Error pages adalah fitur di cPanel yang memungkinkan Anda untuk mengatur halaman kesalahan yang ditampilkan pada halaman website jika terjadi error. Dalam artikel ini, kami akan membahas secara lengkap tentang apa itu custom error pages serta cara membuatnya di cPanel.
Terkadang ketika mengakses suatu website, Anda akan menemui pesan error. Error ini dinyatakan dalam bentuk HTTP Status Codes beserta detil errornya. Misalnya pesan yang menyatakan file not found, internal server error dan sebagainya. Error tersebut merupakan pesan yang disampaikan server berkenaan dengan request yang dikirimkan dari browser Anda.
Dengan custom error pages, Anda dapat mengganti pesan kesalahan standar dengan halaman yang bisa Anda tentukan. Hal ini akan membuat pengunjung Anda untuk mendapatkan informasi yang lebih relevan atau dapat diarahkan untuk mengakses ke halaman lain.
Jenis Error Pages di Website
Dari puluhan HTTPS Status Codes yang ada, terdapat 5 jenis error yang paling umum ditampilkan dari server melalui browser. Berikut adalah 5 jenis error yang sering dijumpai pada website:
- Error 400 : Error yang disebabkan karena kesalahan syntaks
- Error 401 : Error yang disebabkan karena halaman yang diakses membutuhkan authentication
- Error 403 : Error yang disebabkan karena permission halaman yang dituju tidak diizinkan untuk diakses publik
- Error 404 : Error yang tampil karena halaman yang diakses tidak ditemukan
- Error 500 : Error jika terjadi masalah dengan server. Error 500 sering kali disebabkan karena kesalahan penulisan pada file .htaccess
Berikut adalah contoh tampilan dari halaman default Error 404 pada hosting cPanel.

Cara Membuat Custom Error Pages
Pada hosting cPanel, Anda dapat melakukan custom error page menggunakan script yang telah Anda buat dalam format HTML.
Anda bisa mengubah tampilan error page tersebut dengan cara login ke cPanel terlebih dahulu. Kemudian Anda pilih menu Error Pages.

Pada menu tersebut terdapat 5 macam error pages yang dapat Anda buatkan custom pages-nya. Silahkan Anda klik salah satu error pages yang ingin diubah.

Pada artikel ini, edit Error Pages dilakukan untuk error 404 (Not Found). Berikut adalah contoh scriptnya:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Error 404</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;800&display=swap" rel="stylesheet">
</head>
<body>
<style>
body{font-family: 'Open Sans',sans-serif;font-style: normal;}
.container{max-width: 1080px;}
@media only screen and (max-width: 576px) {body{text-align: center;}}
</style>
<div class="container col-xl-10 col-xxl-8 px-4 py-5">
<div class="row align-items-center g-lg-5 py-5">
<div class="col-md-10 mx-auto col-lg-5">
<img src="images/error.gif" class="d-block mx-lg-auto img-fluid" alt="Bootstrap Themes" width="700" height="500" loading="lazy">
</div>
<div class="col-lg-7 text-center text-lg-start">
<h1 class="display-4 fw-bold lh-1 text-body-emphasis mb-3" style="color: #2a37b7;">Error 404</h1>
<p class="col-lg-10 fs-4">Halaman yang dituju tidak ditemukan!</p>
</div>
</div>
<footer>
<div class="container"><p class="text-center" style="line-height: 32px;color: #0D145A;margin:80px 0 30px 0">Hosting powered by <a href="https://www.rumahweb.com" style="font-weight: 800;color:#0D145A;text-decoration: none;">Rumahweb Indonesia</a></p></div>
</footer>
</body>
</html>Copy dan paste script ke dalam kolom untuk edit halaman. Klik save jika sudah selesai melakukan edit.

Dengan contoh script di atas, berikut adalah contoh hasil akses ketika menemui halaman yg tidak ditemukan:

Selanjutnya, Anda dapat melakukan langkah serupa untuk melakukan edit error pages lainnya.
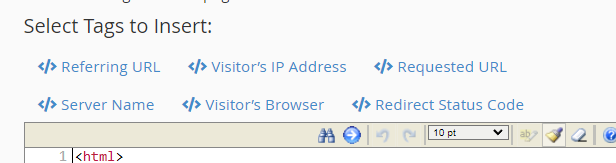
Menambahkan Tag Dinamis
Selain dengan konten statis HTML, Anda juga dapat menyisipkan 6 PHP tag dinamis yang tertera berikut ini:

Berikut adalah penjelasan mengenai 6 tag tersebut:
- Referring URL: menampilkan laman web yang dibuka oleh pengunjung tepat sebelum mendarat di laman yang dibuka saat ini
- Server Name: menampilkan nama domain yang diakses
- Visitor’s IP Address: menampilkan IP Address dari pengunjung
- Visitor’s Browser: menampilkan jenis browser yang digunakan pengunjung
- Requested URL: menampilkan URL yang sedang dituju
- Redirect Status Code: menampilkan HTTP Error Code yang terjadi
Demikian panduan kami tentang apa itu custom error page hingga cara membuatnya di cPanel. Semoga bermanfaat dan selamat mencoba!