Salah satu cara mempromosikan website adalah melalui Facebook Pixel. Facebook pixel adalah tools yang berfungsi sebagai alamat ukur efektivitas iklan pada website. Pada panduan ini, kami akan berbagi cara membuat Facebook Pixel di platform SitePro.
Di artikel sebelumnya, kami telah memberikan cara membuat facebook pixel di WordPress. Pada panduan ini, kami akan berbagi cara membuat facebook pixel di SitePro.
Apa itu Facebook Pixel?
Facebook merupakan sebuah platform yang cukup terkenal. Selain digunakan untuk mencari teman secara online, Facebook juga bisa digunakan untuk mempromosikan bisnis Anda. Salah satu tools yang dapat digunakan yaitu Facebook Pixel.
Facebook Pixel adalah sebuah tools yang berisikan kumpulan kode Javascript yang berfungsi sebagai alat untuk mengukur efektivitas iklan yang Anda bangun dan alat analitik untuk website Anda.
Membuat Facebook Pixel
- Akses halamanan Facebook Pixel untuk memulainya. Kemudian klik Buka pengelola iklan.

2. Anda dapat menggunakan akun Facebook yang sudah dimilki atau bisa membuat dengan akun baru. Satu akun hanya bisa digunakan untuk 1 pixel saja

3. Klik 3 strip di sebelah Facebook Ads > kemudian klik Events Manager

4. Kemudian klik connect data sources untuk melalui proses membuat Facebook Pixel

5. Akan muncul tampilan berikut, kemudian klik web > connect/hubungkan

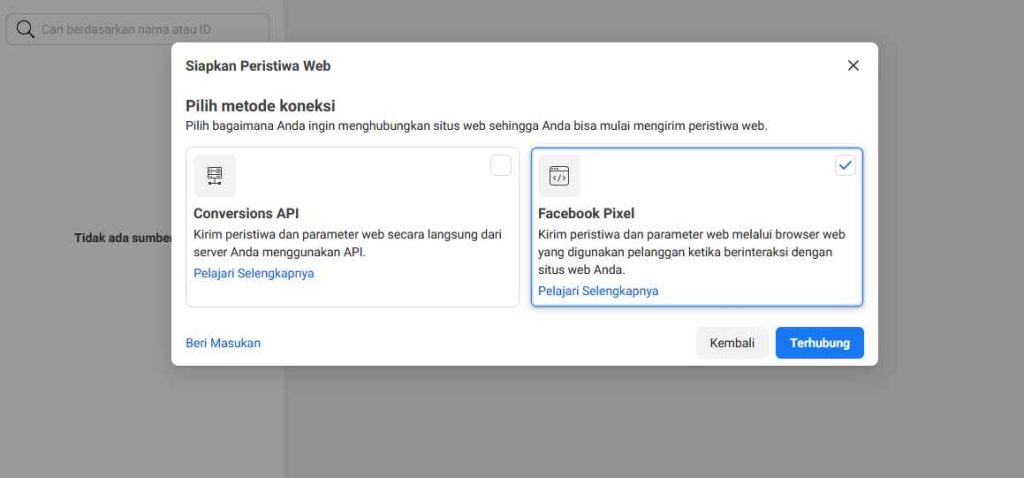
6. Pilih Facebook Pixel > kemudian klik terhubung

