Ketika Anda menambahkan contact form di website menggunakan Weebly, sebenarnya contact form itu sudah berfungsi dengan baik, tetapi ada beberapa setting lagi yang harus ditambahkan agar lebih maksimal.
Kali ini Rumahweb akan berbagi tips mempercantik tampilan form pada website Anda, berikut panduannya :
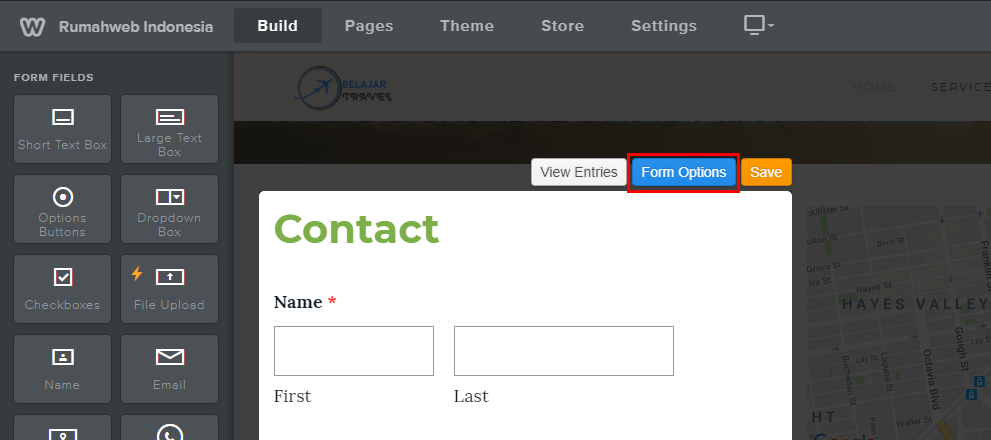
1. Form option
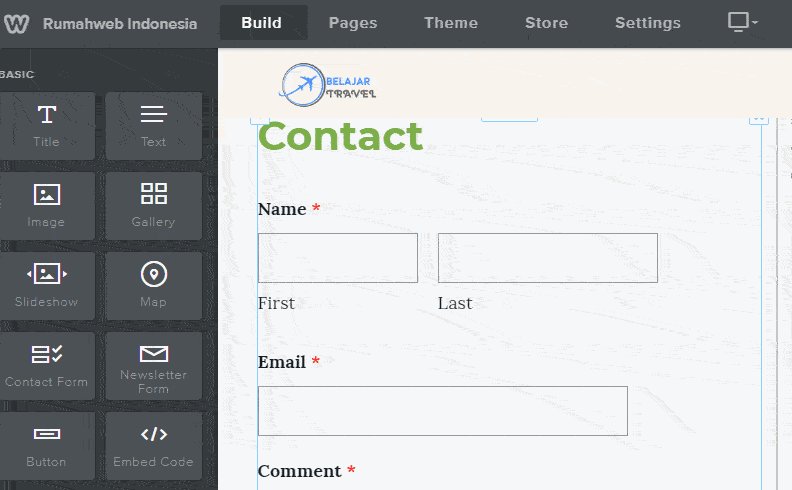
Untuk mengakses “form option” Anda dapat klik dimanapun area contact form yang sudah ditambahkan, setelah itu klik “form option” untuk melakukan setting form.

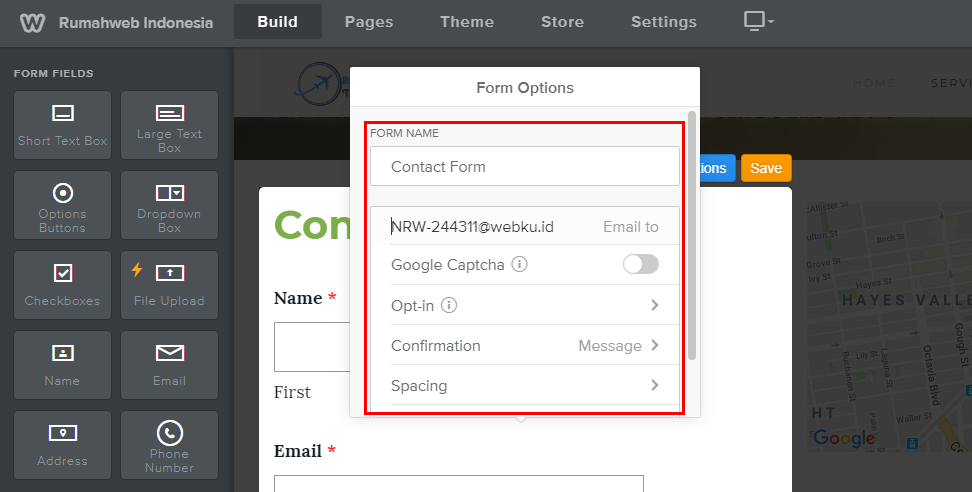
Dan setelah itu akan muncul popup seperti gambar dibawah:
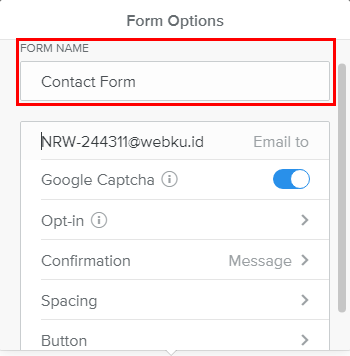
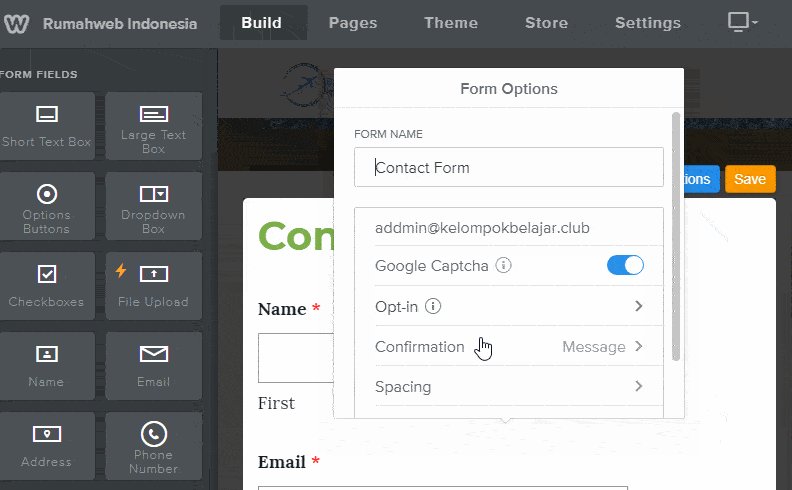
2. Form Name
Pada form option terdapat beberapa menu lagi, dan setting yang pertama adalah “form name”. Untuk bagian ini, Anda dapat mengisi dengan “kontak”, ataupun yang lainnya sebagai judul.
