Plugin Oxygen adalah sebuah plugin WordPress builder yang dapat kita gunakan untuk membuat layout page atau post secara mudah. Dengan Plugin Oxygen, Anda tidak perlu lagi memahami coding untuk membuat layout website.
Sebagai developer yang membuat website dengan WordPress, kita dimudahkan untuk membuat page layout dengan adanya plugin visual builder. Pada panduan ini, kami akan membahas salah satu plugin visual builder yang sangat mudah untuk digunakan dan menghasilkan halaman yang cukup ringan.
Ya, pada panduan ini kami akan membahas tentang plugin Oxygen yang merupakan salah satu plugin visual builder terbaik. Berikut informasi selengkapnya.
Tentang plugin Oxygen
Oxygen adalah salah satu plugin premium WordPress yang memudahkan pengguna untuk mendesain halaman atau page. Saat aktif, Oxygen akan menonaktifkan tema WordPress, sehingga desain tema dan layout website tidak akan diterapkan.
Dengan Oxygen kita hanya perlu drag and drop dalam pembuatan website seperti yang diinginkan, dan anda bisa memanfaatkan banyak element library yang sudah disediakan.
Fitur plugin Oxygen
Pada Oxygen terdapat beberapa bagian berikut :
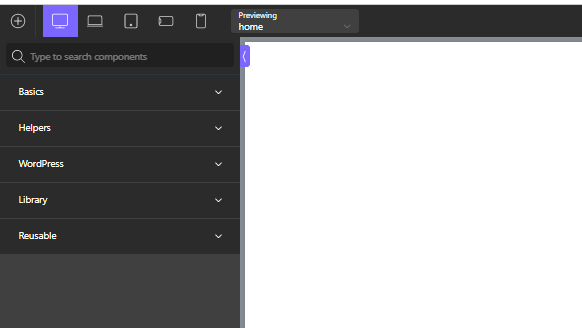
- Add Element : untuk membuat element baru yang terdiri menu Basics, Container, Helpers, WordPress, Library dan Reusable
- Full Screen : menampilakn preview desain ukuran penuh
- Page container (1120px) and below : menampilkan preview desain yang dibuat dalam ukuran 1120px
- Less than 992px : menampilkan preview desain yang dibuat dalam ukuran 992px
- Less than 768px : menampilkan preview desain yang dibuat dalam ukuran 768px
- Less than 480px : menampilkan preview desain yang dibuat dalam ukuran 480px
- Previewing : menampilkan desain dalam satu layar dan berubah mengikuti perubahan yang dilakukan secara real-time
- Undo : untuk membatalkan perintah sebelumnya
- Redo : untuk membatalkan perintah undo yang telah dilakukan
- Structure : menampilkan struktur desain yang dibuat
- History : menampilkan riwayat perubahan desain
- Settings : mengatur ukuran page dan global styles seperti font, warna, heading, body text
- Stylesheets : membuat stylesheet dan folder
- Selectors : membuat selector dan folder
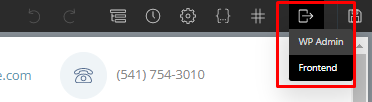
- Exit : kembali ke halaman dashboard wp-admin atau kembali ke tampilan front end website
- Save changes : menyimpan perubahan

Berikut kami infokan juga beberapa menu dari add element Oxygen :
- Basics : berisi elemen-elemen untuk mendesain halaman web. Didalamnya terdapat Container (elemen untuk membuat strukture dan layout), Text (menentukan jenis elemen teks), Link, Visual, Other (membuat code block dan inner content) yang bisa digunakan.
- Helpers : berisi elemen-elemen untuk pembuatan Slider, Google Maps, Social Icon, Toggle dan masih banyak lagi.
- WordPress : berisi elemen untuk menampilkan Shortcode, login form, Comment Form, Comments List dan lain-lain.
- Library : berisi library dari element-element yang sudah disediakan dari Oxygen
- Reusable : bagian memungkinkan untuk menggunakan bagian halaman yang sama di beberapa halaman

