Sebagai pengembang sistem aplikasi web, tentunya Anda pernah menghadapi kendala saat melakukan pertukaran data melalui HTTP Request yang umumnya terjadi ketika menggunakan Rest API melalui JavaScript, Ajax, dan sebagainya. Salah satu yang mungkin anda jumpai adalah CORS.
Berikut adalah contoh salah satu error CORS yang sering muncul pada browser.

Lalu, apa sebenarnya CORS dan bagaimana cara mengaktifkannya? Pada panduan ini, kami akan membahas secara lengkap tentang apa itu CORS, penyebab hingga cara mengaktifkannya pada website. Berikut informasi selengkapnya.
Apa itu CORS?
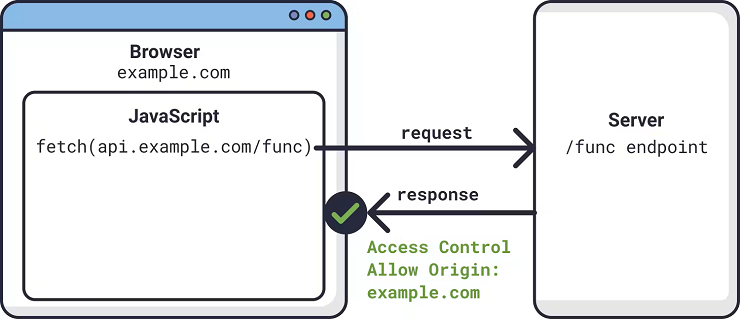
CORS adalah singkatan dari Cross Origin Resource Sharing, yaitu kebijakan keamanan yang diterapkan oleh browser web untuk melindungi pengguna dari serangan lintas domain (cross-domain attacks). CORS origin berfungsi untuk mengatur bagaimana sebuah sumber daya web di server (misalnya, file JavaScript, font, atau gambar) dapat diakses oleh halaman web di domain lain.
Secara default, browser akan memblokir pertukaran data demi keamanan untuk menghindari serangan XSS (Cross Site Scripting) oleh pihak yang tidak bertanggung jawab.
Sebagai contoh domain-a.com akan melakukan fetching API data menggunakan Javascript seperti POST atau GET ke domain-b.com. Apabila di domain-b.com menerapkan kebijakan CORS maka akan menampilkan pesan error.
Apabila nama domainnya sama dan tidak menerapkan kebijakan CORS, maka tidak akan menampilkan pesan error tersebut.
Manfaat CORS
Secara default dari sisi client side saat ini diblokir untuk mengakses sebagian besar data pada website dengan pembatasan di semua web browser utama.
Dengan adanya fitur CORS origin pada browser ke web service, data tersebut tidak akan terbuka oleh semua client sehingga dapat mengamankan data yang di fetch dari domain tidak dikenal dan akan menampilkan pesan error “has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ ader is present on the requested resource.” dan data tersebut tidak dapat di akses.

Apabila domain tersebut telah diaktifkan fitur CORS, maka data tersebut akan dapat diakses dan tidak menampilkan pesan error.

Dampak kesalahan konfigurasi CORS
Kesalahan konfigurasi dapat menyebabkan kerentanan kerentanan dalam aplikasi web. Berikut beberapa dampak utama apabila tidak diaktifkan :
- Pencurian Data – Hacker dapat mencuri data sensitif seperti api key, ssh key, hingga akses login pengguna.
- Cross-Site Scripting (XSS) – Hacker dapat melakukan serangan XSS dengan me inject kan script berbahaya untuk mencuri data sesi atau melakukan tindakan tidak sah atas nama pengguna.
- Remote Code Execution – Hacker dapat melakukan serangan exploitasi rest api.
Cara mengaktifkan CORS
Setelah memahami mengenai CORS, untuk memperbaikinya secara umum dapat menggunakan extensi / plugin dari browser seperti chrome misalnya, dapat menggunakan extensi disable CORS Origin.
Namun cara ini tidak tepat karena beberapa pengguna perlu menginstalkan extensi tersebut karena secara default browser saat ini telah memblokir CORS Origin.
Dengan demikian, alternatifnya dapat meng allow CORS dari sisi server sehingga dari sisi server perlu menambahkan header khusus dari setiap request yang diberikan yaitu dengan menambahkan kode berikut:
Untuk semua domain
Jika Anda ingin mengaktifkan CORS Origin untuk semua domain yang ada di hosting, maka silahkan tambahkan baris berikut di file .htaccess:
<IfModule mod_headers.c>
Header add Access-Control-Allow-Origin: "*"
</IfModule>
Script diatas juga bisa Anda terapkan, untuk website berbasis WordPress.
Untuk domain tertentu
Namun jika Anda hanya ingin mengaktifkan CORS Origin pada domain tertentu, anda bisa menambahkan script berikut di htaccess.
<IfModule mod_headers.c>
Header add Access-Control-Allow-Origin : "https://namadomain.com"
</IfModule>Untuk metode Get atau Post
Apabila hanya metode tertentu saja, dapat di tambahkan kode berikut :
<IfModule mod_headers.c>
Header add Access-Control-Allow-Origin: "*"
Header add Access-Control-Allow-Methods: "PUT, GET, POST, DELETE, OPTIONS"
</IfModule>Apabila menggunakan file php dan tidak menggunakan file .htaccess, dapat di tambahkan kode berikut pada file php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST, DELETE, OPTIONS");
…
?>Access-Control-Allow-Origin: header tersebut untuk menentukan domain mana saja yang dapat diizinkan untuk melakukan pertukaran data, dan dapat diisi dengan simbol wildcard (*) yang artinya semua domain dapat mengakses pertukaran data tersebut. Apabila hanya domain tertentu saja dapat diisi dengan nama domain atau juga dapat dipisah dengan koma.
Access-Control-Allow-Methods: header tersebut untuk menentukan metode HTTP Request yang diizinkan apakah menggunakan metode Get atau Post.
Kesimpulan
Dengan adanya fitur CORS, agar tidak dapat melakukan pertukaran data antar domain lain yang tidak diizinkan. CORS adalah salah satu cara untuk meningkatkan keamanan pada website, namun bukan berarti data pada aplikasi web tersebut benar benar aman. Apabila salah konfigurasi dapat menyebabkan kerentanan pada sistem aplikasi web itu sendiri.
Demikian artikel kami tentang apa CORS dari Rumahweb, semoga bermanfaat.