Adobe Muse adalah aplikasi yang dapat digunakan untuk mendesain website secara offline dan tanpa coding. Ingin tahu lebih detail tentang Adobe Muse? Simak artikel berikut ini.
Mengenal Adobe Muse
Adobe Muse adalah salah satu aplikasi dari Adobe yang bisa digunakan untuk membuat website tanpa codding. Adobe Muse menjadi pelopor pembuatan desain website tanpa kode, yang sejak 2010 mulai diikuti oleh web builder untuk membuat website yang instan dan tanpa coding.
Jika dilihat dari fungsinya, Adobe muse mirip dengan aplikasi seperti WebPlus atau WebMatrix. Perbedaannya, Adobe muse lebih fokus pada GUI (Graphic User Interface), sehingga tidak perlu lagi mencemaskan masalah source code website.
Sayangnya, support Adobe Muse telah dihentikan oleh Adobe sejak 26 Maret 2020. Namun bagi Anda yang ingin belajar membuat website statis secara offline, Anda bisa mengikuti panduan berikut.
Membuat desain website sederhana
Berikut langkah-langkah membuat desain website sederhana dengan aplikasi Adobe Muse. Sebelum mengikuti panduan ini, pastikan Anda telah menginstall aplikasi Adobe Muse di komputer atau Laptop Anda.
Setelah itu, Anda bisa mengikuti panduan berikut.
- Buka Aplikasi Adobe Muse. Pilih Create New Site.

- Pilih ukuran website yang akan dibuat. Anda bisa memilih Layout website yang akan ditampilkan untuk Desktop, Tablet atau Phone. Lalu Klik Ok.

- Akan muncul tampilan dashboard master web. Pada halaman ini, Anda dapat menambahkan halaman sesuai kebutuh website yang akan dibuat.
Namun secara default, halaman yang terbuat pertama kali yakni halaman home. Pada langkah kali ini, kita akan mencoba 1 halaman terlebih dahulu. Silahkan klik halaman home seperti pada gambar.

- Setelah halaman home terbuka, silahkan masuk ke menu Object > Insert Widget > Slideshow > Basic. Lalu atur gambar dan letaknya.


- Setelah menyesuaikan header, selanjutnya Anda dapat menambahkan kolom untuk navigasi pada website. Anda bisa menggunakan tool Rectangel Tool dan beberapa State Button pada menu Insert Widget >> Button.

- Langkah berikutnya yakni membuat tampilan product description yang akan di tampilkan pada website. Pada contoh ini, website akan menampilkan tentang informasi destinasi wisata menggunakan Tabbed Panels.


- Untuk fitur tambahan, silahkan tambahkan informasi kontak berupa media social, email maupun informasi lainnya dengan menggunakan Tool Widget Social.


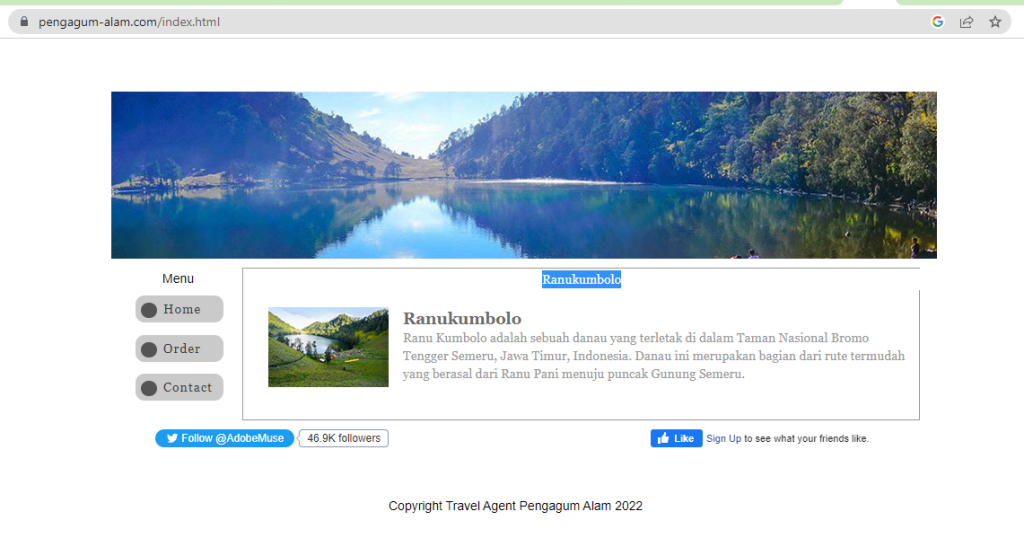
Sampai tahap ini, proses pembuatan desain website sederhana pada Adobe muse telah selesai. Jika Anda hendak mengedit websitenya supaya lebih bagus, Anda bisa mengekplorasi kembali website pada aplikasi Adobe Muse.
Lalu bagaimana jika ingin website yang kita buat dapat tampil secara online? Anda bisa mengikuti panduan berikut.
Mengupload website ke Hosting
Setelah desain website Anda selesai dibuat, langkah selanjutnya Anda bisa mengupload script websitenya ke hosting agar dapat diakses secara online.
Sebelum melakukan upload, pastikan Anda telah memiliki layanan domain dan hosting. Bagi Anda yang belum memiliki domain dan hosting, Anda bisa melakukan pemesanan di Rumahweb melalui link berikut: beli domain dan hosting
Setelah domain dan hosting Anda aktif, Anda bisa melanjutkan untuk mengupload file websitenya ke hosting. Berikut cara publish website dari Adobe Muse ke hosting cPanel.
Berikut adalah cara export desain website Anda ke hosting.
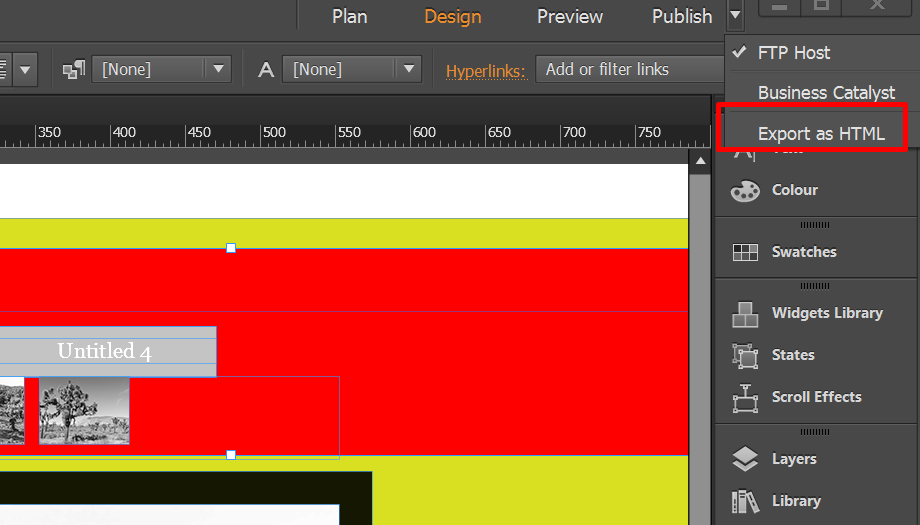
- Klik Publish > Export as HTML.