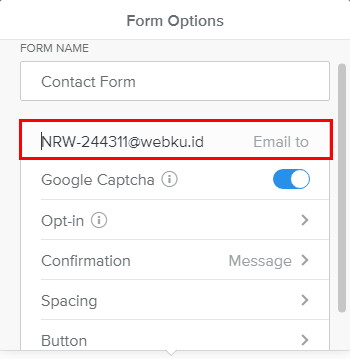
3. Email form
Selanjutnya adalah email form. Untuk form ini, Anda dapat mengisi dengan email tujuan yang akan Anda gunakan. Nantinya, notifikasi akan masuk ke email yang di daftarkan pada kolom email tersebut. Sebagai contoh disini menggunakan “[email protected]”, itu merupakan email default Weebly. Silahkan ganti ke email yang Anda gunakan.
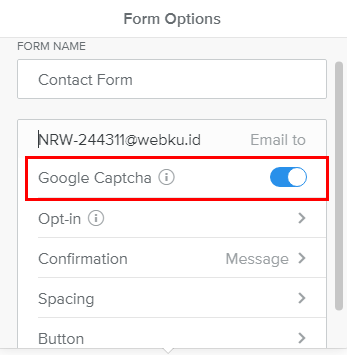
4. Google Captcha
Aktifkan setting ini agar terhindar dari spam email. Fitur ini berfungsi untuk menghindari email spamming dari robot atau bruthforce, sehingga email Anda tidak kebanjiran spam.
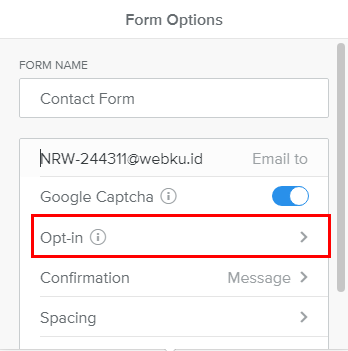
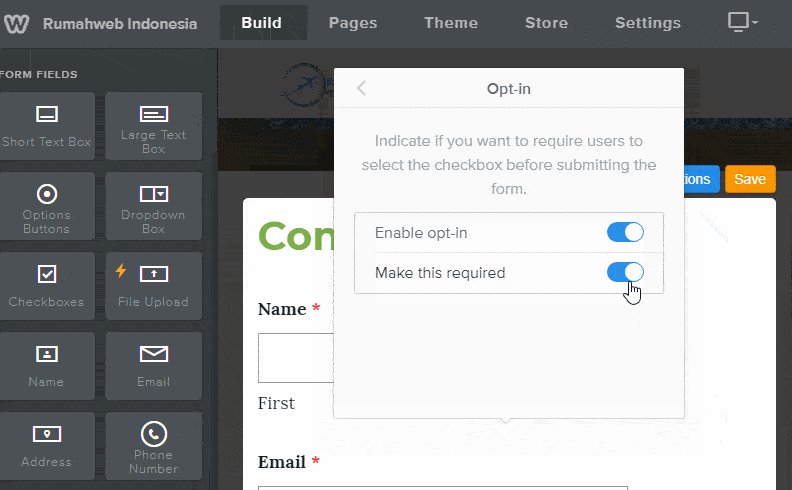
5. Opt-in
Setting ini berfungsi seperti persetujuan subscribe email. Dengan mencentang opsi ini, pengunjung bisa menerima email promosi dari website. Fitur ini bisa diaktifkan jika website Anda digunakan untuk toko online atau jasa.
