Di website yang kita kunjungi, sering kita lihat adanya sebuah icon di sebelah kiri address bar. icon tersebut dinamai dengan favicon. Lalu, apa yang dimaksud dengan favicon dan bagaimana cara membuat favicon di website? Pada artikel ini, kami akan membahasnya untuk Anda.
Apa itu Favicon?
Favorit icon atau yang biasa kita kenal sebagai favicon adalah logo disebelah kiri title website pada address bar. Icon ini juga akan muncul ketika kita bookmarks website tersebut di browser yang kita gunakan sehari-hari. Sebagai contoh adalah huruf F putih dengan latar belakang biru pada situs Facebook.

Icon ini disebut juga sebagai favicon –mungkin maksudnya adalah favorit icon– dan tentu saja Anda juga bisa membuatnya sendiri untuk website Anda agar terlihat lebih menarik dan terkesan profesional.
Baca juga artikel Favicon: Arti, Fungsi, hingga Cara Menambahkannya di Website
Cara Membuat Favicon
Pertama-tama Anda siapkan dulu file gambar dengan ekstensi .ico berukuran 16 x 16 px atau 32 x 32px. Untuk membuat file .ico, Anda bisa menggunakan image converter yang bisa dengan mudah dicari di internet. Anda juga bisa membuat sendiri menggunakan tool online dari website favicongenerator.com dan mendownload hasilnya ke komputer. Simpanlah file tersebut dengan nama favicon.ico.
Cara Memasang Favicon di Hosting
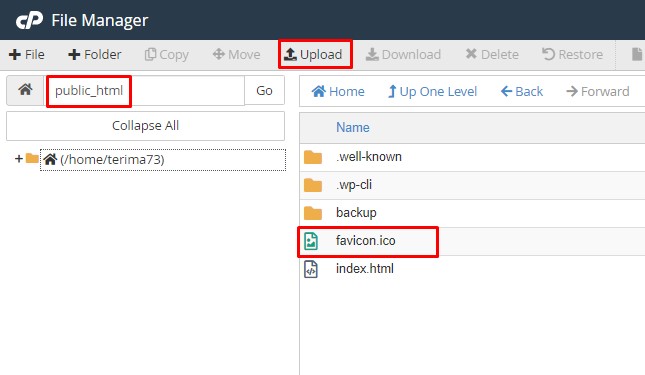
Selanjutnya Anda bisa mengupload file favicon.ico tersebut, ke directory utama domain Anda. Anda bisa mengupload melalui cPanel, dengan langkah sebagai berikut :
- Login ke cPanel akun hosting Anda
- Klik menu File Manager > public_html
- Lalu upload file favicon.ico ke folder tersebut.

4. Sekarang coba Anda refresh halaman website Anda, website Anda sekarang sudah dilengkapi dengan favicon sehingga terlihat lebih keren.

Bagi Anda yang membuat website dengan CMS, pelajari artikel berikut untuk membuat Favicon di website sesuai dengan platform yang Anda gunakan :
- Membuat Favicon di WordPress
- Membuat Favicon di Joomla
- Membuat Favicon di Weebly
- Membuat Favicon di SitePro
- Membuat Favicon di Sitebuilder
Anda juga bisa membuat script html untuk menayangkan favicon ini. Berikut contoh scriptnya :
<link rel="shortcut icon" href="lokasi_file_gambar">contohnya :
<link rel="shortcut icon" href="favicon.ico">
Di browser saya belum muncul, bagaimana ini?
Jangan panik dulu. Browser akan menyimpan cache di komputer, untuk itu silahkan membersihkan cache browser Anda kemudian coba akses lagi. Jika ternyata masih belum muncul juga, coba akses website dengan browser yang berbeda sebagai pembanding.
Demikian artikel cara membuat favicon di website secara manual dari Rumahweb, semoga bermanfaat.