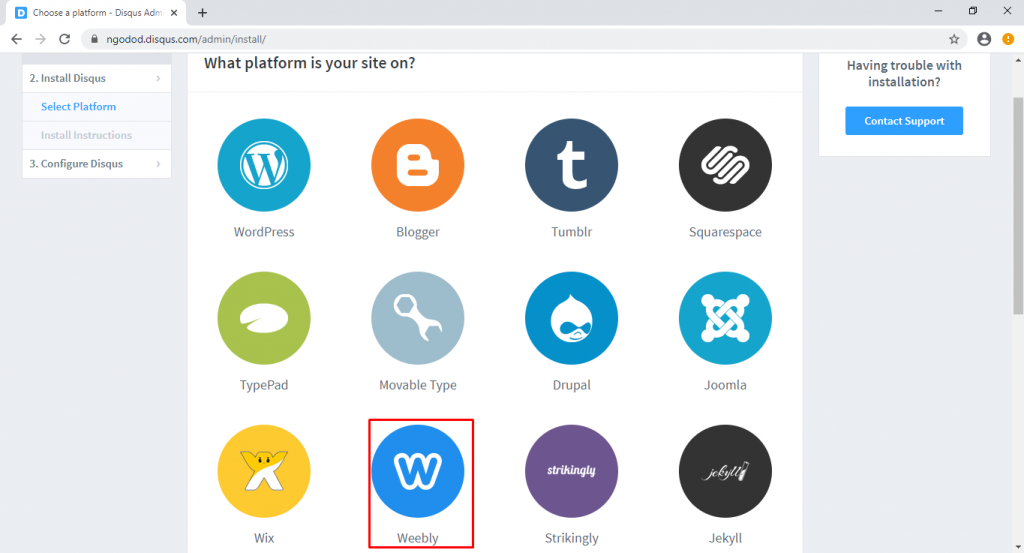
Setelah itu akan tampil pemilihan platform yang digunakan. Karena pada panduan ini nantinya akan diterapkan pada weebly, jadi silahkan anda pilih “Weebly”.

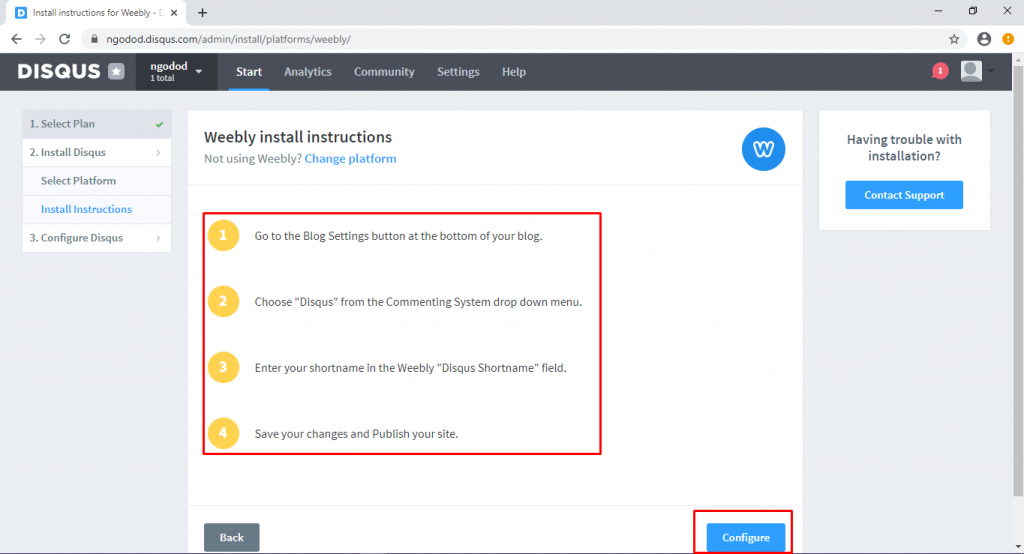
Setelah itu akan tampil halaman yang berisi instruksi instalasinya, silahkan nda klik “Configure” seperti screenshoot berikut,

Setelah itu akan tampil halaman Configure Disqus, anda diminta untuk melengkapi kolom. Contohnya seperti screenshoot berikut,

Setelah sudah selesai melengkapi, dan complete setup. Akan tampil halaman yang menunjukkan kalau setup disqus sudah selesai dan dapat digunakan.

Instalasi di Weebly
Setelah selesai mendaftar ke Disqus dan konfigurasinya. Selanjutnya adalah penerapan komentar disqus ke weebly.
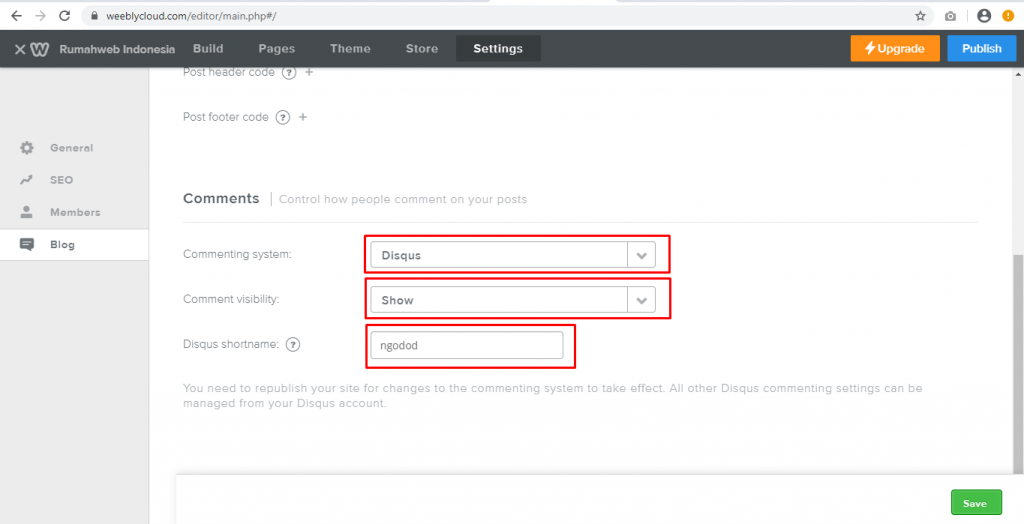
Silahkan login terlebih dahulu ke Weebly Website builder. Setelah itu masuk ke halaman Blog, dan klik “Blog Settings” seperti screenshoot berikut,

Setelah itu pada bagian Comments silahkan disesuaikan
- Commenting System : Disqus
- Coemment Visibility : Show
- Disqus Shortname : ngodod (isi dengan shortname pada saat pendaftaran)
Setelah selesai, klik save dan publish.

Setelah selesai, silahkan akses ke salah satu artikel Blog dan kolom komentar akan menggunakan Disqus seperti screenshoot berikut,

Demikian panduan mengaktifkan komentar Disqus pada Weebly, semoga dapat membantu. Apabila ada kendala atau kesulitan silahkan menghubungi kami melalui Live chat, ataupun Email.