Popup adalah sebuah layer atau jendela kecil yang muncul di depan interface halaman sebuah website. Biasanya, popup digunakan untuk menampilkan iklan maupun promo pada website. Pada panduan ini, kami akan berbagi cara membuat popup di WordPress dengan bantuan plugin.
Salah satu contoh popup pada website seperti berikut :

Pop up pada website sering kita jumpai di website-website seperti Toko Online, penyedia jasa, bahkan blog pribadi pun tidak jarang juga menampilkan popup yang berisi untuk subscribe Blog, mengisi form, subscribe newsletter, bahkan produk dan jasa.
Cara Membuat Popup di WordPress
Pada panduan kali ini Rumahweb akan membahas bagaimana membuat popup di WordPress dengan plugin popup builder. Berikut panduannya :
Langkah 1. Instalasi Plugin Popup Builder
Silahkan Anda login ke dashboard WordPress terlebih dahulu dengan mengakses namadomain/wp-admin seperti gambar berikut :

Setelah berhasil login ke halaman admin WordPress. Pilih Menu Plugins > Add New Untuk melakukan instalasi Plugin.

Setelah itu pada kolom pencarian Plugin. Silahkan Anda ketikkan “Popup”, dan klik “install Now” pada plugin Popup Builder sesuai dengan gambar berikut,

Setelah berhasil Instalasi plugin, silahkan aktifkan pluginnya dengan cara klik Activate.

Langkah 2. Membuat Popup
Setelah Instalasi dan aktivasi Plugin berhasil, akan tampil menu baru Bernama Popup Builder. Untuk membuat Popup dapat dilakukan melalui menu Popup Builder > Add New sesuai dengan gambar berikut :

Pada saat membuat Popup baru, Anda akan diminta memilih jenis popup yang ada dibuat. Terdapat beberapa pilihan antara lain, Image, HTML, Facebook, Subscription.
Karena pada panduan kali ini Jenis Popup yang akan dibuat hanya menampilkan gambar, jadi akan memilih Image.

Setelah itu silahkan Anda isi Judul Popup yang akan dibuat, dan pilih gambar yang akan dijadikan tampilan Popupnya dengan cara klik Select Image sesuai dengan gambar berikut :

Setelah itu pada tab Upload Files, silahkan Anda klik Select Files.

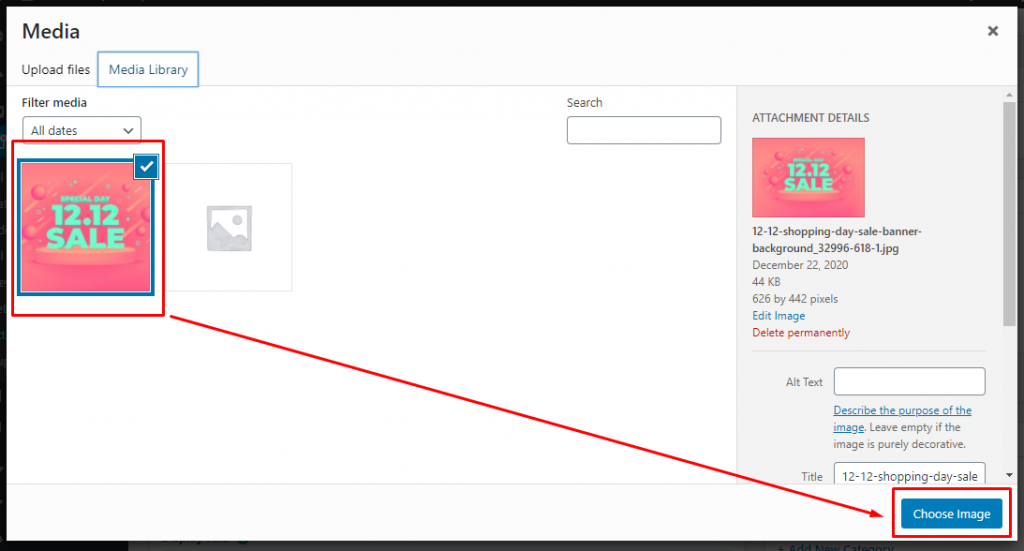
Setelah memilih gambar yang akan dijadikan Popup, silahkan klik Choose Image.

Berikut tampilan setelah Gambar berhasil di upload:

Langkah 3. Penyesuaian
Setelah Anda berhasil melakukan Instalasi, Aktivasi Plugin, dan menambahkan Popup Baru. Secara default Popup tersebut sudah tampil pada saat akses ke Website.
Tetapi terdapat juga beberapa opsi yang dapat anda terapkan guna untuk menyesuaikan Popup yang telah anda buat seperti Popup Display Rule, Action Popup, dan sebagainya.
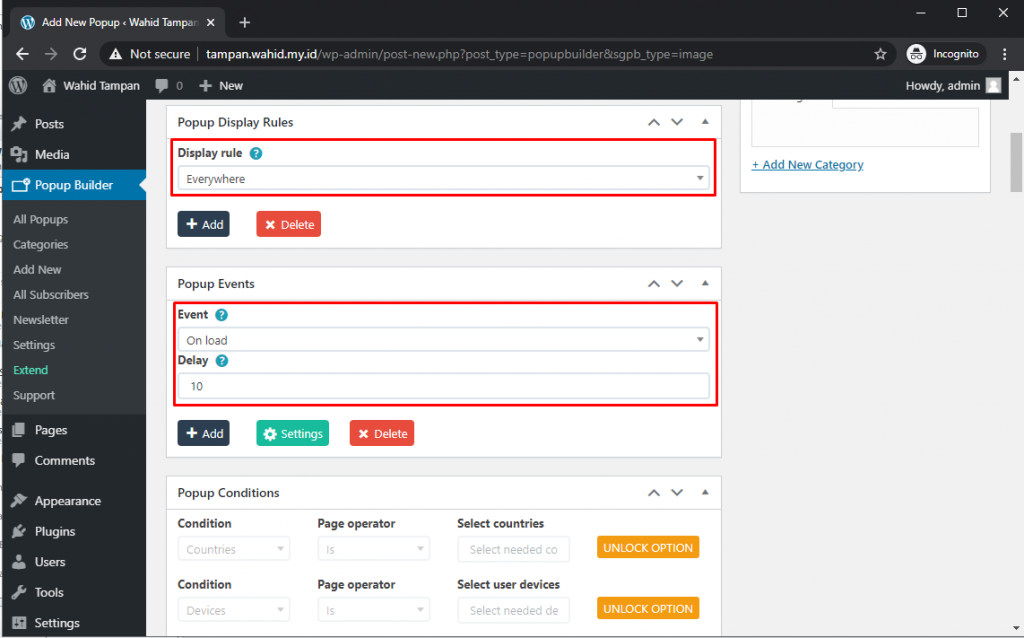
Popup Display Rule
- Display Rule : Pada Opsi ini anda akan diminta menentukan dimana Popup akan ditampilkan. Contohnya Anda ingin menampilkan Popup hanya pada saat akses ke halaman tertentu.
Popup Event
- Event : Opsi ini digunakan untuk menentukan kapan Popup akan tampil. Pada opsi Event ini terdapat beberapa Pilihan. Pada panduan kali ini Rumahweb menggunakan Event On load, jadi Popup akan tampil setelah halaman diakses.
- Delay : Ini berfungi untuk menentukan kapan popup akan tampil setelah halaman diakses.

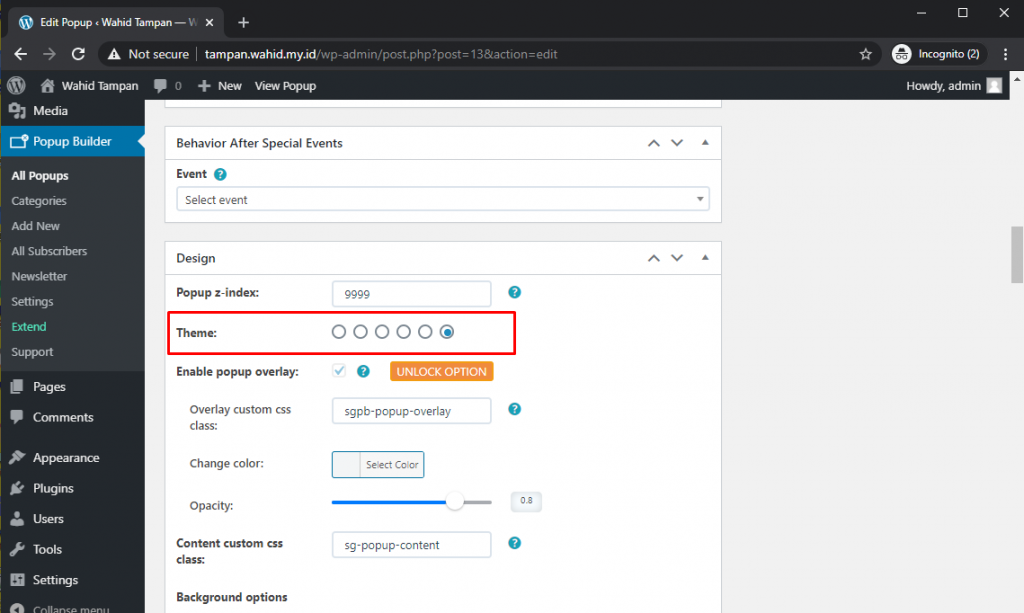
Design
- Theme : Anda juga dapat menentukan tema Popup yang akan ditampilkan. Terdapat 6 pilihan yang dapat anda gunakan.

Dimension
Pada tab Dimension anda dapat melakukan pengaturan dimensi atau ukuran Popup yang akan tampilkan. Secara default pengaturan dimensi, ukuran popup akan tersetting Auto. Jadi ukuran popup akan mengikuti besar layar device.

Popup Options
Selanjutnya pada tab Popup Options anda dapat menentukan Action yang akan dilakukan pada saat popup di klik. Contoh pada gambar dibawah, rumahweb menggunakan Action Redirect, jadi pada saat Popup di klik, pengunjung akan dibawa ke URL yang sudah ditentukan.

Sampai tahap ini, cara membuat popup di WordPress telah selesai. Selanjutnya, silahkan anda publish popupnya, dan coba akses ke website. maka akan tampil Popup seperti gambar berikut :

Demikian panduan membuat popup di WordPress. Semoga bermanfaat dan selamat mencoba. Apabila ada kendala atau kesulitan, Anda dapat menghubungi kami melalui Livechat, Email, ataupun telefon.