7. Akan muncul informasi seperti berikut, kemudian Klik Lanjutkan

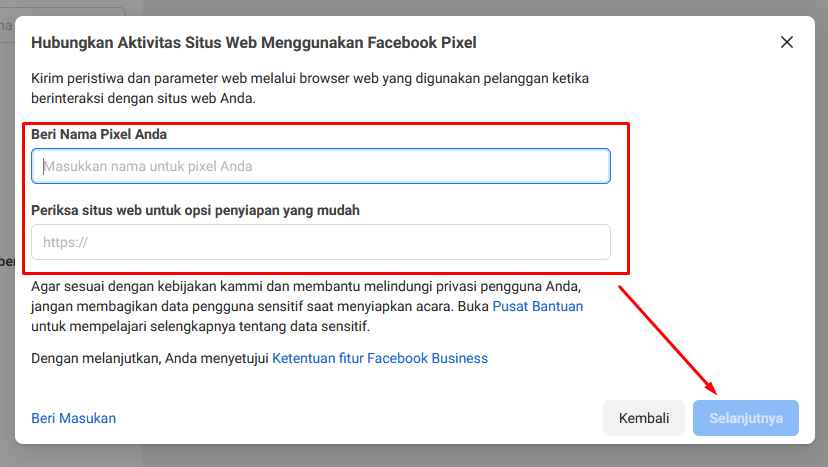
8. Masukkan nama Pixel yang akan Anda gunakan. Anda dapat memasukkan juga url situs web/domain yang akan Anda gunakan. Kemudian klik selanjutnya.

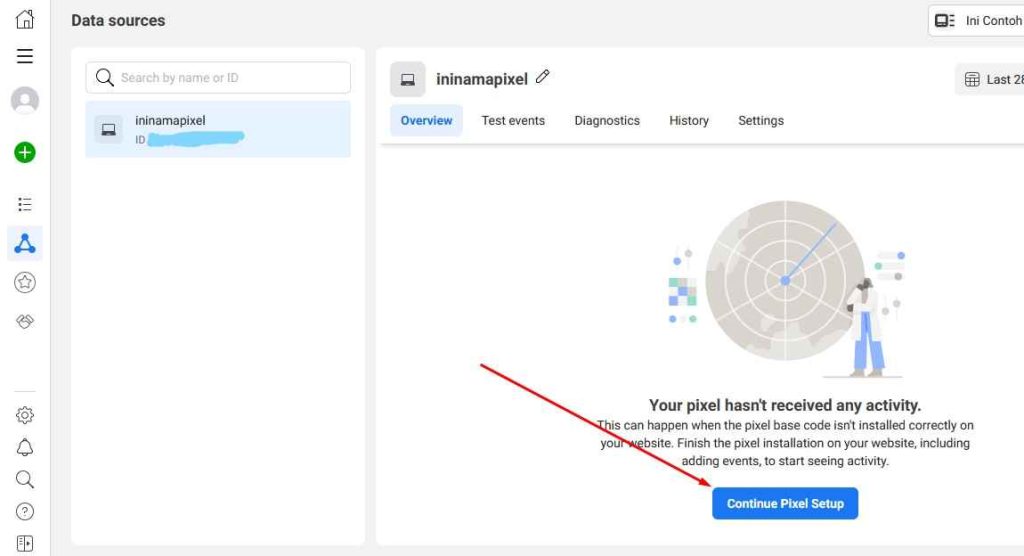
9. Akan muncul tampilan berikut, klik Continue Pixel Setup/Lanjutkan penyiapan Pixel.

10. Pilih install manual kode

11. Kemudian akan muncul tampilan berikut, klik copy code

Cara memasang kode Facebook Pixel di SitePro
Ada 2 Opsi berbeda yang dapat Anda gunakan salah satu untuk memasang kode Facebook Pixel di SitePro Anda.
- Login ke SitePro builder Anda. Klik icon gear > kemudian klik SEO

