Gtmetrix merupakan salah satu tools yang dapat digunakan untuk menganalisa performa pada suatu website. GTmetrix menggunakan beberapa parameter seperti performa dan struktur script untuk menentukan grade sebuah website.
Pada panduan ini, kami akan memberikan cara menggunakan GTmetrix untuk menganalisa kecepatan pada website Anda. Berikut informasi selengkapnya.
Apa itu GTmetrix?
Gtmetrix adalah salah tool online yang digunakan untuk menganalisa performa sebuah website. GTmetrix memiliki tujuh wilayah pengetesan, dimana Vancouver Canada digunakan sebagai default server pengetesan.
Pada tahun 2019, GTmetrix melakukan perombakan yang cukup besar pada sistem testingnya. Dulu, GTmetrix menilai kinerja sebuah website berdasarkan pustaka PageSpeed/YSlow open source Google. Sekarang GTmetrix menggunakan data dari Lighthouse sebagai standar penilaian kinerja sebuah website.
Cara kerja GTmetrix
Dengan GTmetrix yang sekarang didukung oleh Lighthouse, laporan kinerja website di desain ulang secara menyeluruh untuk menggabungkan data dan metrik Lighthouse.
Sistem penilaian baru yang telah diterapkan ini, membuat Grade GTmetrix baru. Mulai dari kinerja and skor performa. Laporan GTmetrix juga mengalami perubahan tampilan, dengan penambahan beberapa tab, visual, grafik, dan insight yang lebih dalam.
Pada artikel yang lalu, kami telah membahas optimasi ini mulai dari pemilihan themes, pemakaian plugin, opstimasi gambar sampai pemakaian versi php terbaru. Kali ini, kami akan menganalisa website WordPress dari tool GTmetrix.com.
Untuk analisa kecepatan website kali ini, kami akan menggunakan CMS WordPress dengan nama domain panduanwordpress.my.id sebagai sample.
Pengecekan Performa Website

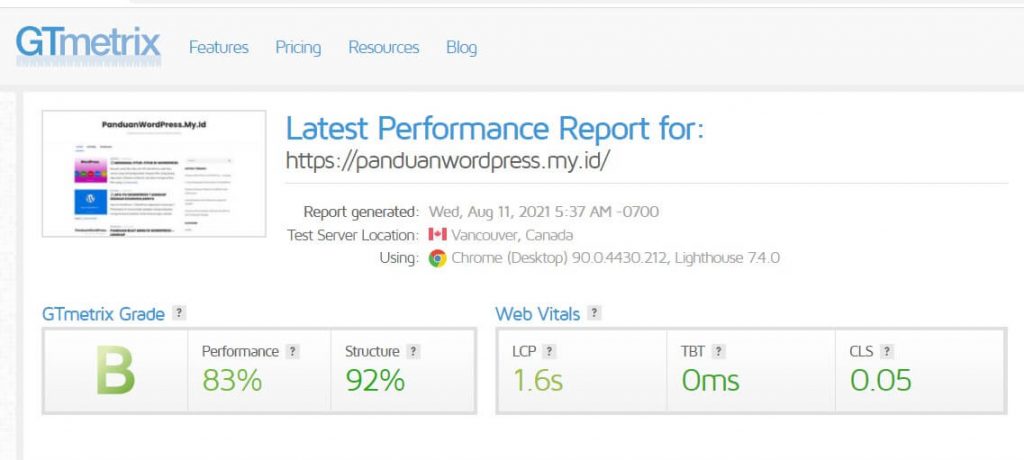
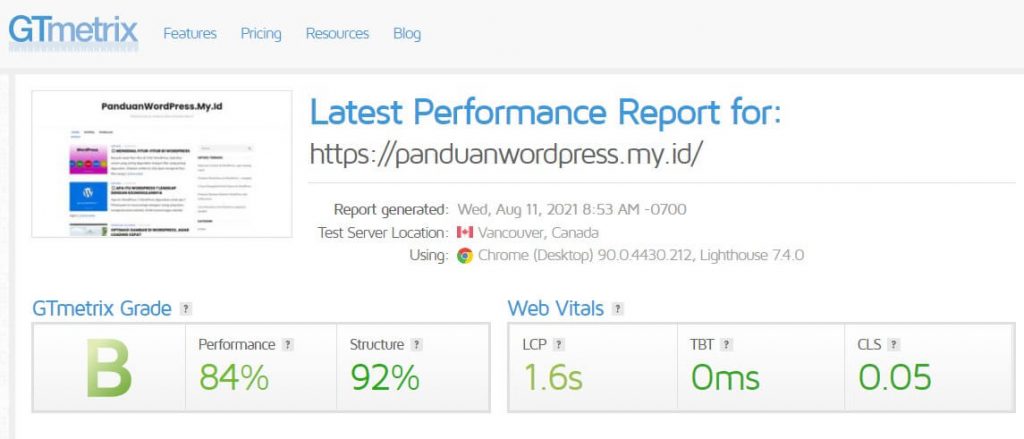
Dari hasil pengecekan, website panduanwordpress.my.id memiliki performa yang cukup baik. Dengan GTmetrix Grade B, Performance 83%, Structure 92%, LCP 1,6s.
Skor tersebut sudah bisa dikatakan bagus. Tetapi mari kita lihat, apakah masih bisa dioptimasi sampai mendapatkan performa lebih baik.

