Bagi Anda yang sedang belajar CSS, padding menjadi salah satu hal yang harus Anda kuasai. Padding adalah ruang kosong atau space antara satu konten dengan konten yang lainnya. Dengan padding, tampilan website akan lebih teratur dan lebih menarik.
Pada artikel ini, kami akan menjelaskan secara detail apa itu padding hingga contohnya. Berikut informasi selengkapnya.
Apa itu padding
Padding adalah ruang kosong atau space antar content pada website. Dengan padding, Anda bisa memisahkan satu content dengan content lainnya pada website, sehingga layout akan tertata rapi dan diharapkan informasi pada website bisa sampai kepada pengunjung.
Penggunaan padding pada CSS sangat penting, karena sangat berpengaruh pada hasil template yang dibuat. Berikut adalah contoh penggunaan padding di CSS.
Padding berbeda dengan margin, walaupun keduanya sama-sama digunakan untuk mengatur space kosong pada website. Secara garis besar, margin digunakan untuk menata letak dari sisi luar, sedangkan padding digunakan untuk menata letak dari sisi dalam.
Perbedaan lainnya terletak pada warna. Margin biasanya tidak memiliki warna, sedangkan padding bisa menggunakan unsur warna sesuai dengan warna background halamannya.
Fungsi Padding
Secara garis besar, fungsi padding adalah untuk menata letak pada halaman website agar terlihat lebih rapi. Pada penerapan padding, Anda dapat menerapkannya di 4 sisi pada halaman website.
Dengan menambahkan padding, tentunya akan membuat website terlihat lebih terstruktur, dan lebih membuat nyaman pengunjung website ketika menelusuri website Anda.
Sintaks Padding
Untuk pembuatan sintaks pada padding, Anda dapat menerapkan dengan dua pilihan yaitu sintaks padding secara keseluruhan, dan juga sintaks padding untuk masing-masing sisi yang akan digunakan.
Untuk sintaks padding secara keseluruhan, Anda dapat menggunakan sintaks sebagai berikut padding: 20px;
Dengan script diatas artinya padding untuk seluruh halaman akan diterapkan dengan ukuran sebesar 20px.
Sedangkan apabila Anda ingin menerapkan padding di masing-masing sisi dengan nilai berbeda, Anda dapat menggunakan sintaks berikut;
padding-top: 30px;
padding-right: 40px;
padding-bottom: 50px;
padding-left: 60px;
Atau dapat juga dituliskan dengan sintaks berikut;
padding: 30px 40px 50px 60px;
Dengan urutan top (atas), right (kanan), bottom (bawah), dan left (kiri).
Untuk ukuran dari padding, Anda dapat menggunakan px ataupun dalam persentase misal 10%, 20%, dan seterusnya.
Contoh Padding
Setelah mengetahui informasi dan fungsi terkait padding, pada artikel kali ini kami akan memberikan contoh sederhana pengaplikasian padding pada halaman website. Yang pertama adalah pengaplikasian dari sintaks padding secara keseluruhan.
Berikut contoh sintaks yang kami gunakan;
<html>
<head>
<title>jurnal padding</title>
<body>
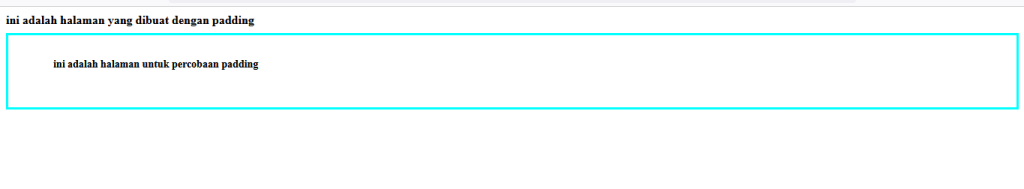
<b>ini adalah halaman yang dibuat dengan padding</b>
<h1 style="border: #0FF; border-width: 3px; border-style: solid; padding: 20px; font-size: 14px;">ini adalah halaman untuk percobaan padding</h1>
</body>
</head>
</html>Nantinya akan menampilkan sesuai gambar berikut;
Sedangkan berikut kami sertakan juga contoh sintaks untuk padding di masing-masing sisi;
<html>
<head>
<title>jurnal padding</title>
<body>
<b>ini adalah halaman yang dibuat dengan padding</b>
<h1 style="border: #0FF; border-width: 3px; border-style: solid; padding: 30px 40px 50px 60px;; font-size: 14px;">ini adalah halaman untuk percobaan padding</h1>
</body>
</head>
</html>Dan nantinya akan menampilkan sesuai dengan gambar berikut.
Bagaimana, cukup mudah bukan untuk menambahkan padding pada website Anda.
Demikian artikel tentang apa itu padding beserta sintaks hingga contohnya. Semoga dengan ini, tampilan website Anda akan semakin menaik dan meningkatkan kunjungan pada website Anda. Semoga bermanfaat.