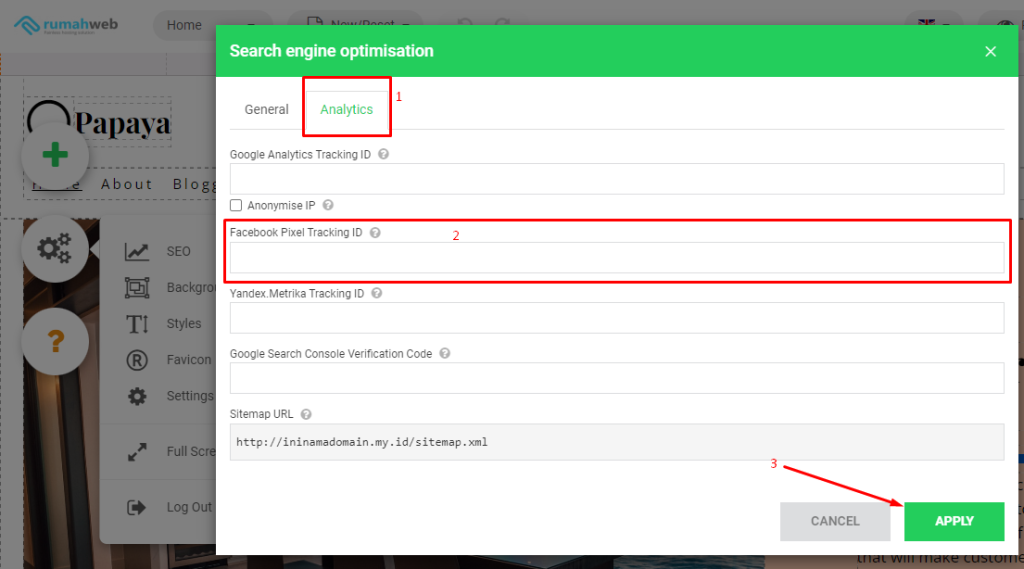
- Klik menu Analytics > masukkan code yang dicopy ke kolom Facebook Pixel Tracking ID > klik Apply. Setelah itu jangan lupa klik Publish untuk menyimpan perubahan.

- Login ke SitePro builder Anda. Klik icon gear > kemudian klik settings

- Pilih opsi scripts > masukkan code yang dicopy ke kolom ” Before </head>” > klik Apply. Setelah itu jangan lupa klik Publish untuk menyimpan perubahan.

Verifikasi kode domain di Facebook Pixel
1. Kemudian kembali ke halaman setting Facebook Pixel > klik Continue untuk melanjutkan.

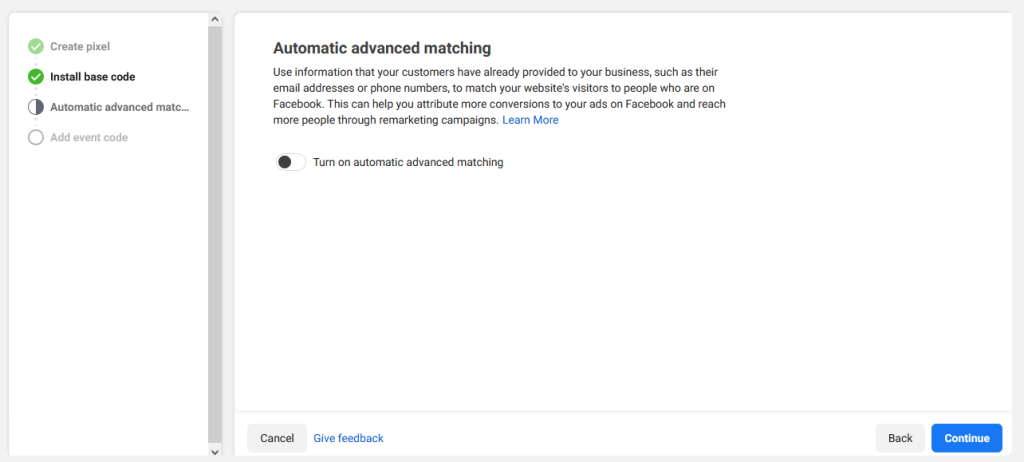
2. Akan muncul tampilan berikut, Anda dapat menyesuaikan sesuai kebutuhan > kemudian klik continue

3. Setelah itu klik Go to Pixel Overview untuk menyelesaikannya

4. Setelah itu Anda dapat menambahkan Extensi Facebook Pixel Helper untuk memastikan Facebook Pixel sudah aktif atau belum.

5. Selanjutnya Anda bisa mengakses website Anda. Apabila Facebook Pixel sudah berjalan dengan baik, akan muncul informasi “One pixel found on “ seperti gambar berikut.

Demikian panduan kami tentang cara membuat Facebook Pixel di website SitePro. Semoga bermanfaat.