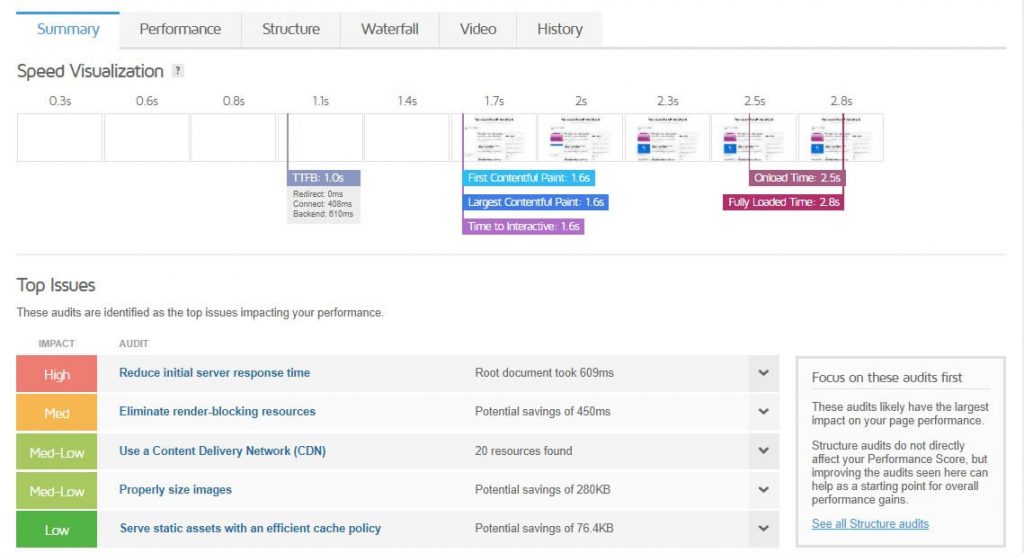
Pada tab Summary Speed Visualization, kita dapat melihat kecepatan loading website dalam bentuk visual.
Sedangkan Top Issues, adalah audit masalah teratas yang sangat mempengaruhi kinerja website. Kita disarankan untuk melakukan optimasi pada bagian audit teratas.