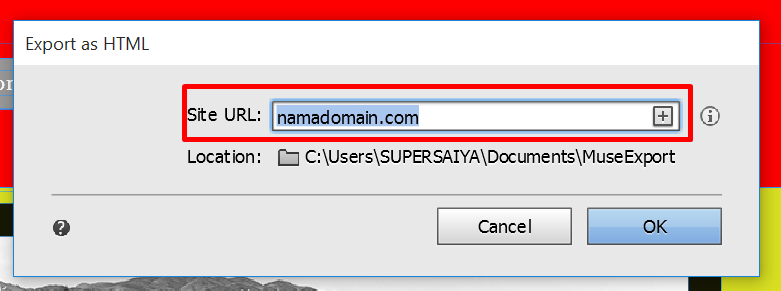
- Isikan Site URL dengan nama domain Anda.

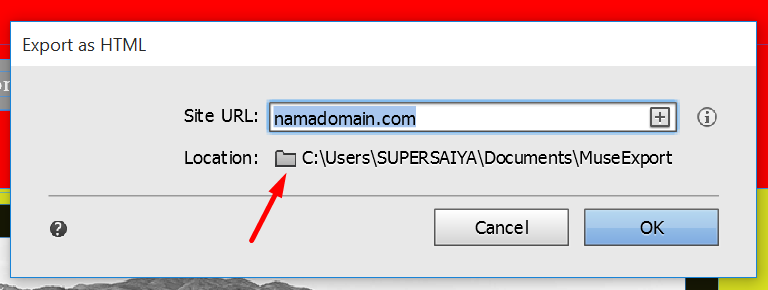
- Pada kolom Location, isikan lokasi di komputer Anda di mana file akan disimpan, kemudian klik Export.
- Jika sudah memilih lokasinya, silakan klik Select Folder.


- Kemudian klik tombol OK dan Export sudah selesai. Selanjutnya, Andab isa mengupload script tersebut ke hosting melalui cPanel yang panduannya bisa dipelajari melalui link berikut: Upload FIle Website melalui File Manager cPanel
Opsi 2. Melalui FTP Host
Selain melalui menu export, Anda juga bisa menguploadnya langsung ke hosting melalui FTP. Langkahnya sebagai berikut:
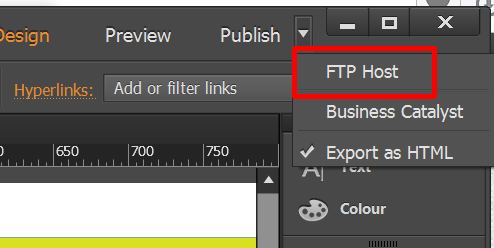
- Klik Publish > FTP Host.
- Isikan Site URL dengan nama domain, beserta username dan password ftp akun Anda.
- Folder on server isikan Lokasi di server Anda di mana file akan disimpan (Jika ingin diakses dengan nama domainnya langsung, silakan Folder on server diisikan public_html)
- Pilih All File pada Upload.
- Kemudian klik OK.
- Jika sudah selesai prosesnya silakan di klik OK.

Sampai tahap ini, proses pembuatan website dan upload website dengan menggunakan Adobe Muse telah selesai.
Demikian artikel kami tentang cara Membuat Website Sederhana dan Upload Website dengan menggunakan Adobe Muse telah selesai.. Semoga bermanfaat.