Pada artikel sebelumnya, Kami telah membahas cara menambahkan tombol chat WhatsApp pada WordPress dan Weebly. Kali ini, kami akan membahas cara menambahkan WhatsApp di SitePro yang anda buat di Rumahweb.
Fitur WhatsApps di SitePro
Saat ini banyak website seperti toko online dan jasa, telah menerapkan fitur chat WhatsApp sebagai media komunikasi. WhatsApp dianggap sebagai aplikasi paling familiar dan paling banyak digunakan saat ini oleh semua kalangan. Sehingga komunikasi antara pemilik website dan pengunjung bisa lebih mudah dan cepat.
Bagi anda yang membuat website dengan SitePro, fitur WhatsApps telah tersedia di semua versi SitePro. Sehingga sangat mudah bagi Anda untuk menambahkan tombol WA pada website.
Fitur WhatsApps di SitePro disebut dengan Get Button, dimana fitur ini juga berfungsi untuk menambahkan tombol sosial media dengan mudah.
Cara Menambahkan WhatsApp di SitePro
Berikut langkah-langkah menambahkan WhatsApps di SitePro V3 dan V4.
- Login ke Sitepro
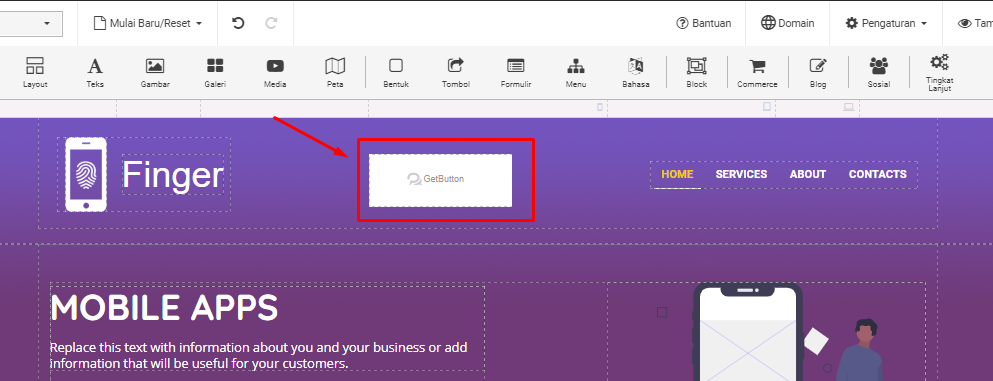
- Setelah login ke sitepro, klik logo + kemudian pilih advanced seperti gambar berikut :


3. Setelah klik logo Tingkat Lanjut, akan tampil pop up berisi fitur-fitur yang disediakan dari Sitepro. Untuk menambahkan tombol Whatsapp, silahkan klik Get button :

4. Setelah itu akan tampil tampilan kotak getbutton pada halaman preview website.
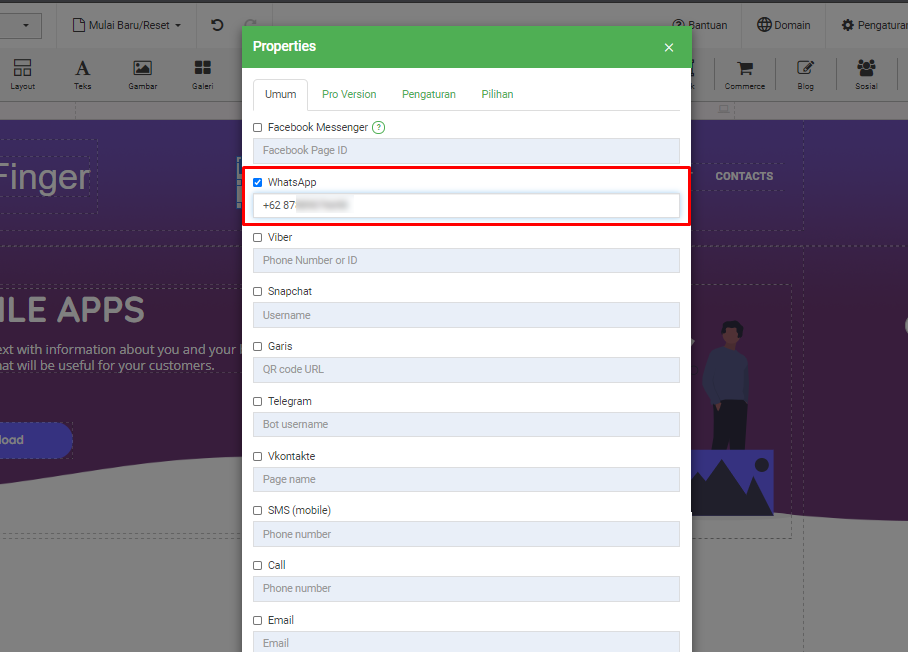
Agar fitur tombol whatsapp berfungsi, anda perlu melakukan setting nomor whatsapp nya terlebih dahulu. Untuk setting, silahkan Double klik pada kotak Getbutton seperti gambar berikut :