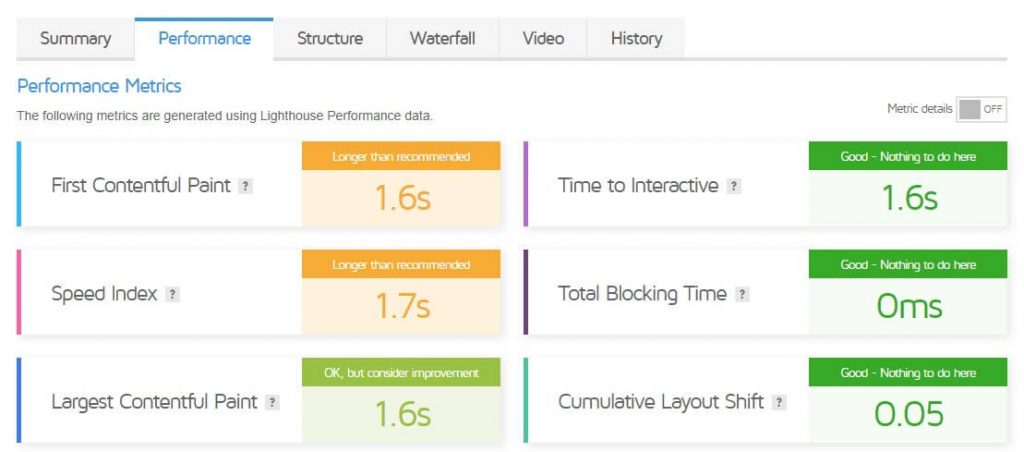
Tab Performance Metrics, metrix ini dibuat menggunakan performa data dari Lighthouse. Pada bagian ini metrix yang ditampilkan lebih detail dari pada tab Summary.
Dari hasil pengecekan diatas, berikut yang perlu diketahui untuk menentukan optimasi seperti apa yang harus kita lakukan.
Saran Optimasi Kecepatan Website
TTFB
Time to First Byte (TTFB) adalah waktu yang dibutuhkan setelah user melakukan request URL sampai mendapatkan respon byte pertama. Misalnya, user melakukan request URL > ada waktu delay atau tunggu > respon dari server. Waktu delay atau tunggu ini yang dinamakan TTFB.
Jika Time to First Byte (TTFB) adalah waktu sesaat yang dibutuhkan user untuk mendapatkan respon byte pertama, maka Load Time adalah waktu keseluruhan yang dibutuhkan sampai halaman web kita tampil lengkap dan dapat digunakan seluruhnya.
Reduce initial server response time
Bagaimana cara mengurangi waktu respon server? Dari situs GTmetrix sendiri, ada beberapa hal yang dapat dilakukan untuk mengurangi waktu respon server:
1). Mengoptimalkan kode aplikasi website (termasuk query database)
2). Menerapkan caching disisi server (cache ditingkat server ataupun cache diwebsite seperti plugin cache WordPress).
3). Meningkatkan sumber daya CPU atau memori pada perangkat keras server
Berikut beberapa plugin cache untuk CMS WordPress yang bisa digunakan (gunakan salah satu).
- WP Rocket untuk meningkatkan kecepatan WordPress [premium]
- Informasi LiteSpeed Cache
- Cara install plugin WP Super Cache [user friendly]
- Cara install plugin W3 Total Cache [support minify]
Baca juga: Panduan instalasi plugin di CMS WordPress
Eliminate render-blocking resources
Ilustrasinya, ketika halaman web mulai dimuat dibrowser pengunjung, proses rendernya akan dimulai dari script atas sampai kebawah web. Dalam proses memuat web dibrowser, jika proses render menemui baris javascript dan css.
Proses ini akan berhenti untuk mendownload file js dan css. Hal ini yang menyebabkan waktu muat website lebih lama untuk menampilkan konten keseluruhan, yang berarti pengunjung website akan menganggap website Anda lambat.
Cara mengatasinya adalah dengan menghilangkan render-blocking resources. Untuk CMS WordPress rekomendasinya adalah memasang plugin:
Autoptimize + Async JavaScript (free)
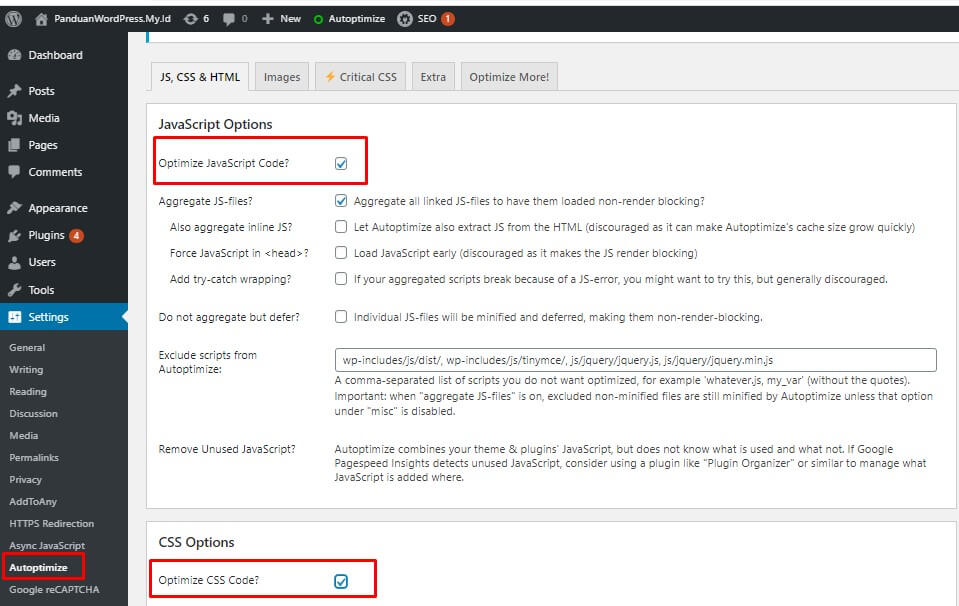
- Install dan aktifkan plugin Autoptimize. Pilih Settings > Autoptimize.
- Centang Optimize JavaScript Code dan Optimize CSS Code.