Fungsi plugin Oxygen
Berikut beberapa fungsi utama dari plugin Oxygen.
- Membuat website sesuai desain yang diinginkan
- Membangun website dengan cepat
- Tidak perlu tema, karena defaultnya akan menggunakan template dari Oxygen
- Halaman website yang dibuat dapat diakses dengan cepat, karena hanya me-load assets yang digunakan pada halaman tersebut.
- Cocok untuk pemula, menengah maupun expert.
Kelebihan plugin Oxygen
- Tampilan dashboard yang mudah
- Modul dan template yang bagus
- Memberikan kontrol penuh atas website
- Live Preview yang langsung ditampilkan dalam satu layar dan berubah mengikuti perubahan secara real-time tanpa perlu melakukan refresh
- Menambahkan widget dimanapun
- Memiliki 800+ Font Google dan 500 ikon SVG (dari FontAwesome dan Linearicons)
- SEO Friendly yang dibangun dengan code berkualitas tinggi, bersih dan ramah untuk mesin pencari dan terintegrasi dengan pihak ketiga seperti RankMath
- Integrasi WooCommerce
- Export import desain dengan oxygen dari satu situs ke situs yang lain
Cara klaim plugin Oxygen di Rumahweb
Kami menyediakan plugin Oxygen gratis bagi pengguna layanan hosting di Rumahweb. Berikut daftar paket hosting yang dapat mengklaim instalasi plugin Oxygen premium gratis di Rumahweb :
- Unlimited Small, Unlimited Medium dan Unlimited Large (Hosting Murah)
- 3 Cloudlet hingga 10 Cloudlet (WordPress Hosting)
- Semua paket Cloud Hosting (Cloud Hosting)
Catatan:
Instalasi Theme/Plugin WordPress Premium gratis hanya dapat dilakukan pada domain utama, dan WordPress harus berada di directory public_html. Tidak berlaku untuk addon domain maupun subdomain.
Untuk mengklaim instalasinya, Anda dapat mengirimkan request ke email teknis[@]rumahweb[.]com atau open ticket menggunakan email kontak yang terdaftar. Pada email, Anda bisa menyertakan nama domain, username dan password wp-admin, beserta nama theme atau plugin yang ingin dibantu install.
Daftar theme dan plugin Premium WordPress gratis di Rumahweb bisa dilihat pada halaman berikut: Lihat daftar
Cara membuat landing page dengan Oxygen
Berikut kami berikan contoh membuat landing page dengan plugin Oxygen.
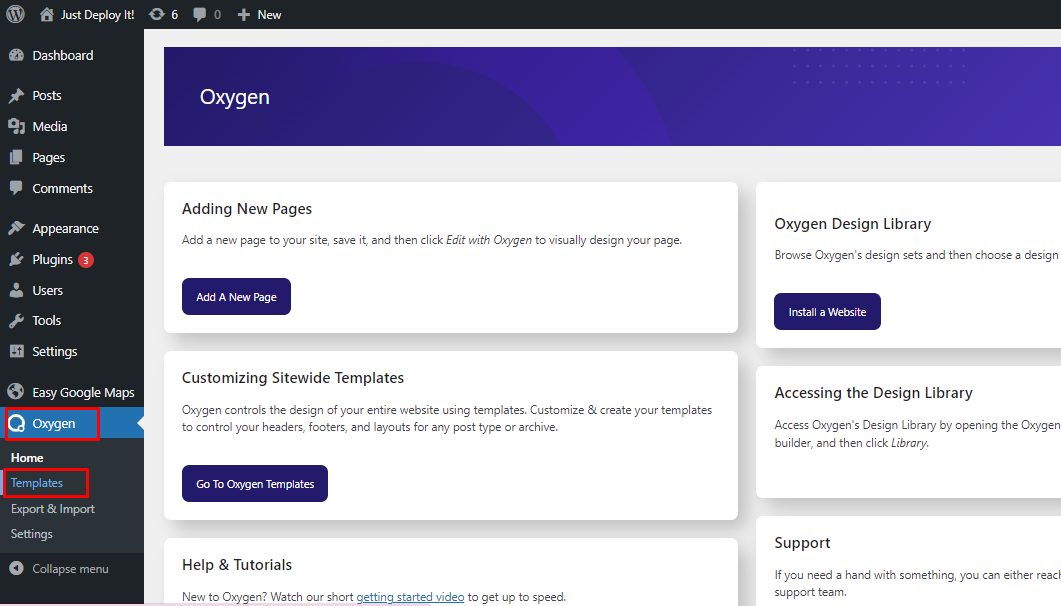
- Klik menu oxygen > pilih templates.