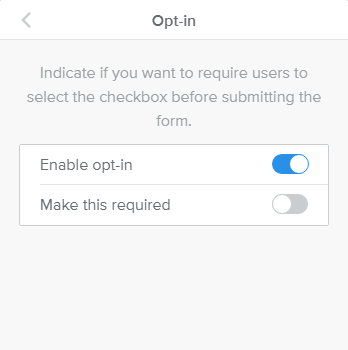
Lalu setelah itu akan ada 2 pilihan yaitu,
-Enable opt-in : ini berfungsi untuk mengaktifkan setting opt-in
-Make this required : jadi pengunjung harus checkbox opt-in ini, dan nantinya pengunjung akan menerima email promosi dari website tersebut.
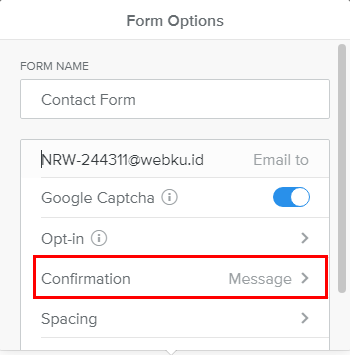
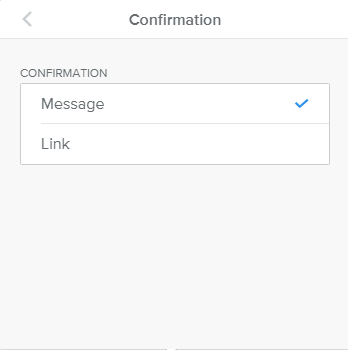
6. Confirmation
Fitur ini berfungsi untuk pesan contact form, setelah pelanggan Anda telah klik menu send atau kirim dari contact form yang tersedia. Notifikasi berupa message atau link tertentu yang Anda arahkan.
Disini sebagai contoh menggunakan “message”, jadi nanti ketika pengunjung mengirim pesan melalui contact form akan pesan, misal “Anda berhasil mengirim pesan, dan kami akan membalas secepatnya”.
Sedangkan jika Anda memilih link, penunjung akan di direct ke halaman yang Anda setting, sesuai dengan link yang diisi.
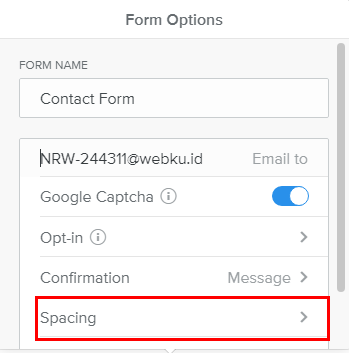
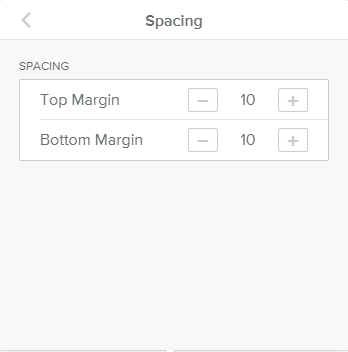
7. Spacing
Setting ini digunakan untuk melakukan pengaturan spacing pada contact form yang ditambahkan di halaman website Anda.
Secara default spacing pada contact form seperti gambar dibawah, Anda dapat menyesuaikan dengan kebutuhan.
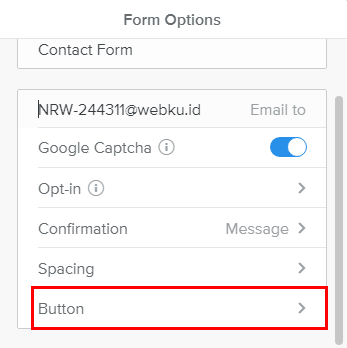
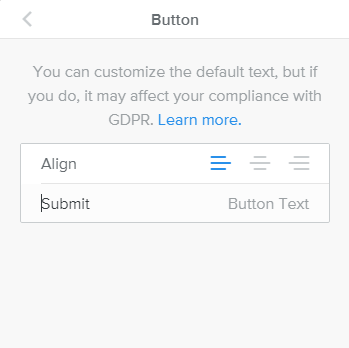
8. Button
Button yang dimaksud pada setting ini adalah button untuk mengirim isi pesan.
Anda dapat mengatur posisi button dan tulisannya. Anda dapat mengubah menjadi di tengah, kiri, kanan. Secara default akan terisi dengan “submit”, dan Anda dapat mengubah menjadi apa saja, misalkan “kirim”.
Dan berikut kami sediakan panduan dengan .gif agar memudahkan Anda dalam mempraktekkan.
Sekian panduan Setting Form Option pada Weebly, semoga bermanfaat.