5. Pada SitePro Versi 3 akan tampil popup Properties, dimana anda harus mengisi detail kotak yang akan dicantumkan. Karena dipanduan ini membahas menambahkan tombol Whatsapp. Silahkan anda aktifkan Whatsapp, dan isi dengan Nomor Whatsappnya di kolom yang disediakan.

Pada SitePro Versi 4, pengaturan getbutton berada pada panel samping, seperti gambar berikut:

6. Setelah selesai menambahkan fitur Getbutton dan setting nomor Whatsappnya, silahkan Anda Publish websitenya dengan cara klik tombol Terbitkan.

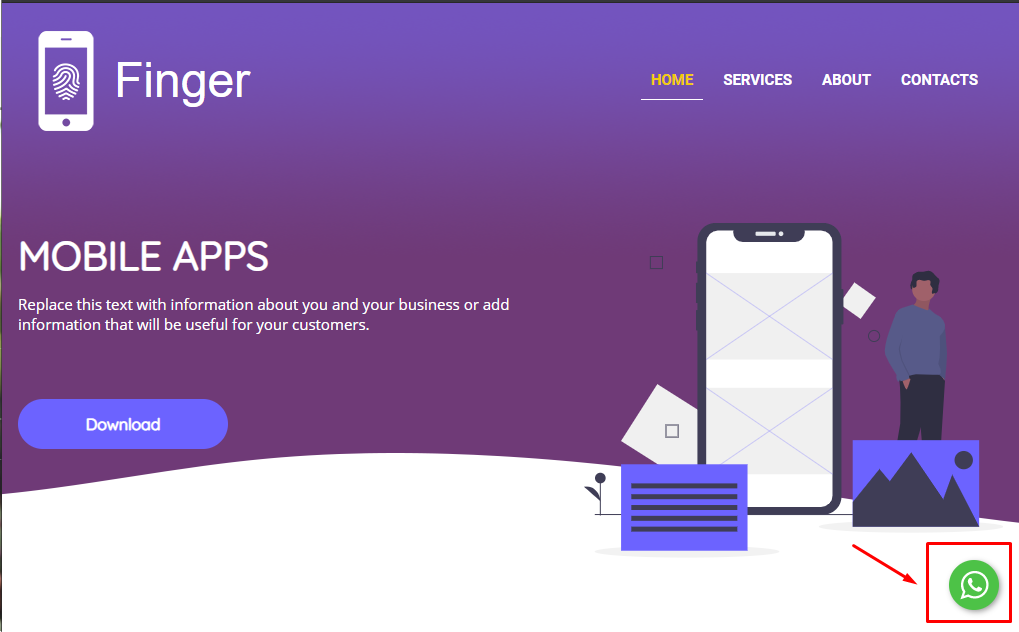
7. Setelah berhasil publish, silahkan Anda akses ke website dan akan tampil tombol Whatsapp di pojok kanan bawah seperti gambar berikut :

Nantinya jika anda atau pengunjung klik tombol Whatsapp pada website, akan diarahkan ke room chat nomor Whatsapp yang sebelumnya sudah di setting.


Demikian panduan menambahkan chat WhatsApp pada Sitepro, semoga dapat membantu. Apabila ada kendala atau kesulitan silahkan menghubungi kami melalui Live chat, ataupun Email.