- Klik add new template.

- Beri nama template.

- Pilih Others > catch all untuk mengaplikasikan pada seluruh page website lalu Klik publish.


- Klik Edit with Oxygen.

1. Membuat Header
Anda dapat menggunakan seluruh elements yang ada untuk mendesain website sesuai keinginan. Pada panduan ini akan membuat header menggunakan menu Library
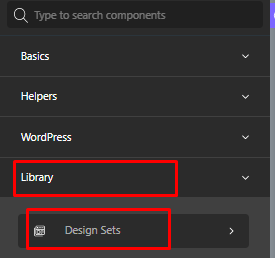
- Klik add element
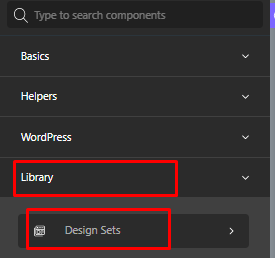
- Pilih menu Library > design sets
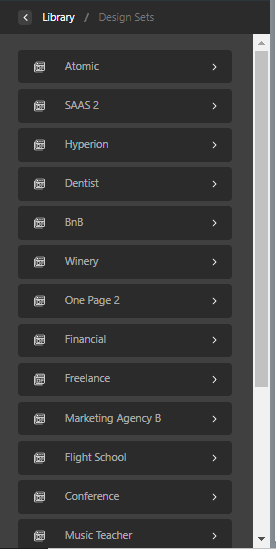
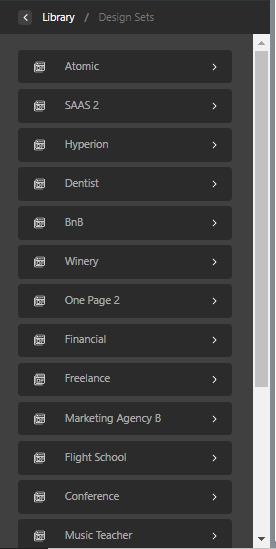
- Pilih design yang diinginkan
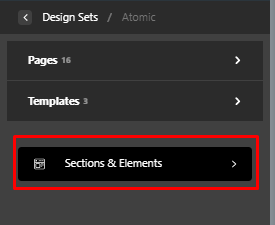
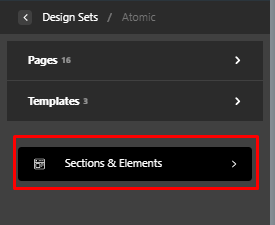
- Klik section & elements
- Klik headers lalu pilih desain yang diinginkan
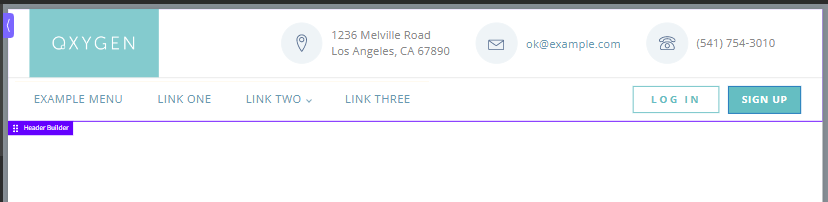
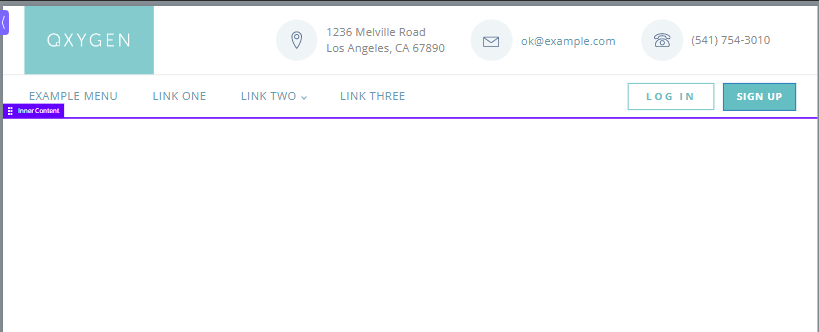
Berikut tampilan header yang telah dibuat
2. Membuat Inner Content
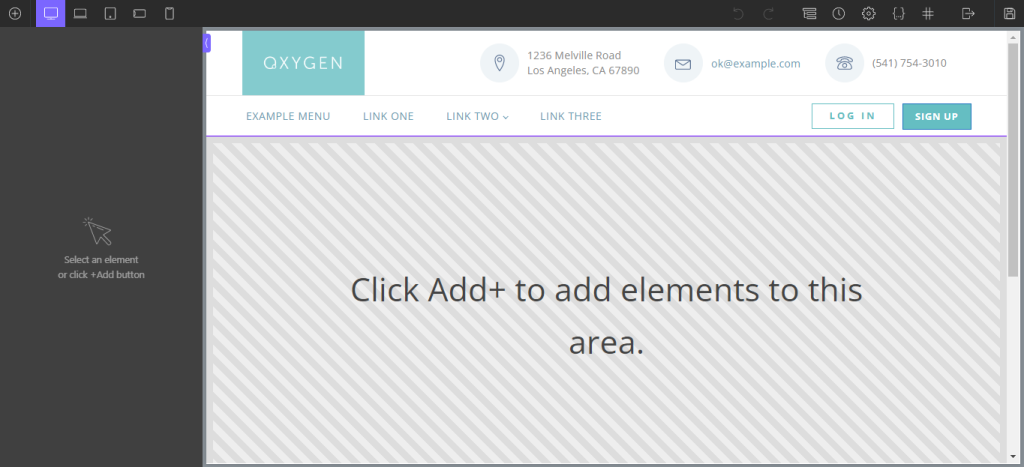
Inner content akan menjadi area yang digunakan untuk edit seluruh page website.
- Klik add element.
- Pilih menu Basics lalu inner content.
Berikut hasil pembuatan element inner content.

