Ketika Website masih dalam pembuatan atau pengembangan, akan lebih baik Anda membuat tampilan websitenya menjadi under construction. Setelah selesai perbaikan, Anda bisa mengonlinekan kembali websitenya. Hal ini bertujuan agar visitor website Anda mengetahui, bahwa saat ini website belum siap untuk digunakan.
Under Construction html
Apabila Anda membuat website dengan script manual, maka solusinya Anda bisa membuat file .html untuk pembuatan page under construction. Berikut ini cara membuat tampilan under construction html pada website secara manual :
1. Login ke cPanel
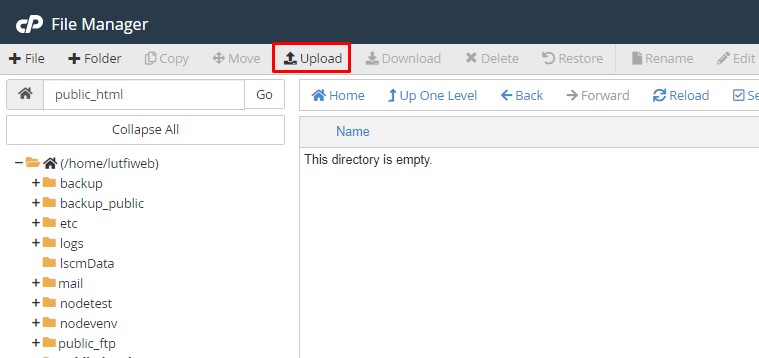
2. Klik menu File Manager > pilih public_html
3. Upload file gambar didalam folder public_html.
Caranya, silahkan klik tombol upload pada menu cPanel, lalu uploadlah gambar under construction yang telah Anda siapkan. Jika anda belum menyiapkan file gambarnya, silahkan download pada link berikut : download background under construction

4. Setelah file gambar diupload, selanjutnya Anda bisa membuat file index.html. Caranya, silahkan klik menu +File lalu buat file index.html seperti berikut.

5. Setelah itu, silahkan edit file index.html dan masukkan script berikut :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Ganti_Dengan_Nama_WEB_Anda</title>
<style type="text/css">
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background:#eff2fb;
}
</style>
</head>
<body>
<img src="xxxx.png" width="100%" height />
</body>
</html>Keterangan :
- Pada <title>, silahkan ubah ke Nama website Anda sendiri
- Silahkan ubah xxxx.png menjadi nama file gambar yang sebelumnya telah Anda upload.
Under Construction PNG
Bagi yang belum memiliki gambar background under construction, Anda bisa mengunduh secara gratis melalui beberapa penyedia content gambar seperti freepic atau Freeimages.
Langkahnya, silahkan kunjungi freepic atau Freeimages. Lalu pada kolom pencarian, silahkan ketikkan “under construction”. Nantinya akan banyak sekali gambar under construction png yang bisa Anda unduh. Pilih salah satu gambar, lalu bisa upload ke hosting dan sesuaikan dengan script under construction html.
Under Construction WordPress
Apabila Anda membuat website dengan CMS WordPress, maka Anda bisa membuat tampilannya dengan plugin atau dengan theme. Panduannya bisa Anda lihat pada halaman berikut :
Demikian panduan cara membuat web under construction dengan mudah, semoga bisa membantu.