Bagi anda yang telah membuat website dengan SitePro builder, saat ini Anda sudah bisa menambahkan favicon pada website Anda secara mudah. Pada panduan kali ini, kami akan menjelaskan secara lebih detail apa itu favicon dan bagaimana cara membuat favicon di SitePro dengan mudah.
Apa itu Favicon ?
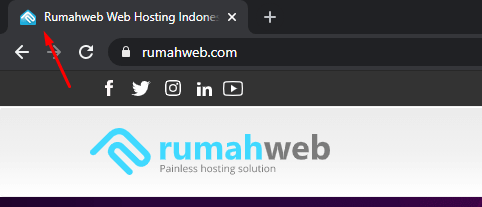
Favicon adalah icon unik yang digunakan sebagai identitas sebuah website pada browser. Favicon terletak di sebelah kiri tab browser, saat anda mengakses website. Berikut contoh gambar dari Favicon Rumahweb :

Anda dapat membuat favicon secara mudah, melalui favicon generator atau melalui aplikasi photo seperti Photoshop atau aplikasi lainnya. Biasanya, ukuran favicon berkisar 32×32 px atau 64×64 px.
Selengkapnya tentang favicon bisa dibaca pada artikel: Apa itu Favicon?
Cara membuat favicon di SitePro
Penambahan favicon pada website builder SitePro sangat mudah. Anda hanya perlu menyiapkan file favicon yang akan digunakan, lalu upload melalui website builder SitePro.
Berikut ini langkah-langkah mengupload favicon di website builder SitePro :
- Login ke SitePro editor [Panduan Login SitePro]
- Pilih Icon Pengaturan > Favicon
- Klik tanda pencil > kemudian pilih gambar yang ingin dijadikan favicon

- Standard file favicon adalah format .ico namun anda juga bisa menggunakan file dalam format .ico, .jpg, .png maupun .gif, dengan ukuran standard 16×16 pixel atau 32×32 pixel.
- Setelah itu silahkan klik tombol terapkan dan jangan lupa untuk melakukan publikasi.
Selanjutnya, Anda hanya perlu mengakses ke nama domain anda, lalu lihatlah perubahan pada favicon di tab browser.
Demikian cara membuat favicon di SitePro builder Rumahweb. Apabila mengalami kesulitan, silakan gunakan fitur livechat untuk tanya jawab secara langsung atau kirimkan email ke teknis Rumahweb untuk pengecekan lebih lanjut.