- Klik Add element.
- Ke menu Library > design sets.
- Pilih design yang diinginkan.
- Klik section & elements.
- Klik footer lalu pilih desain yang diinginkan.
Berikut tampilan footer yang telah dibuat.
4. Aplikasi Template Oxygen Pada Page Baru
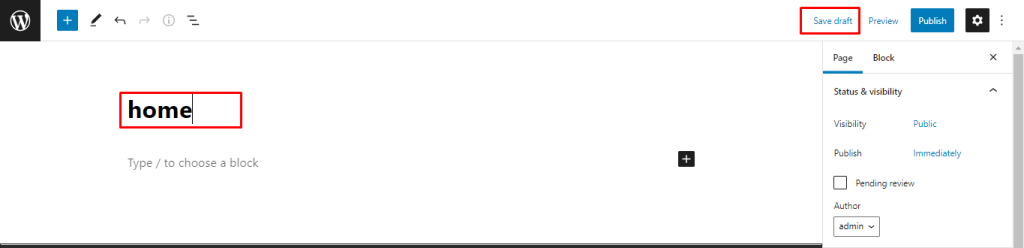
- Klik menu pages lalu add new.
- Beri nama page lalu save.
- Pada bagian bawah, klik edit with oxygen pada page tersebut.
- Berikut tampilan page yang dibuat.
Pada konten yang akan dibuat, Anda bisa menggunakan beberapa elements dari menu Basics atau gunakan pre-built elements dari library yang sudah ada. Pada panduan ini akan menggunakan elements dari library.
- Klik menu Library lalu pilih design sets
- Pilih design yang diinginkan
- Klik section & elements
- Pilih component yang digunakan sesuai keinginan Anda
- Jangan lupa save dan klik exit to front end untuk melihat hasil page yang dibuat
Berikut contoh landingpage yang telah dibuat
Mudah bukan cara membuat landing page dari Oxygen?
Demikian panduan kami tentang plugin Oxygen, selamat mencoba!