- Install dan aktifkan plugin Async JavaScript. Pilih menu Setting > Async JavaScript.
- Centang Enable Async JavaScript dibagian atas
- Lalu pilih Apply Async and Apply Defer di Quick Settings box

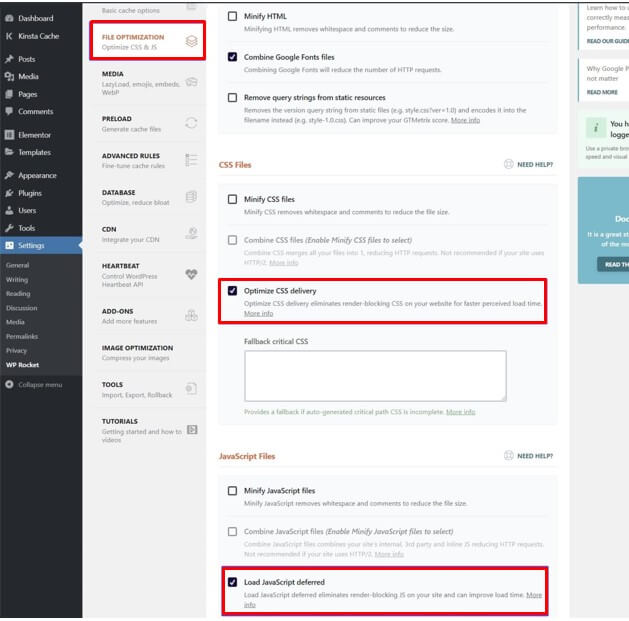
Jika memakai plugin WP Rocket, seting dibagian tab File Optimization > Optimize CSS Delivery dan Load JavaScript deferred. Gambar dibawah ini:

Keterangan:
Anda bisa mendapatkan plugin premium WP Rocket gratis di Rumahweb. Cukup memiliki akun hosting minimal Unlimited SEED atau WordPress Hosting minimal 3 Cloudlet. Lalu klaim ke email teknis[at]rumahweb[.]com.
Untuk informasi lebih jelas mengenai plugin premium WP Rocket gratis di Rumahweb. Silakan hubungi devisi Sales Rumahweb melalui livechat maupun email sales[at]rumahweb[.]com.
Baca juga: Panduan instalasi plugin di CMS WordPress
First Contentful Paint
First Contentful Paint (FCP) adalah metrik yang mengukur kinerja sebuah website dari seberapa cepat pengunjung dapat melihat konten aktual (yaitu teks, gambar, video, dll).
FCP pada halaman adalah total waktu yang dibutuhkan pengunjung dari awal pemuatan halaman website sampai seluruh konten ditampilkan dilayar. Memiliki FCP rendah merupakan hal positif. Karena pengunjung menganggap halaman website kita dimuat dengan cepat.
Pada bagian ini optimasi yang dapat dilakukan adalah optimasi gambar.
Setelah melakukan beberapa optimasi diatas, website panduanwordpress.my.id mendapat kinerka lebih baik.

Skor Performance sebelumnya 83% setelah dioptimasi naik menjadi 84%.
Kesimpulan
Beberapa kasus pengetesan performa website di GTmetrix bisa berbeda-beda, sehingga cara optimasinya bisa berbeda. Tergantung kasus yang dihadapi. Tetapi secara umum, optimasi website WordPress tidak jauh-jauh dari yang sudah dibahas diatas.
Demikian panduan analisa load speed WordPress dengan GTmetrix, semoga bermanfaat.